一、如何配置Web端门户的页头
进入服务管理系统Web端首页,在左边菜单栏点击【系统设置】,在系统设置中找到【接入设置】,点击【客户门户】,将鼠标轻轻放到对应门户上,点击【编辑】,即可进入到编辑客户门户页面。
门户设计分为左中右3块区域,左边是组件选择区域,中间为预览区域,右侧为门户、页面、组件属性设置区域。举例:点击底部导航栏的首页按钮,预览区域显示首页页面,右边显示导航栏属性设置,如果点击首页的某一个组件,右侧变成当前点击组件的属性设置。
说明:页头页尾只有在创建时开启了页头页尾的显示才会出现。
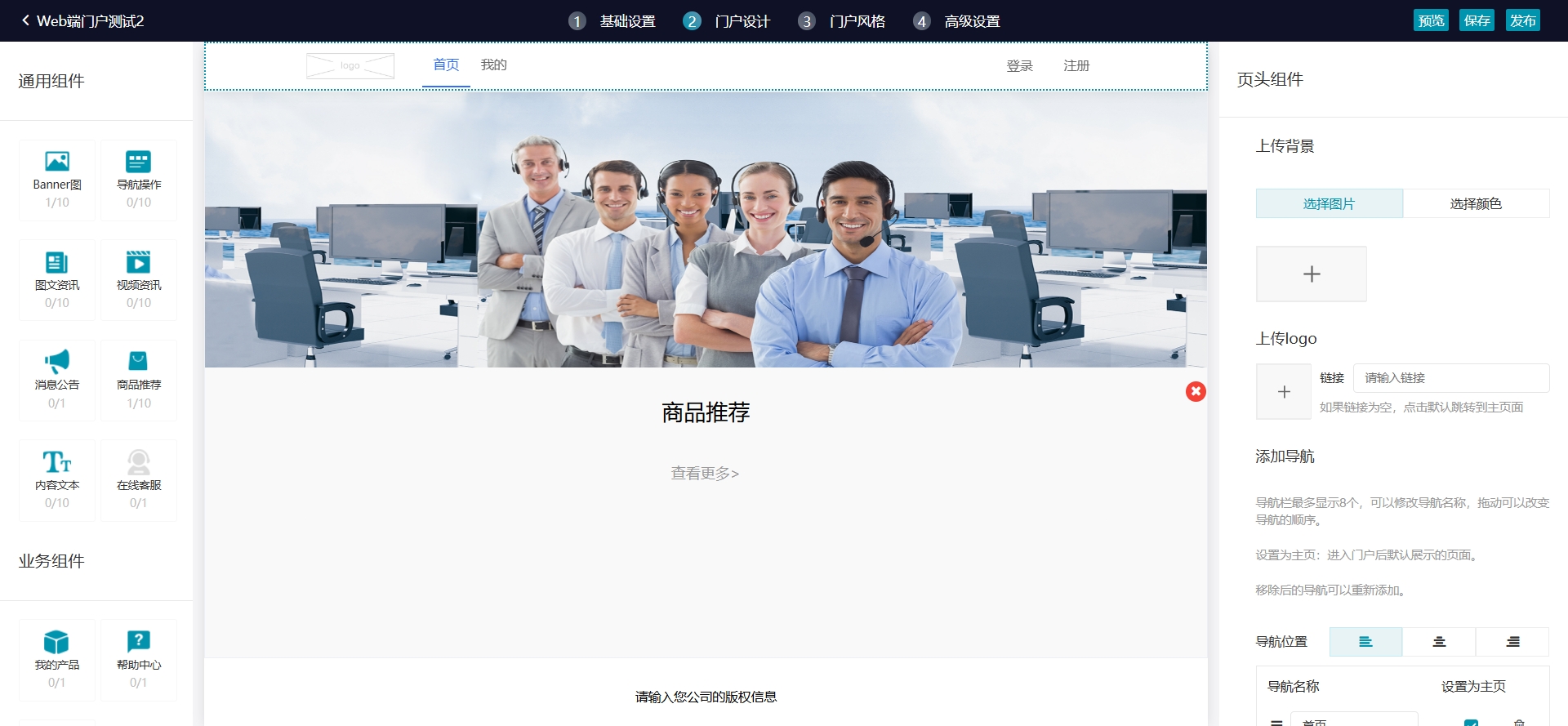
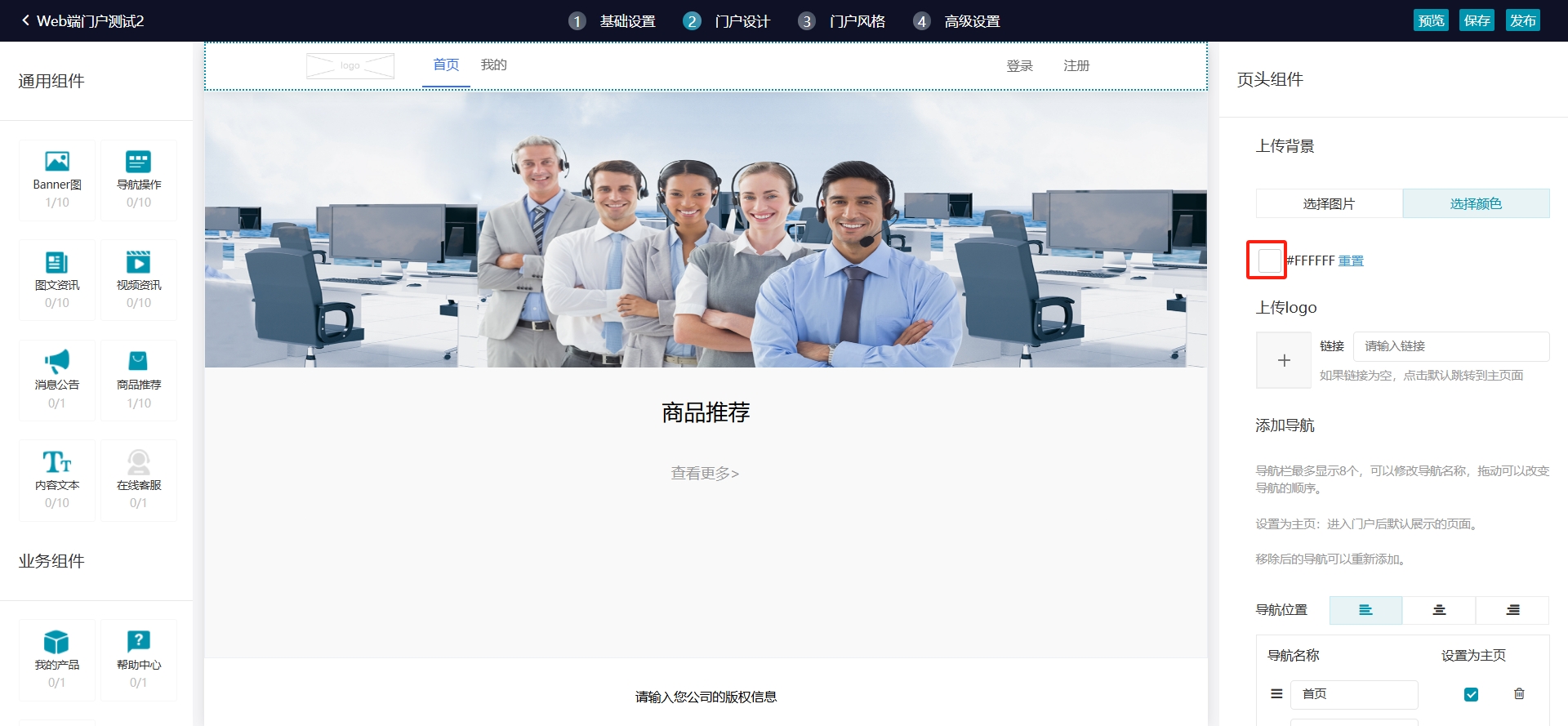
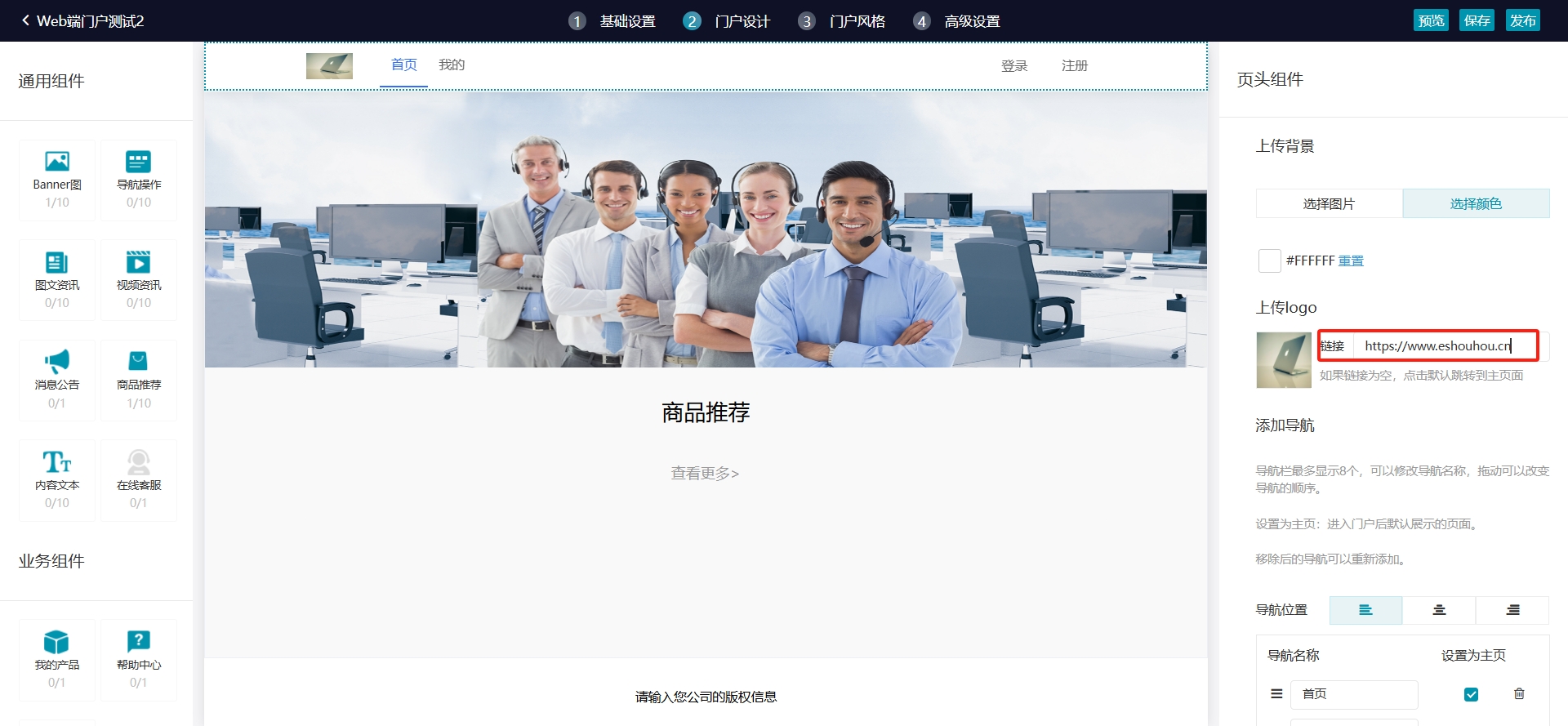
1、在客户门户编辑状态下,点击预览区域的页头,右侧显示为页头组件的属性设置区域。

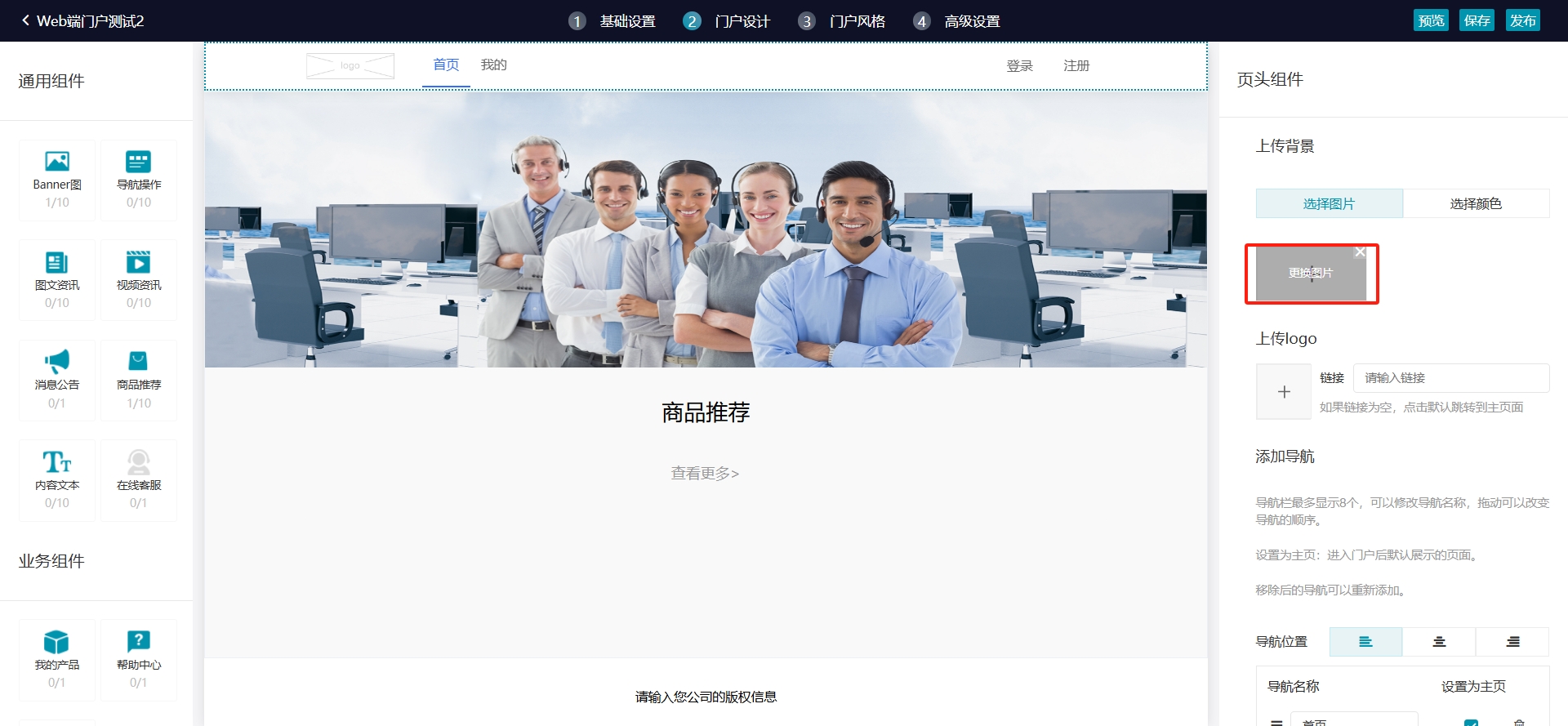
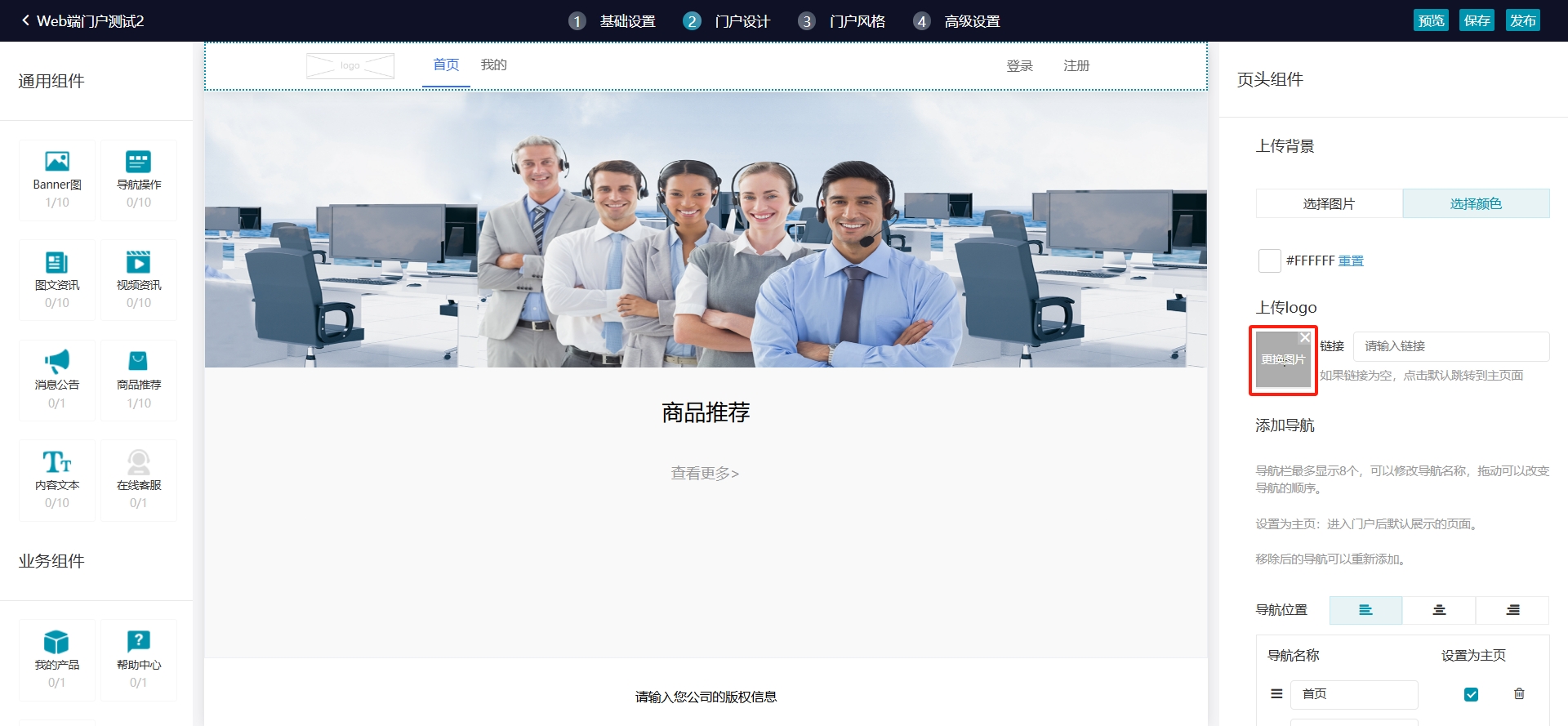
1)鼠标悬浮到上传背景--选择图片,下方的“+”,显示“更换图片”和“X”,您可以配置图片和删除已添加的图片。

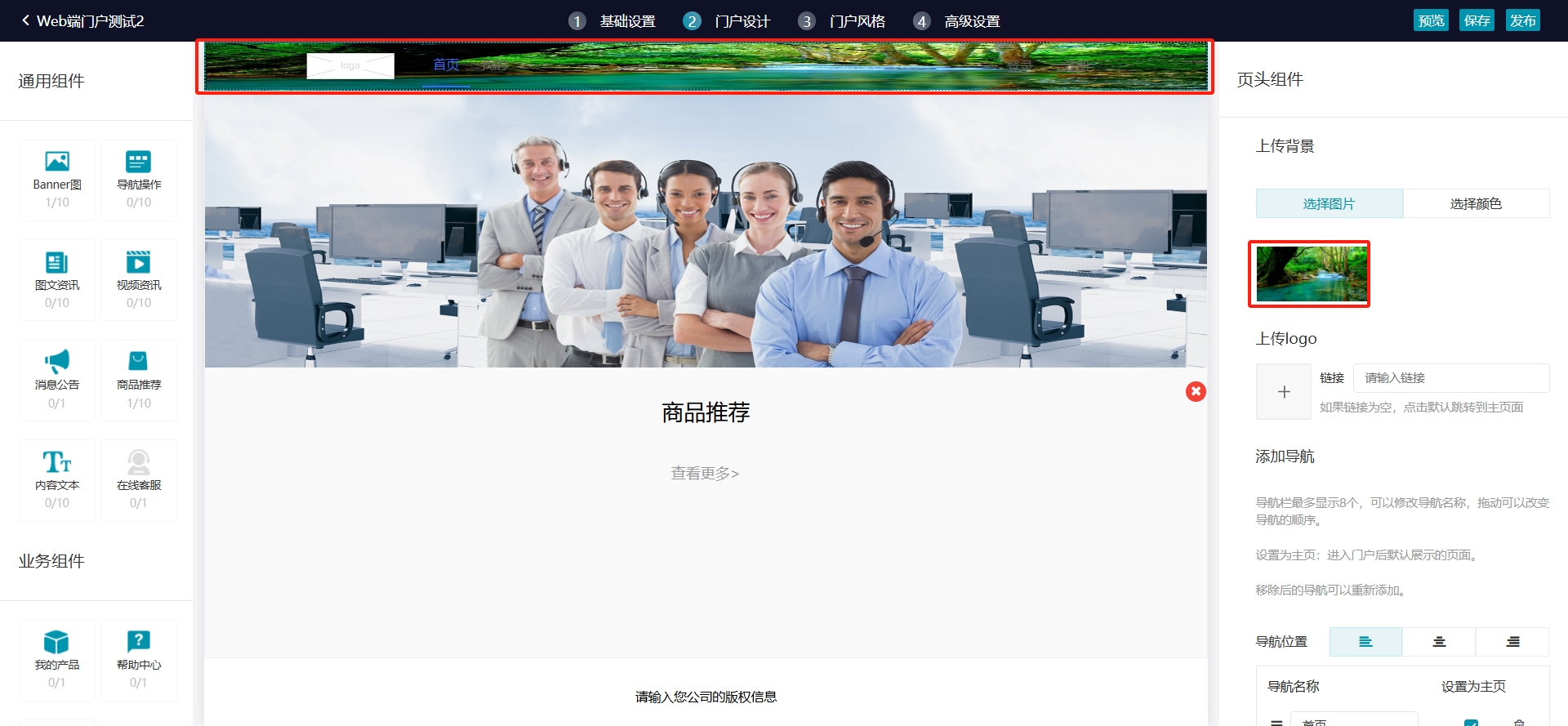
2)鼠标点击“更换图片”,可以选择图片作为页头的背景图片展示,此时中间的预览区域可以看到添加背景图片后的效果。

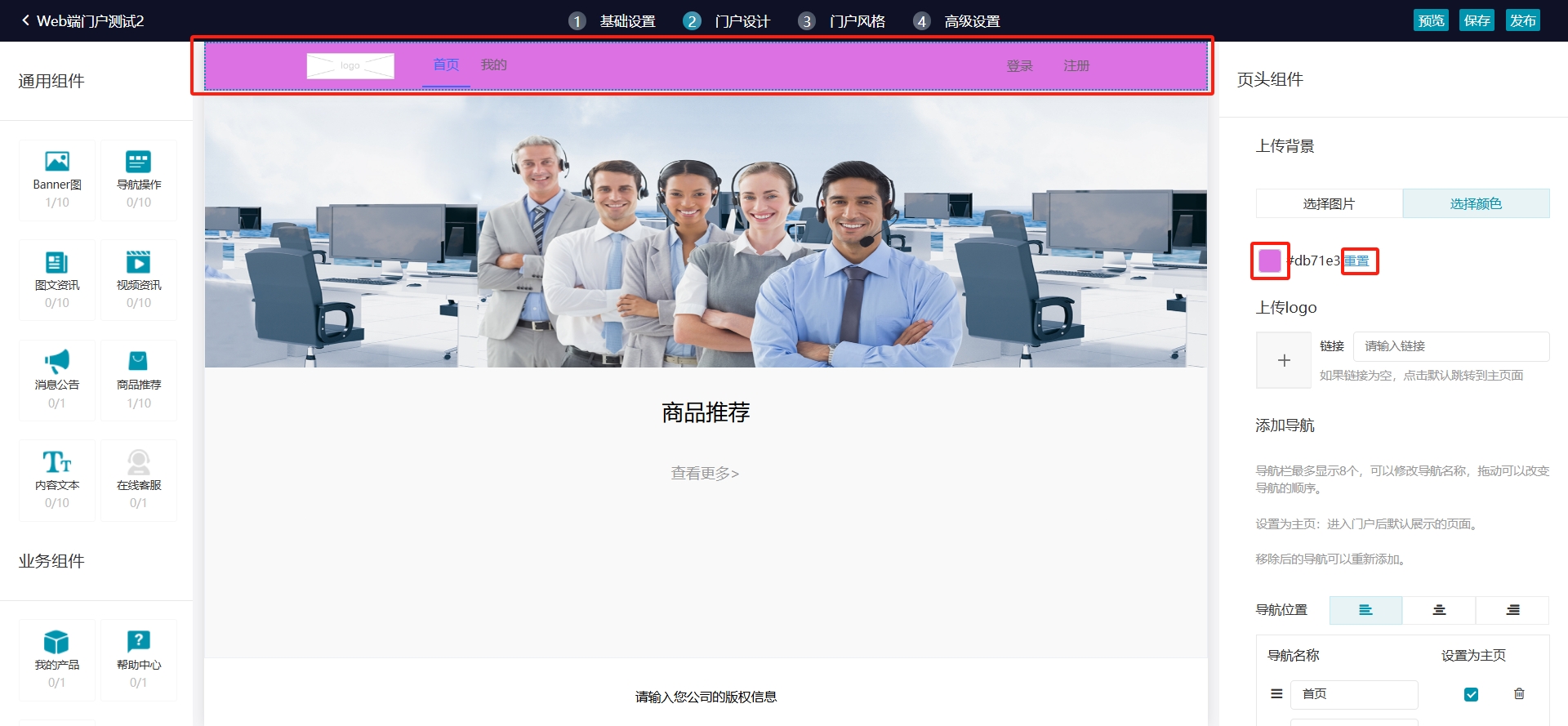
3)鼠标点击上传背景--选择颜色,显示页头文字的颜色设置。点击默认颜色(#FFFFFF)前的方框,打开颜色选择框。鼠标点击左侧颜色框,圆圈内是选中部分的颜色,您还可以通过点击右侧的颜色条改变左侧框内的色调。
在您选择的过程中,中间的预览区域实时的更新您选择的颜色,方便您查看效果。如果您对所选颜色不满意,也支持您一键重置为默认颜色。
说明:页头的背景图片和颜色只能选择一种使用。


4)鼠标悬浮到上传logo下方的“+”号,显示“添加图片”和“X”,您可以添加和删除公司的logo图片。

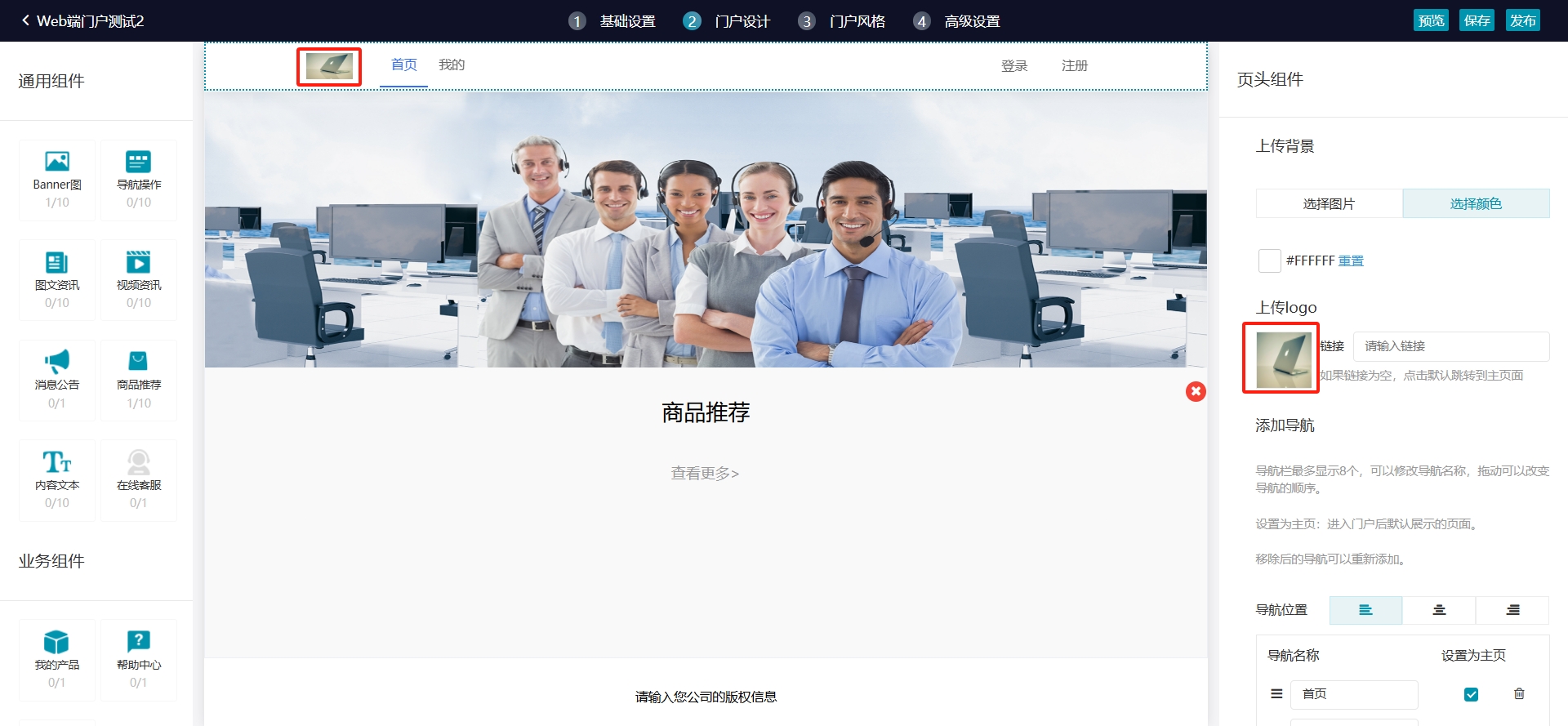
5)鼠标点击“更换图片”,选择图片显示在页头的左侧位置,此时中间的预览区域可以看到添加公司logo后的效果。

6)Logo图片支持用户自定义链接,您设置后,用户点击logo图片时,将会跳转到您配置的页面。不设置链接,默认跳转到主页面。

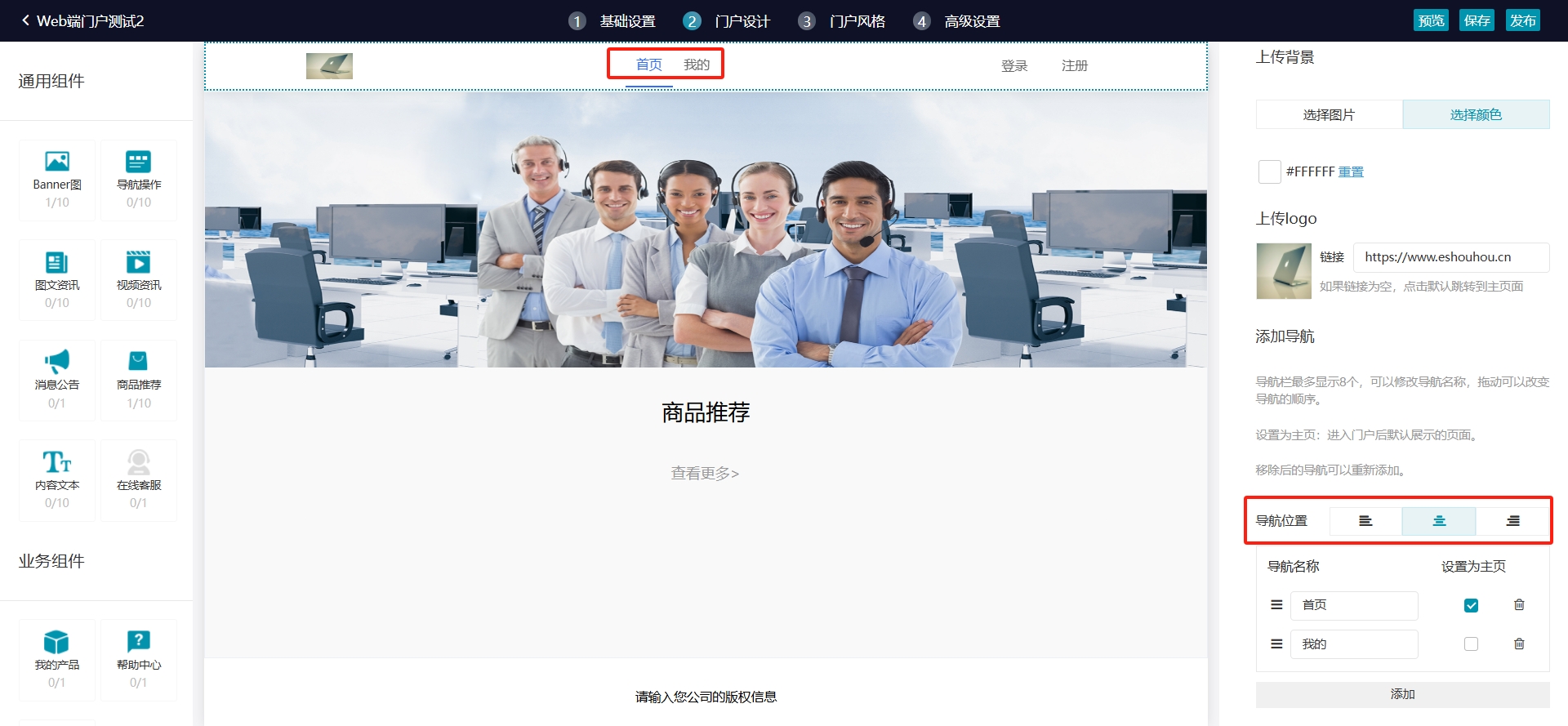
7)导航位置:您可以自定义选择导航的显示位置,系统支持居左、居中和居右显示。切换显示位置时,中间预览区域可实时查看显示效果。

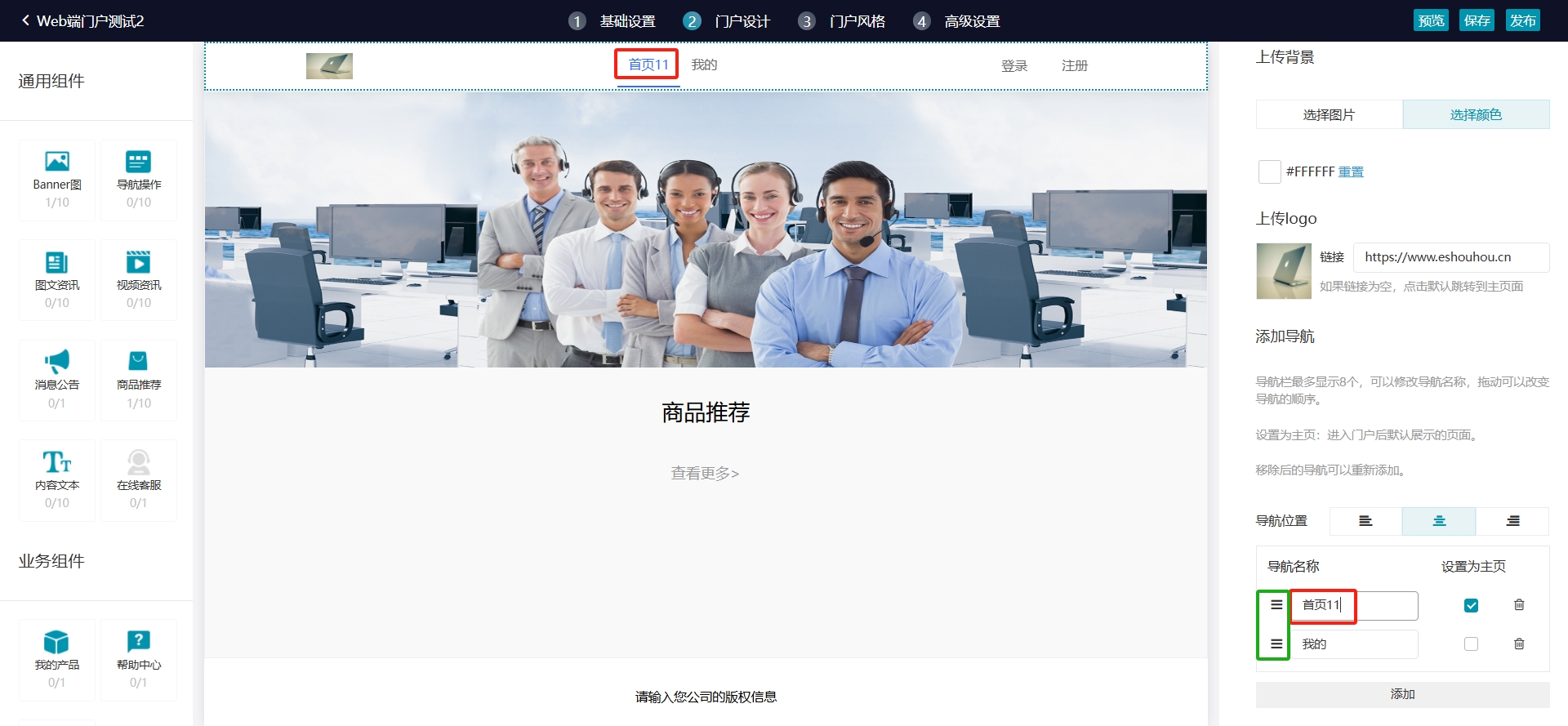
8)导航名称:支持自定义修改;拖拽左侧的图标可以调整导航显示的顺序。

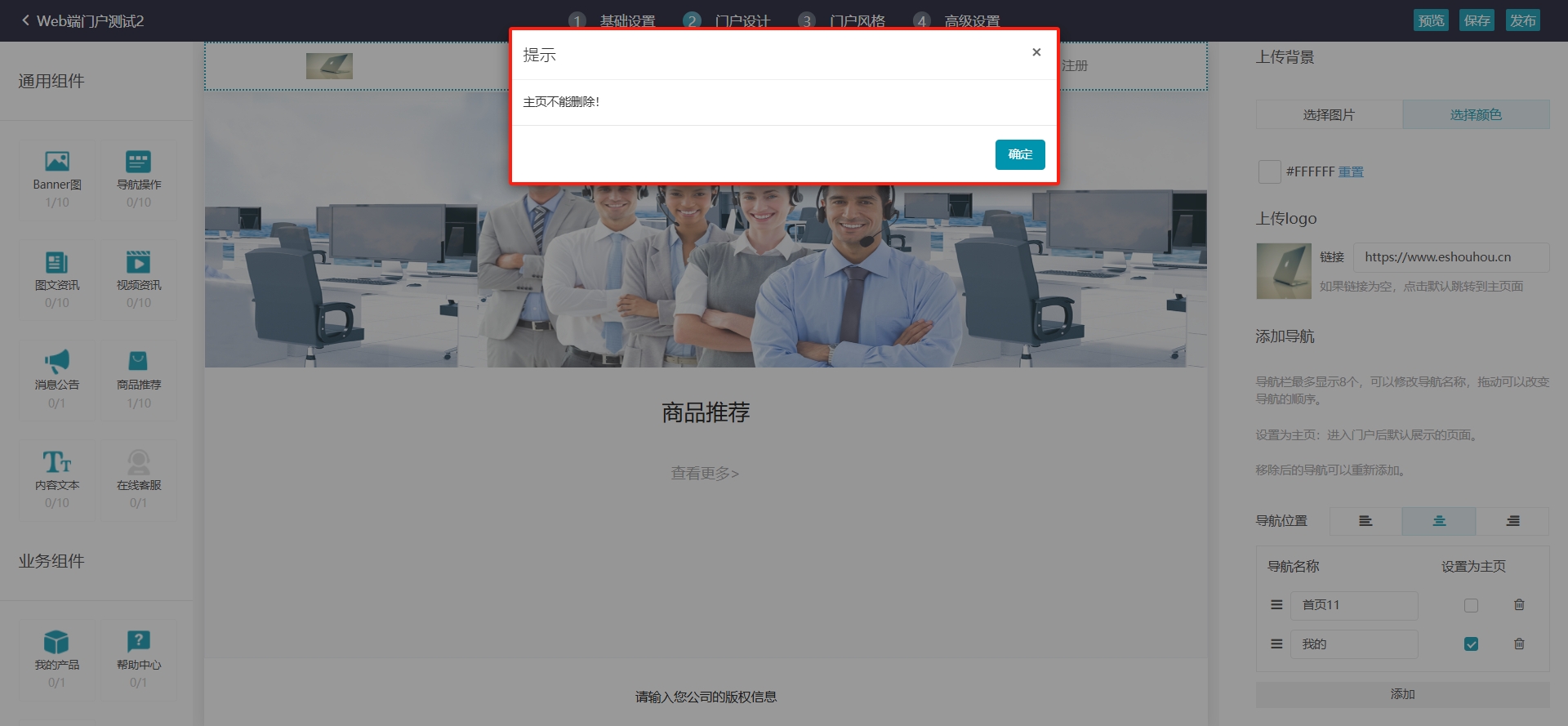
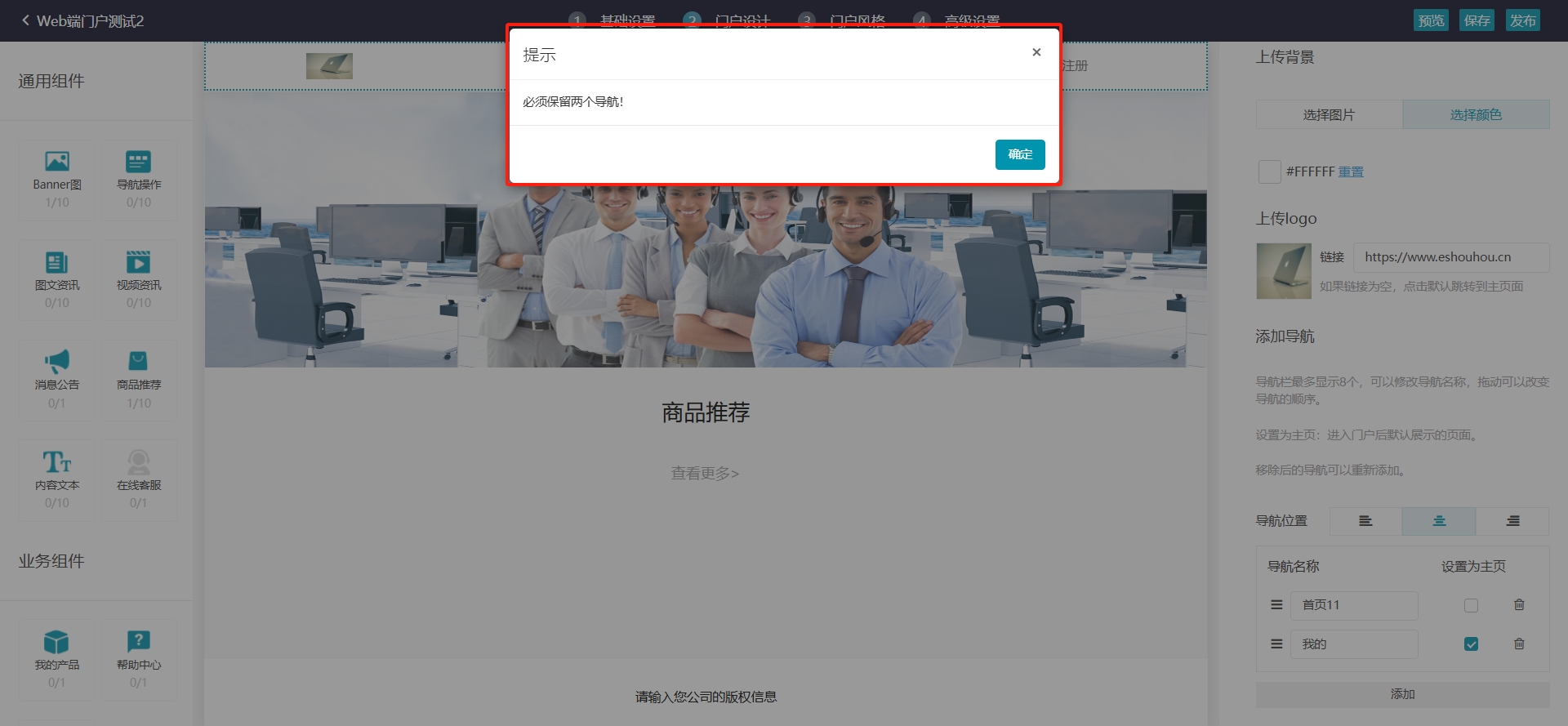
9)导航设置和删除:支持将某个导航设置成为主页,用户进入门户后进入主页;您可以删除导航,但需要注意,设置为主页的导航不允许删除,至少要保留两个导航。


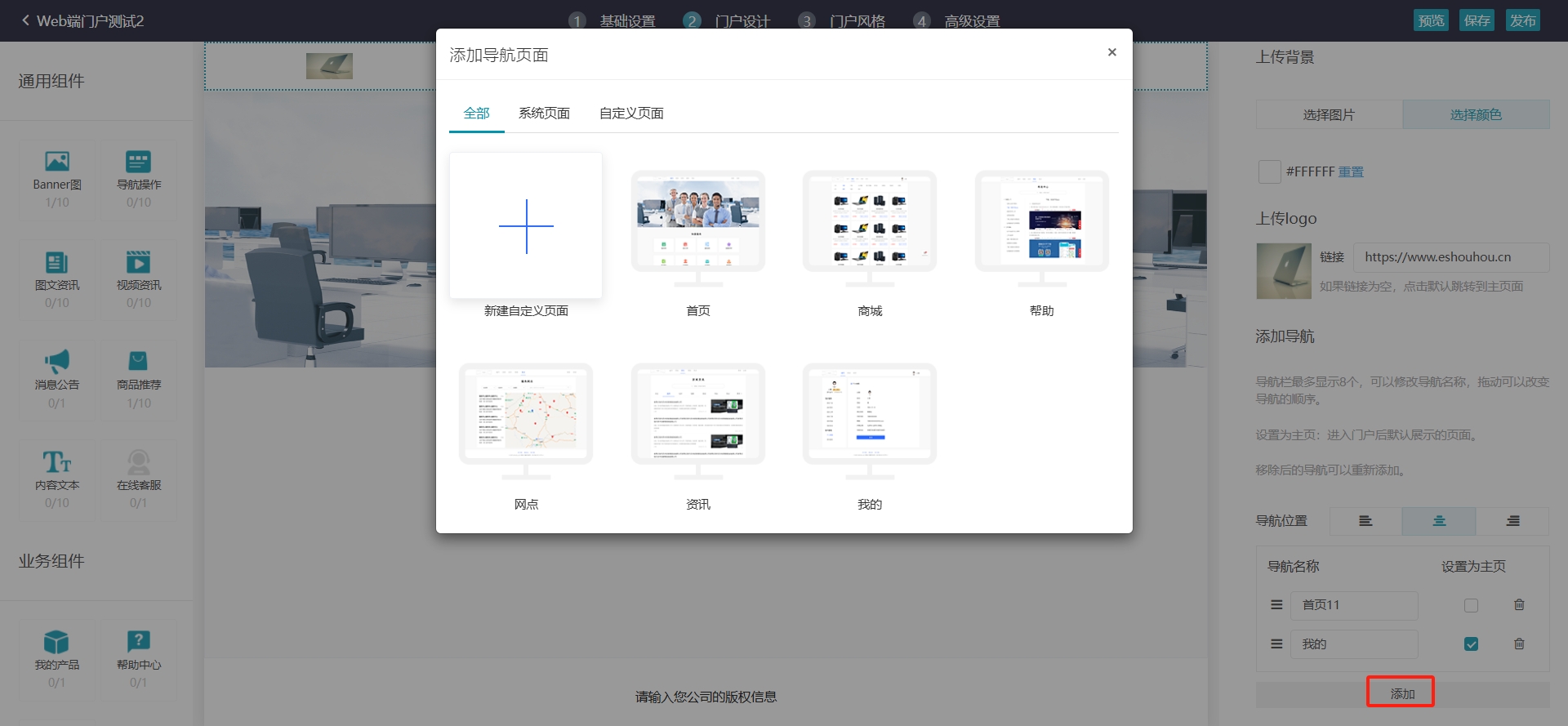
10)添加导航:点击【添加】,打开添加导航页面,导航分为两类:
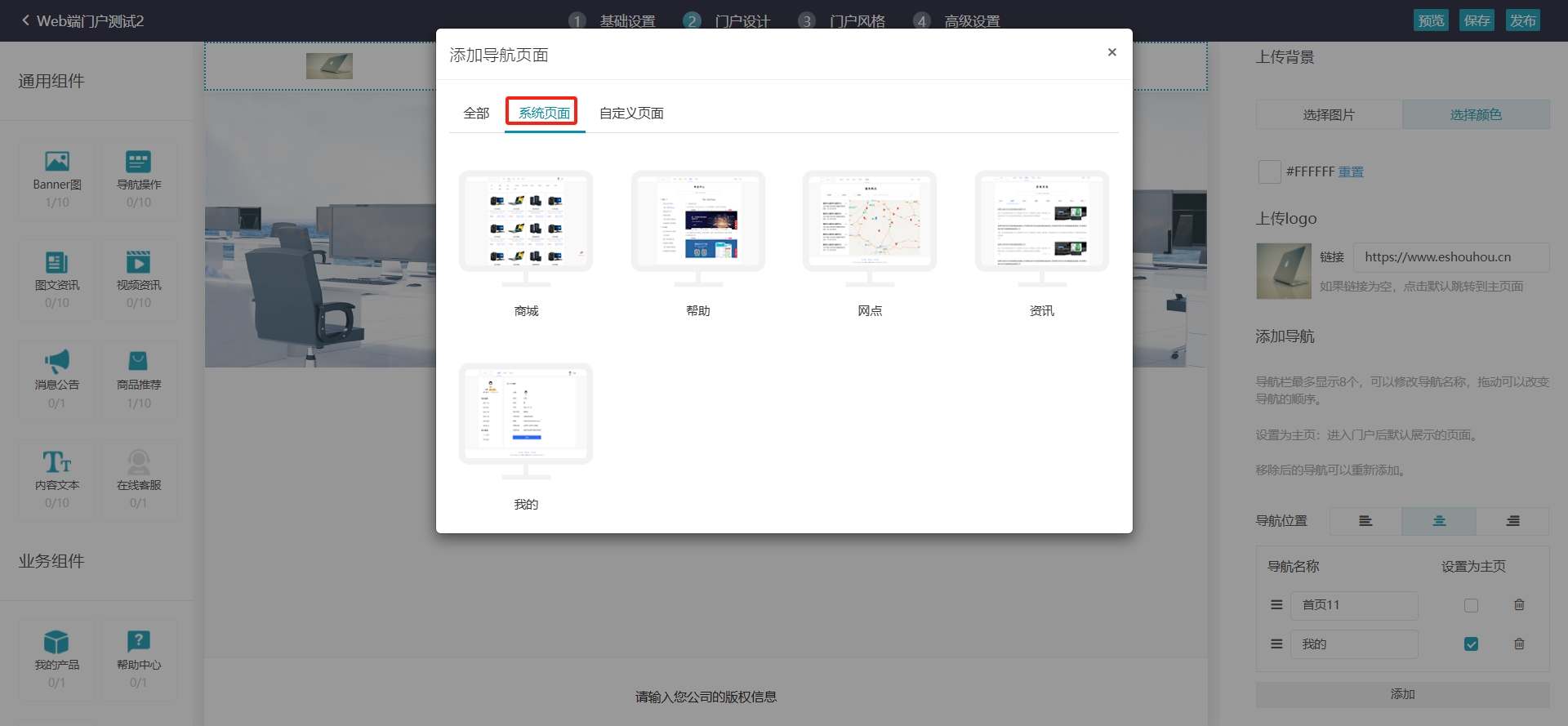
系统页面和自定义页面,系统页面包含:商城、帮助、网点、资讯、我的。

11)添加系统页面:打开添加导航页面--系统页面,选择一个导航,窗口关闭,预览窗口和导航列表内都展示选择的导航,导航添加成功。

12)添加自定义页面:打开添加导航页面--自定义页面,点击【+】,窗口关闭,添加一个名为“页面1”的页面,点击预览窗口的页面1,打开页面1,您可以通过拖拽左侧的组件,创建配置页面1的内容
说明:导航最多添加个数8个,最少2个;设置为主页的导航不允许删除;自定义页面最多添加5个。


二、如何配置Web端门户的页尾
说明:页头页尾只有在创建时开启了页头页尾的显示才会出现。
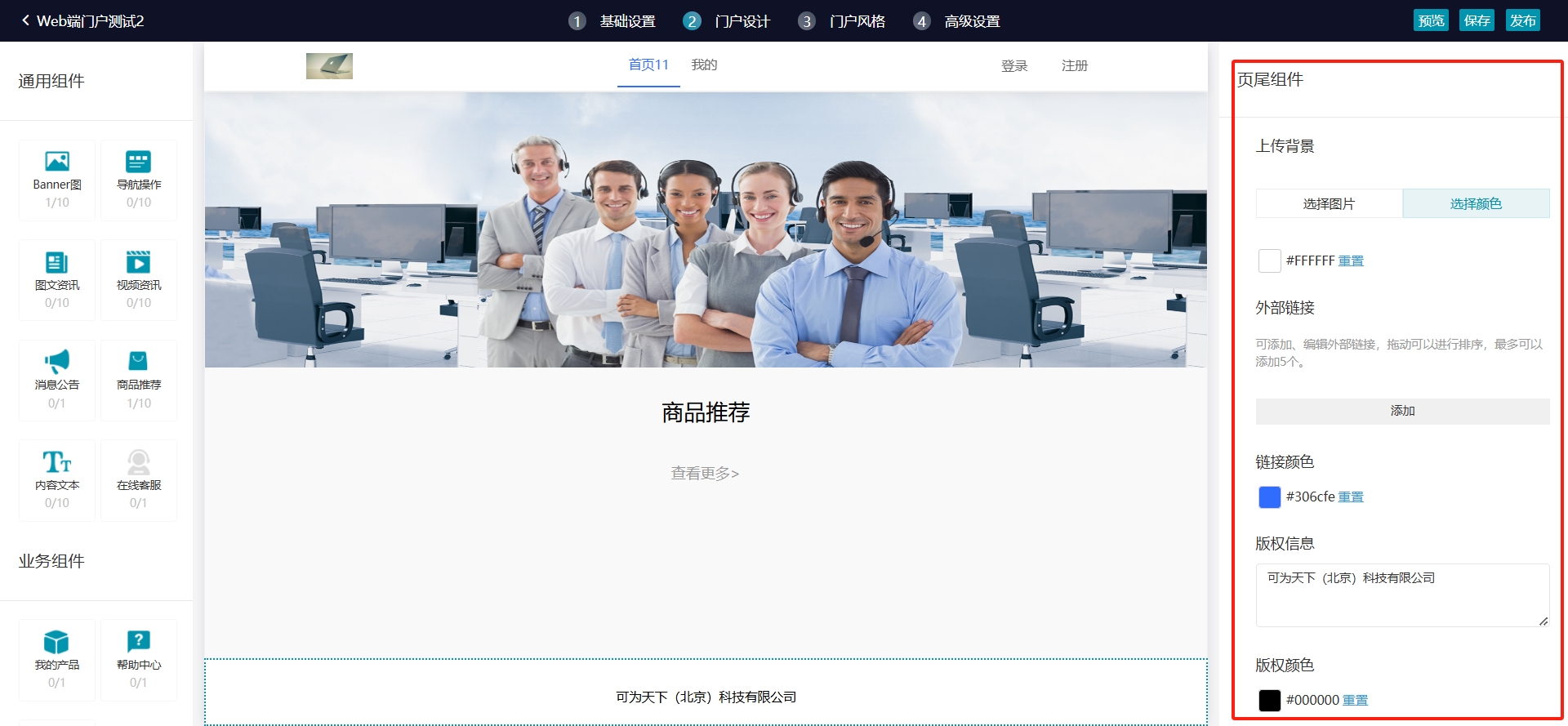
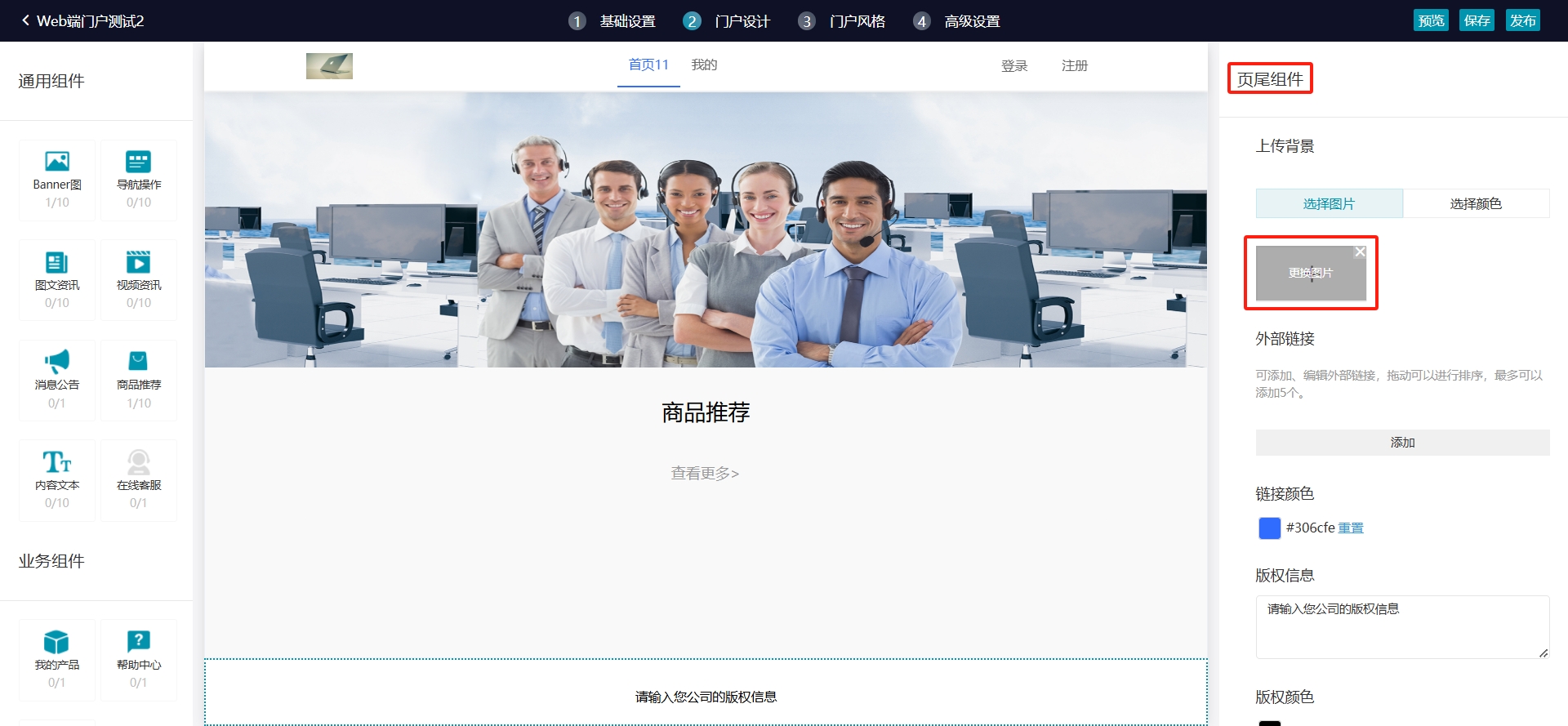
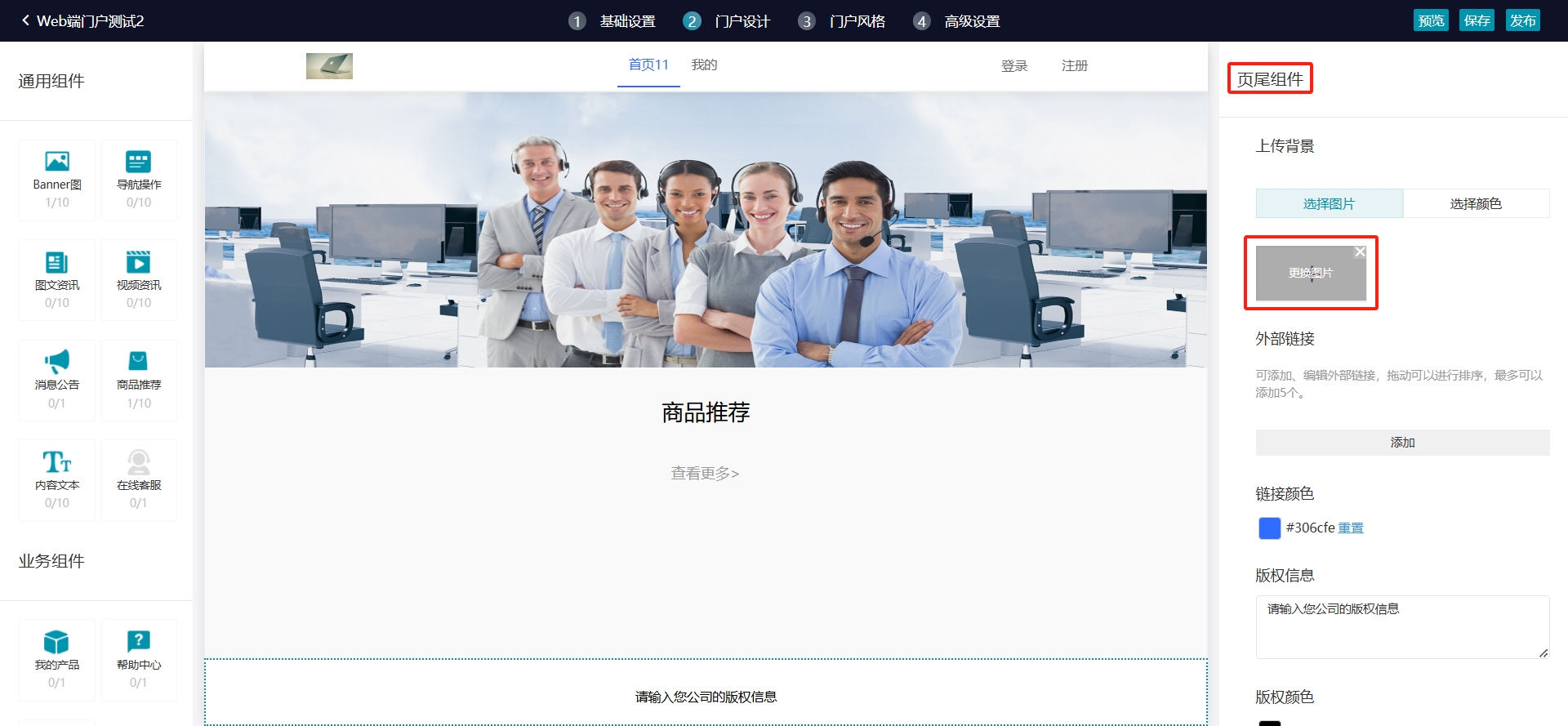
1、在客户门户编辑状态下,点击预览区域的页尾,右侧显示为页尾组件的属性设置区域。

1)鼠标悬浮到上传背景--选择图片,下方的“+”,显示“更换图片”和“X”,您可以配置图片和删除已添加的图片。

2)鼠标点击“更换图片”,选择图片作为页尾的背景图片展示,此时中间的预览区域可以看到添加背景图片后的效果。

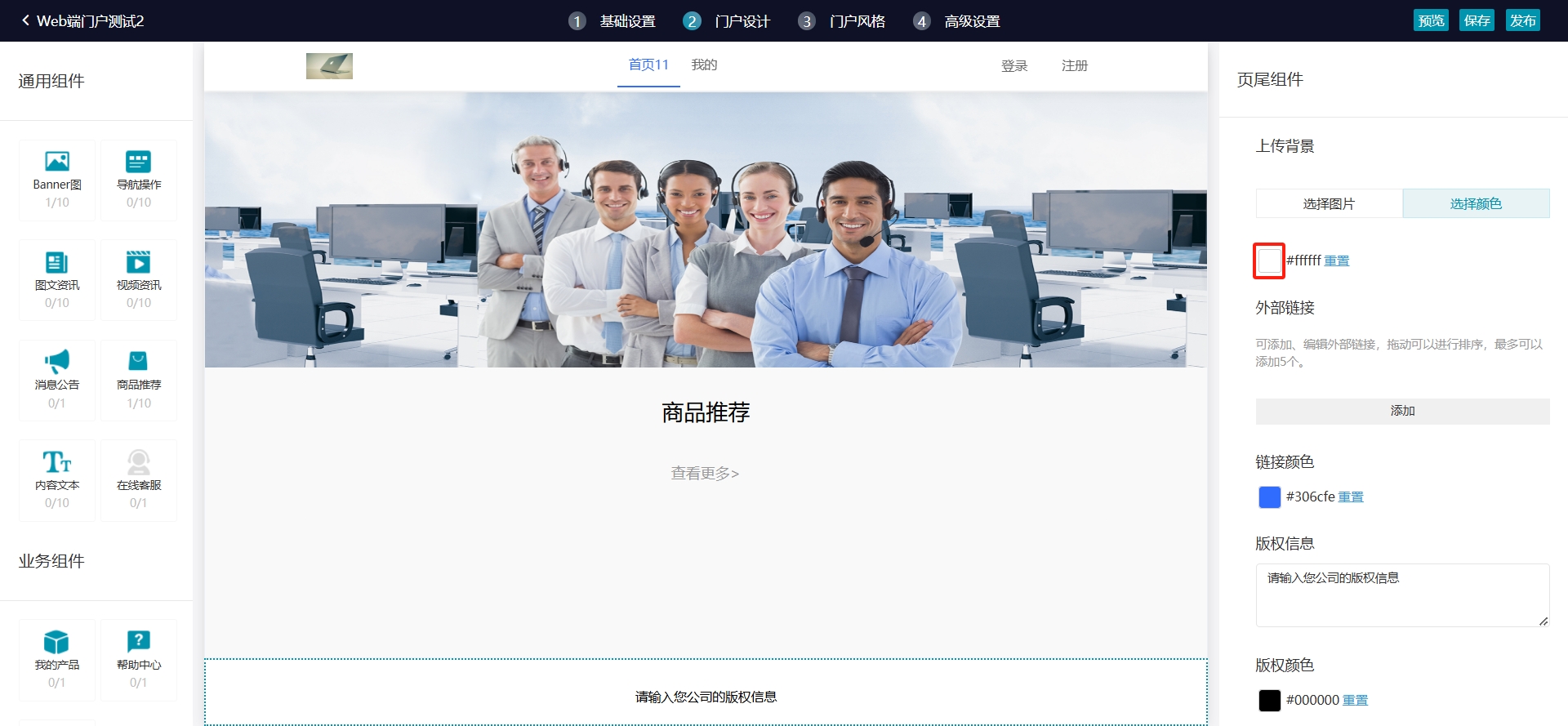
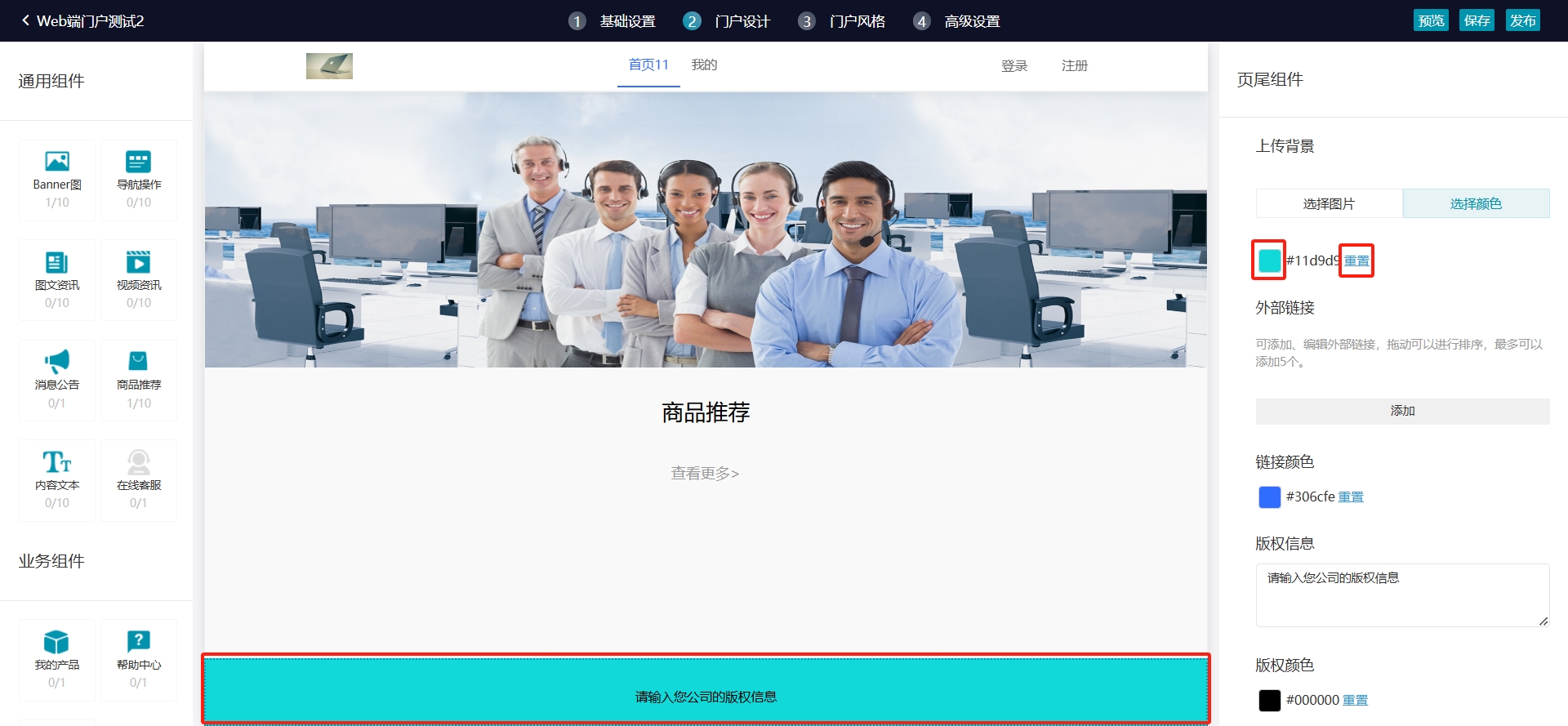
3)鼠标点击上传背景--选择颜色,显示页头文字的颜色设置。点击默认颜色(#FFFFFF)前的方框,打开颜色选择框。鼠标点击左侧颜色框,圆圈内是选中部分的颜色,您还可以通过点击右侧的颜色条改变左侧框内的色调。
在您选择的过程中,中间的预览区域实时的更新您选择的颜色,方便您查看效果。如果您对所选颜色不满意,也支持您一键重置为默认颜色。
说明:页尾头的背景图片和颜色只能选择一种使用。


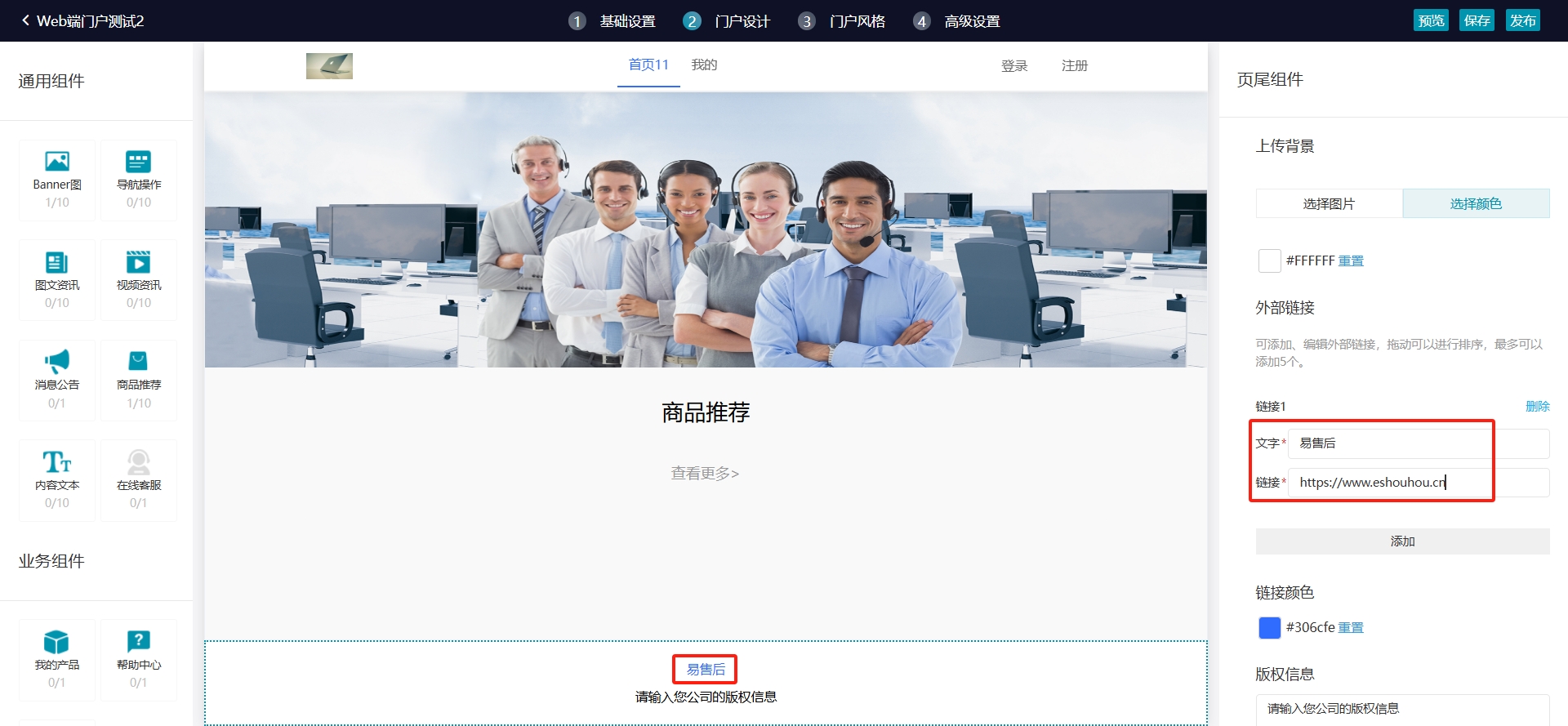
4)页尾可以添加外部链接,最多支持添加5个。
填写文字和链接后,在页尾显示自定义的文字,点击文字跳转到配置的链接页面。
您可以通过拖拽链接调整链接的顺序。

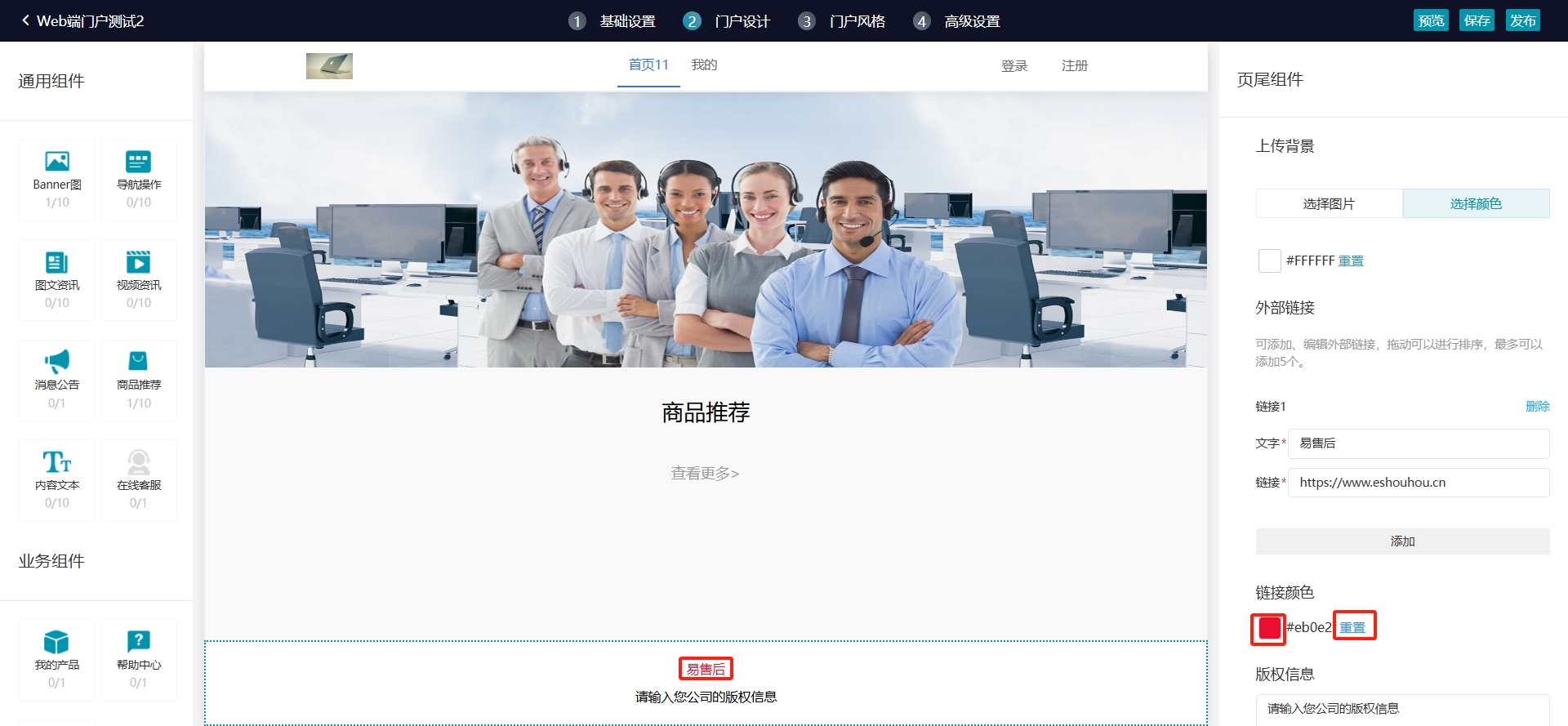
5)文字链的字体颜色支持自定义和一键重置。系统默认配置为蓝色字体。
点击字体颜色前的方框,选择一个颜色,预览区域实时显示效果。

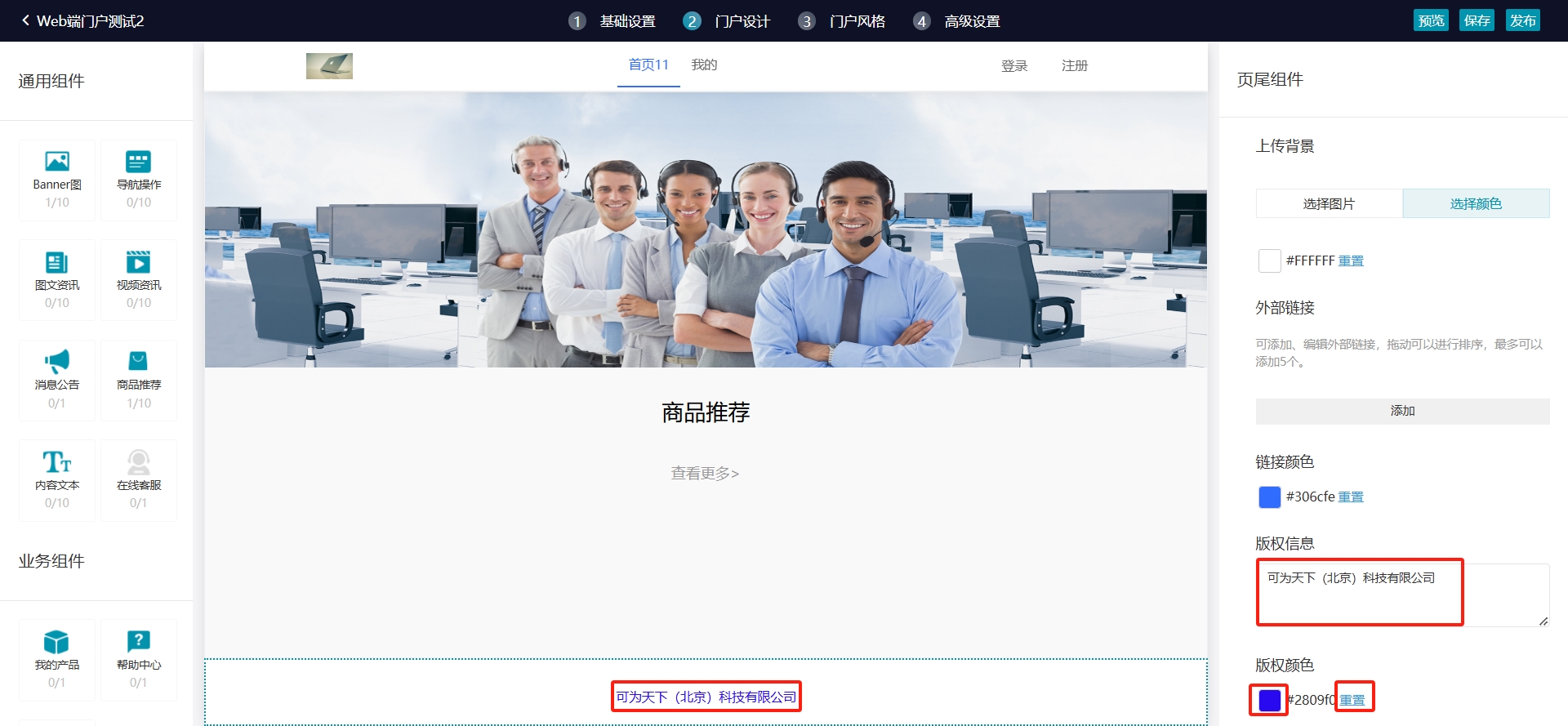
6)版权信息设置:在输入框内输入版权信息,文字默认是黑色,您可以通过点击版权颜色的方框,自定义选择一个颜色;若您对选择的颜色不满意,也支持一键重置文字颜色。

三、如何配置Web端门户中的自定义页面
一、通用组件
通用组件显示在编辑窗口的左侧。

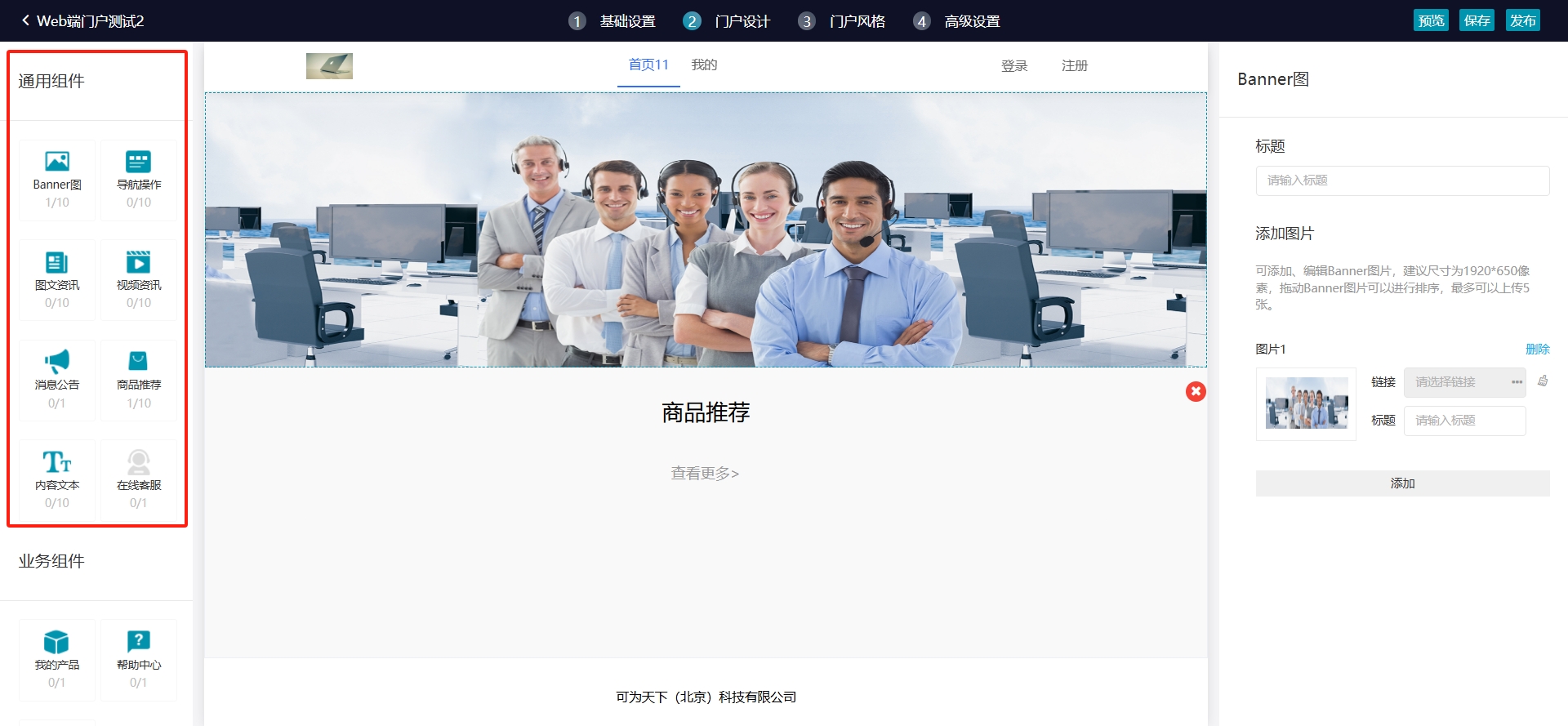
1、banner图
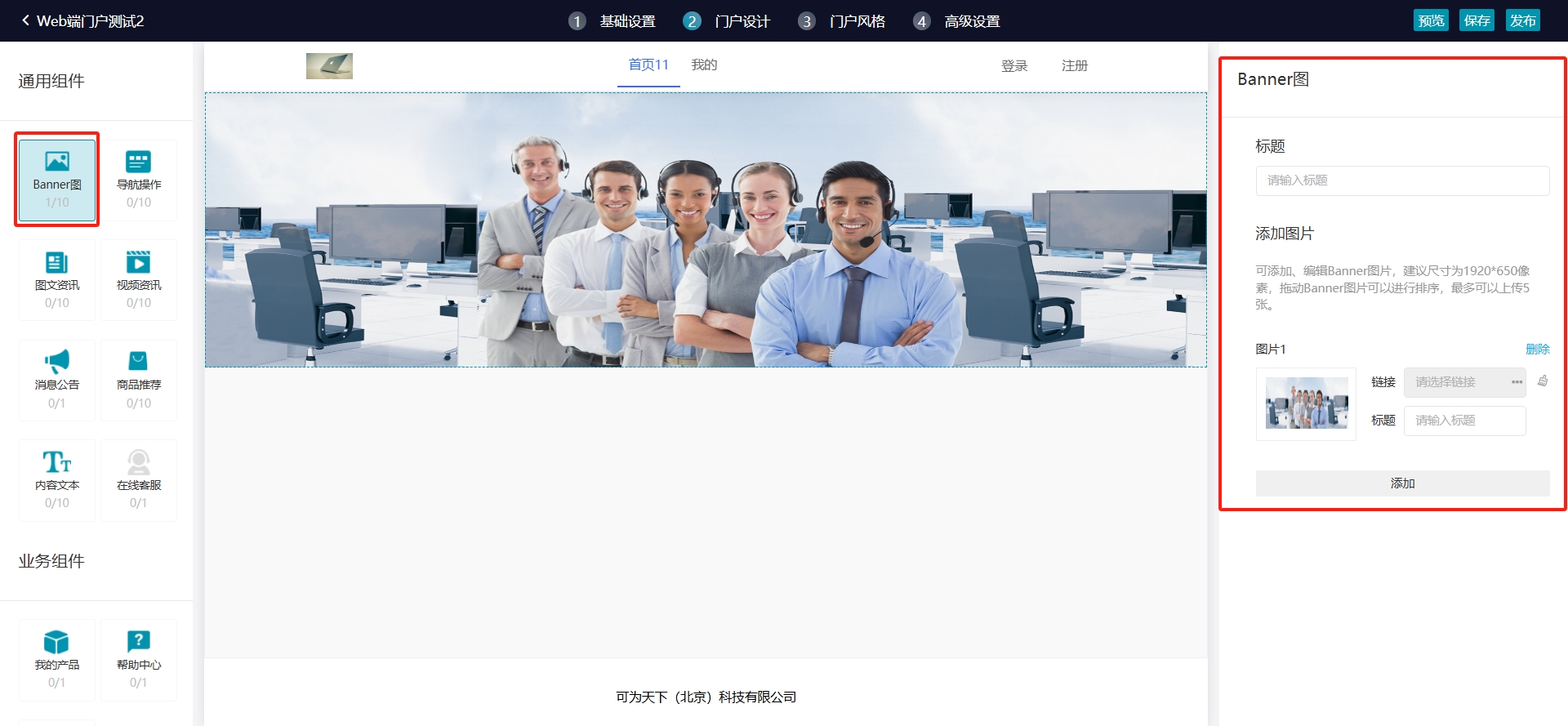
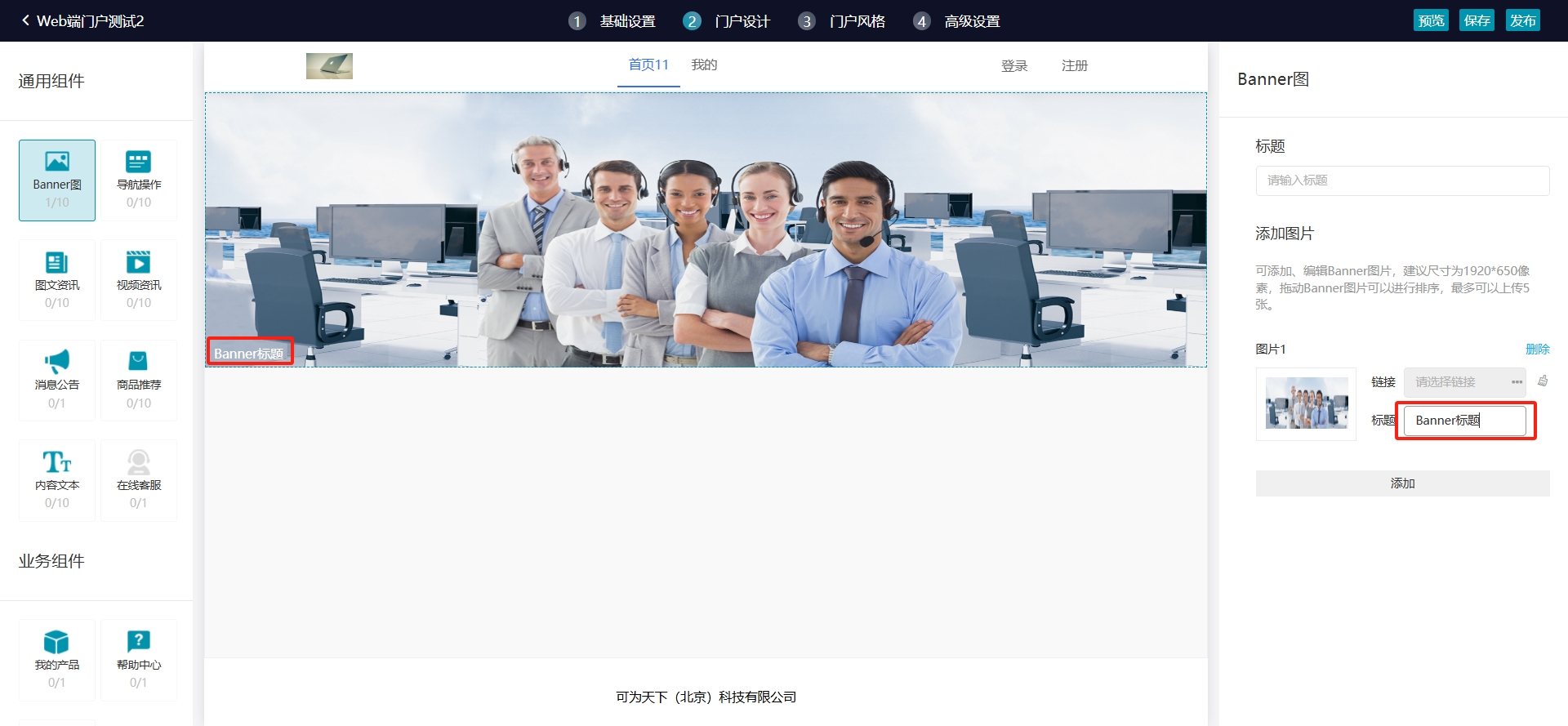
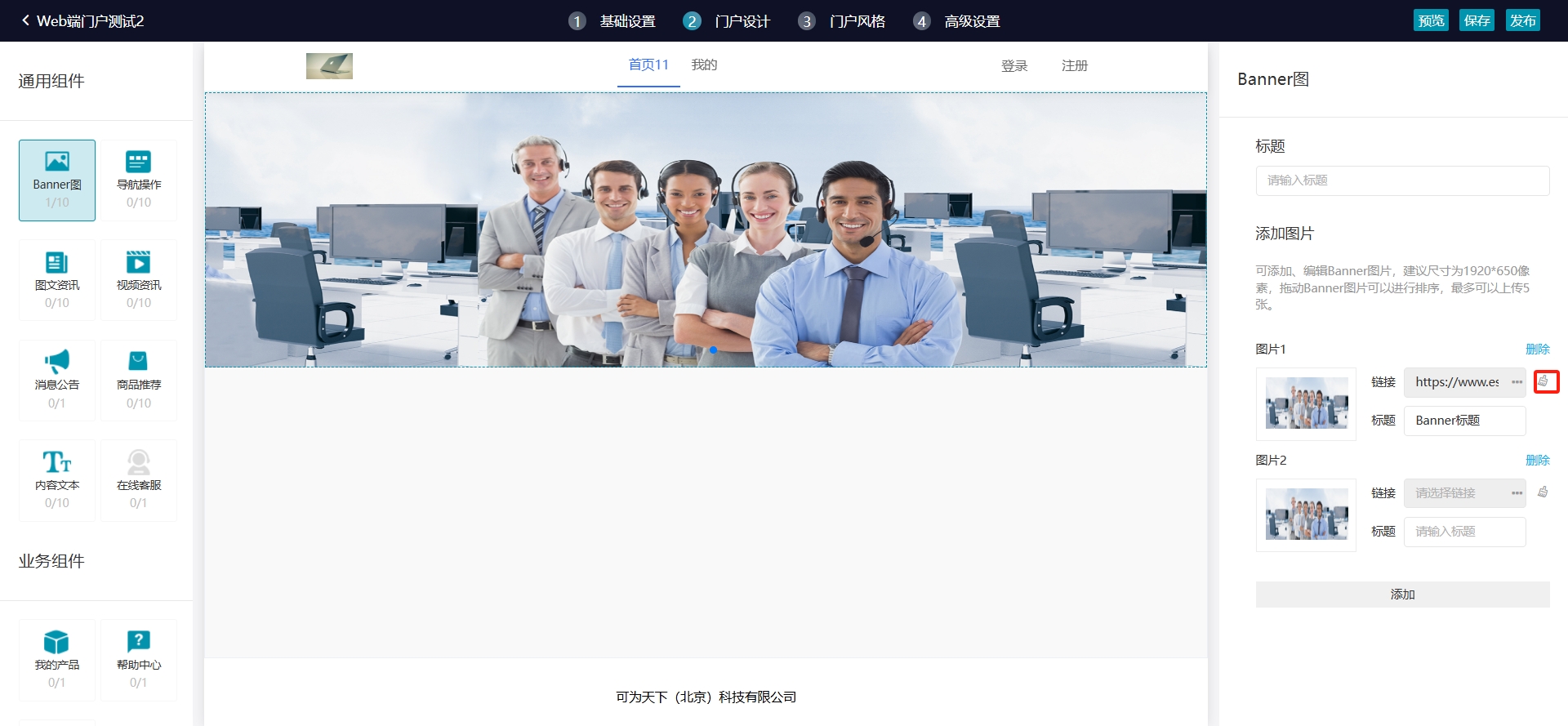
鼠标按住通用组件的Banner图拖拽至预览区域,即可添加成功,在中间区域展示默认的Banner图,右侧显示为banner图的属性设置区域。

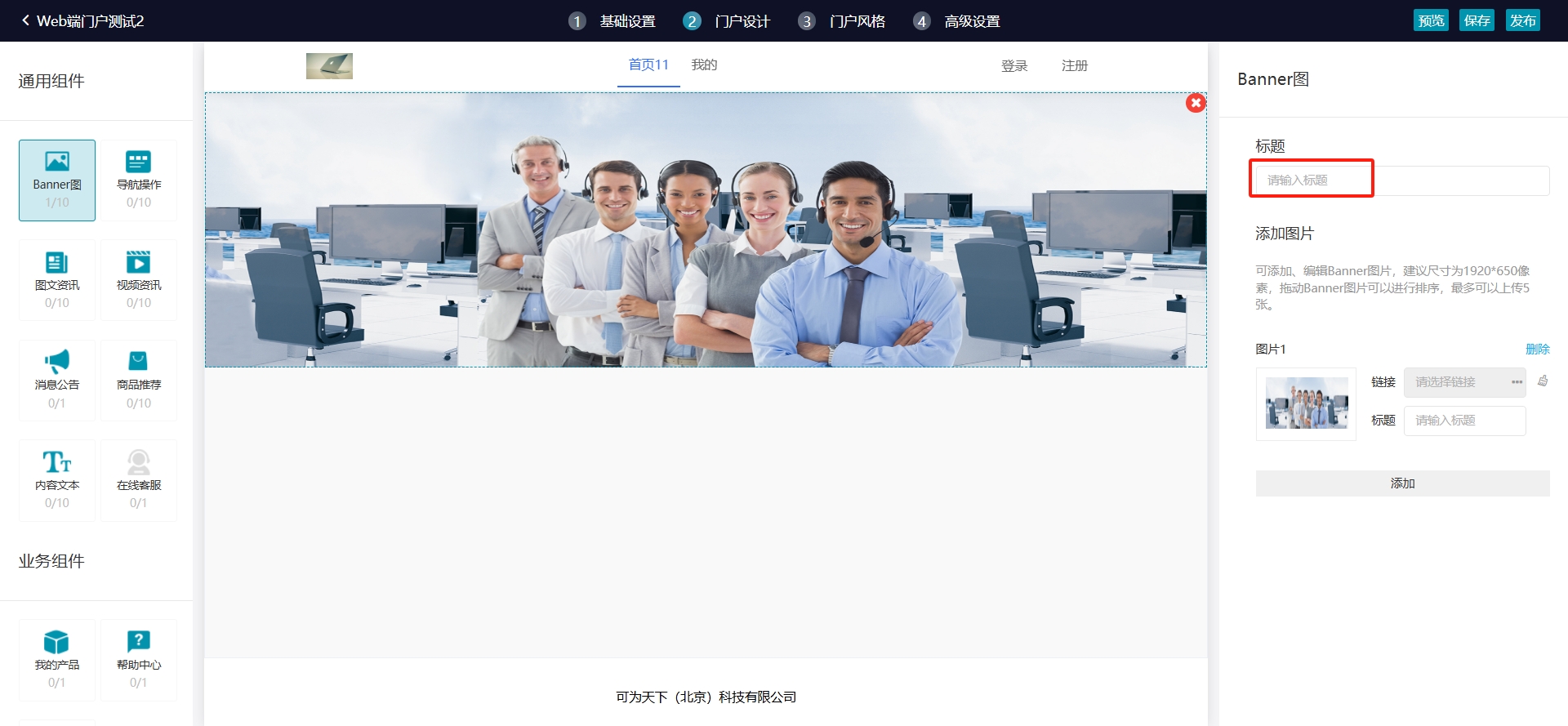
1)标题:默认是空的,不展示,可添加和修改。

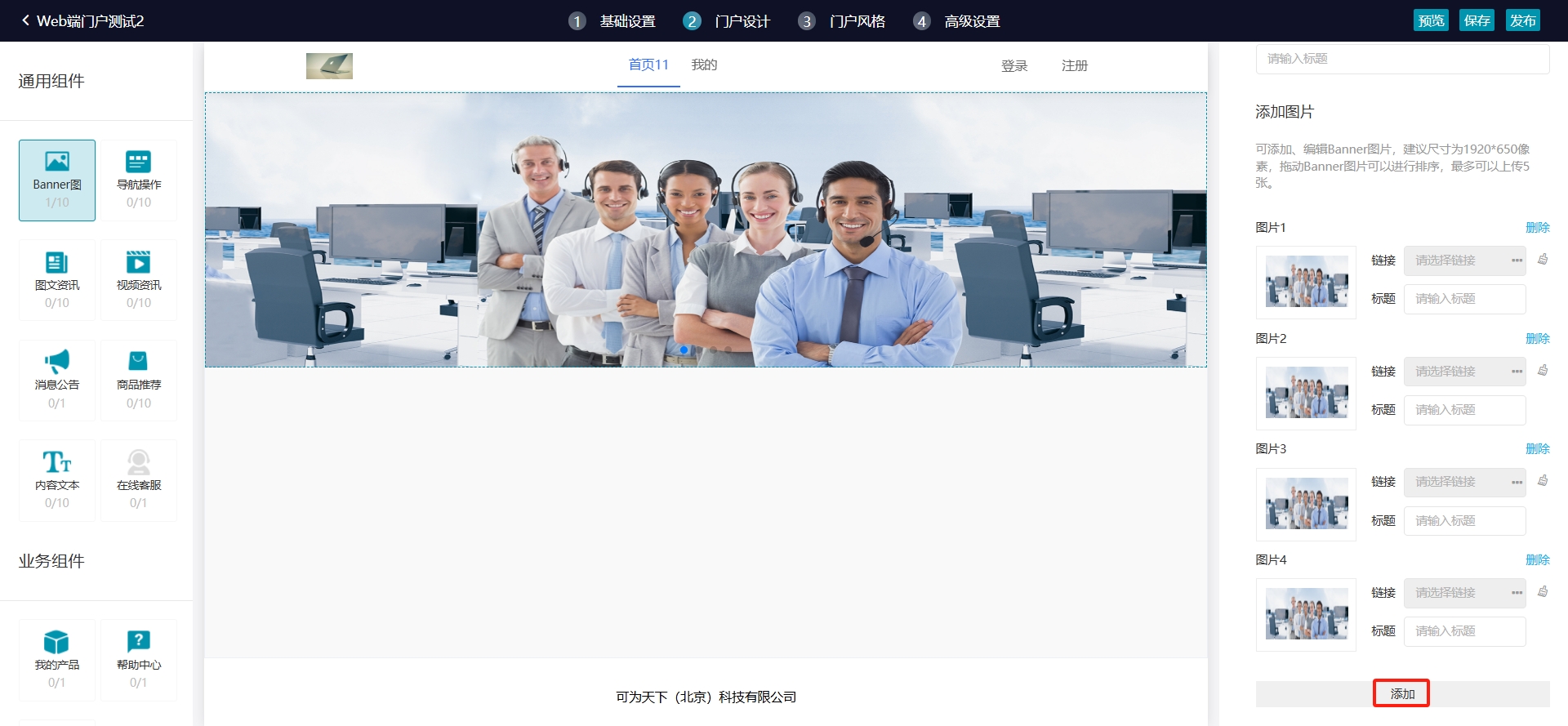
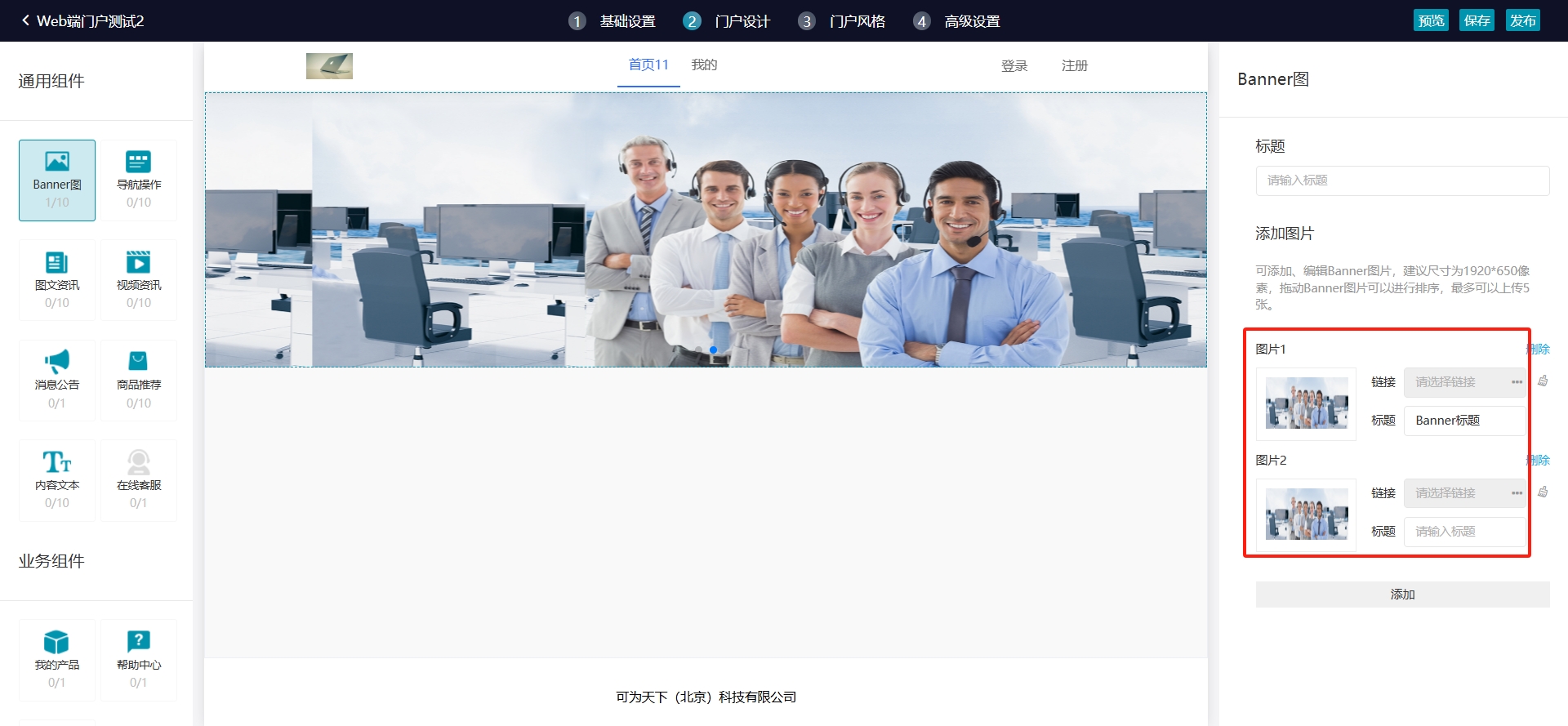
2)添加banner图:右侧属性设置,点击添加,即可添加成功,最多只能添加5个。

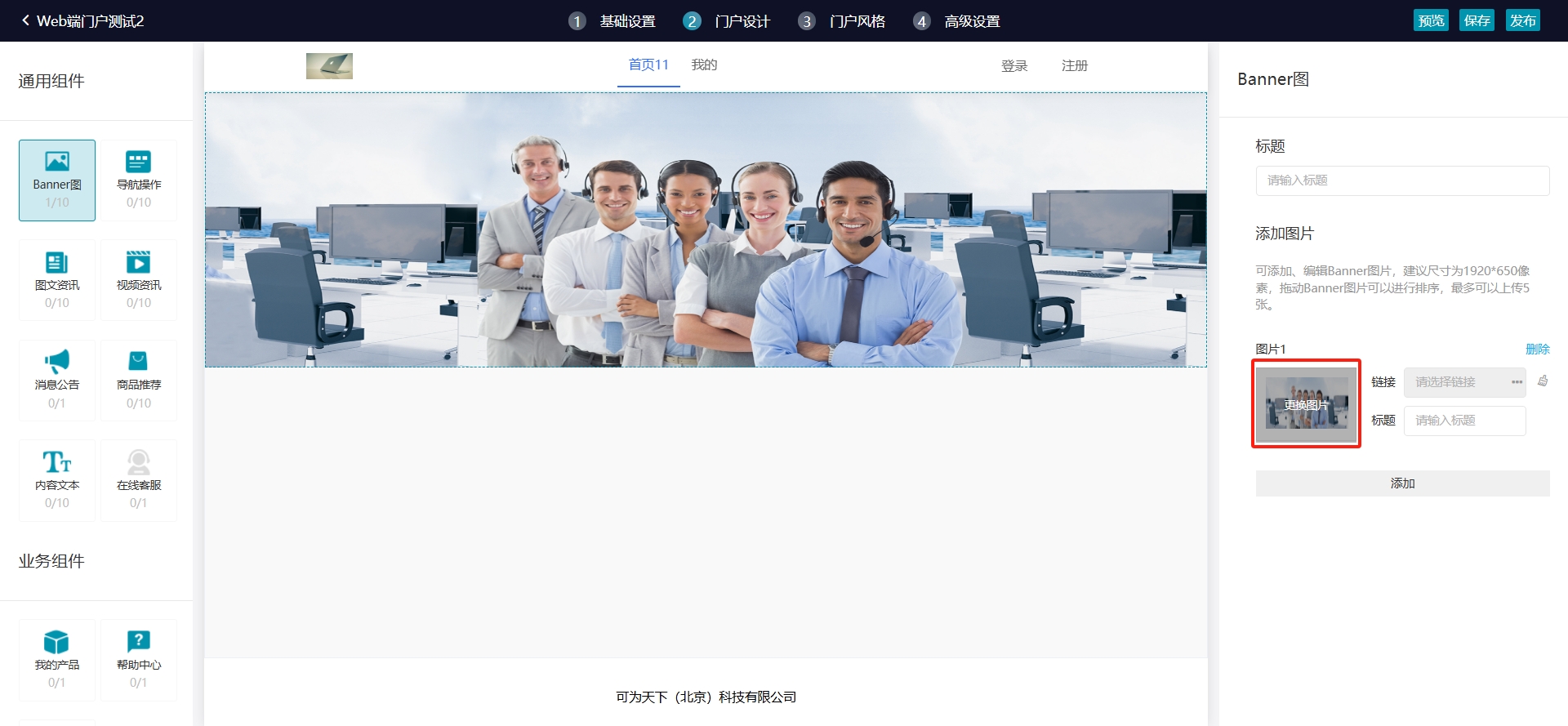
3)上传图片:点击图片,打开文件选择窗口,选择目标图片,点击打开,即可上传图片。

4)banner图标题:输入标题,标题显示在banner图的左下方。

5)拖动排序:点击右侧banner图之间,可进行拖动排序。

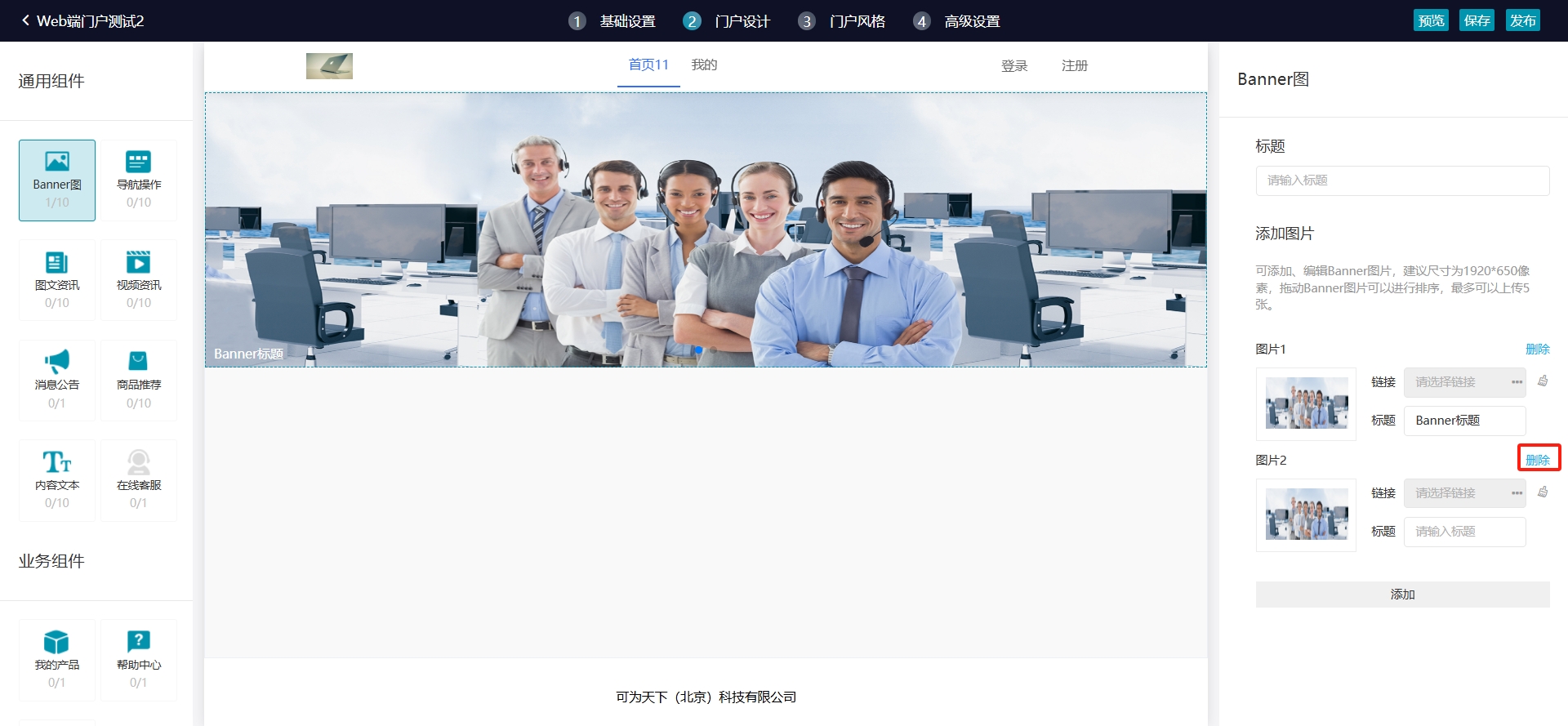
6)删除:右侧属性设置,点击【删除】,即可删除成功。

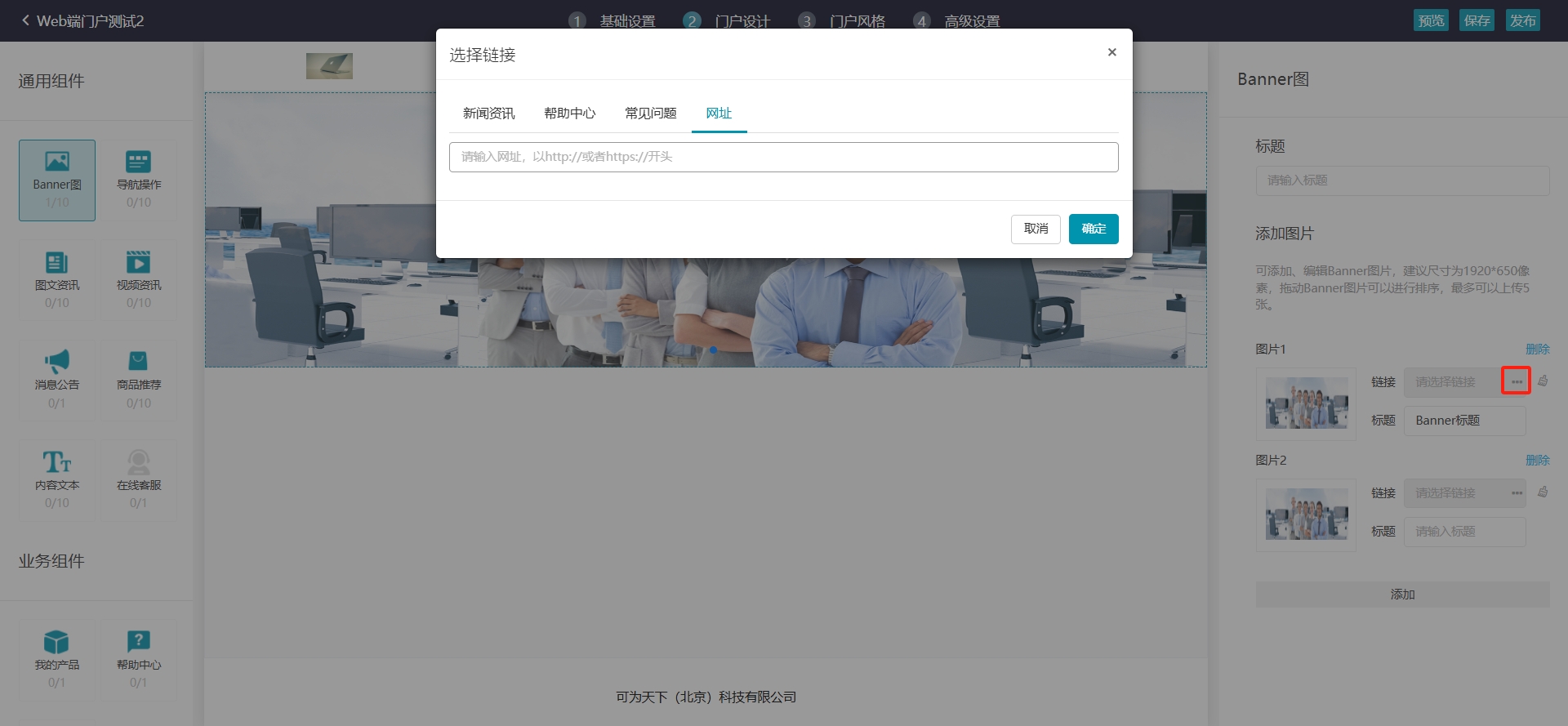
7)链接:点击链接三个点,弹出选择框,标签为:新闻资讯、帮助中心、常见问题、网址。可以选择已发布的新闻资讯、帮助中心、常见问题的内容,也可以手动填写网址,点击确定,门户发布成功后,客户端点击banner图即可链接到对应的内容。

8)清空:点击【清空】按钮,即可清空链接以及标题内容。

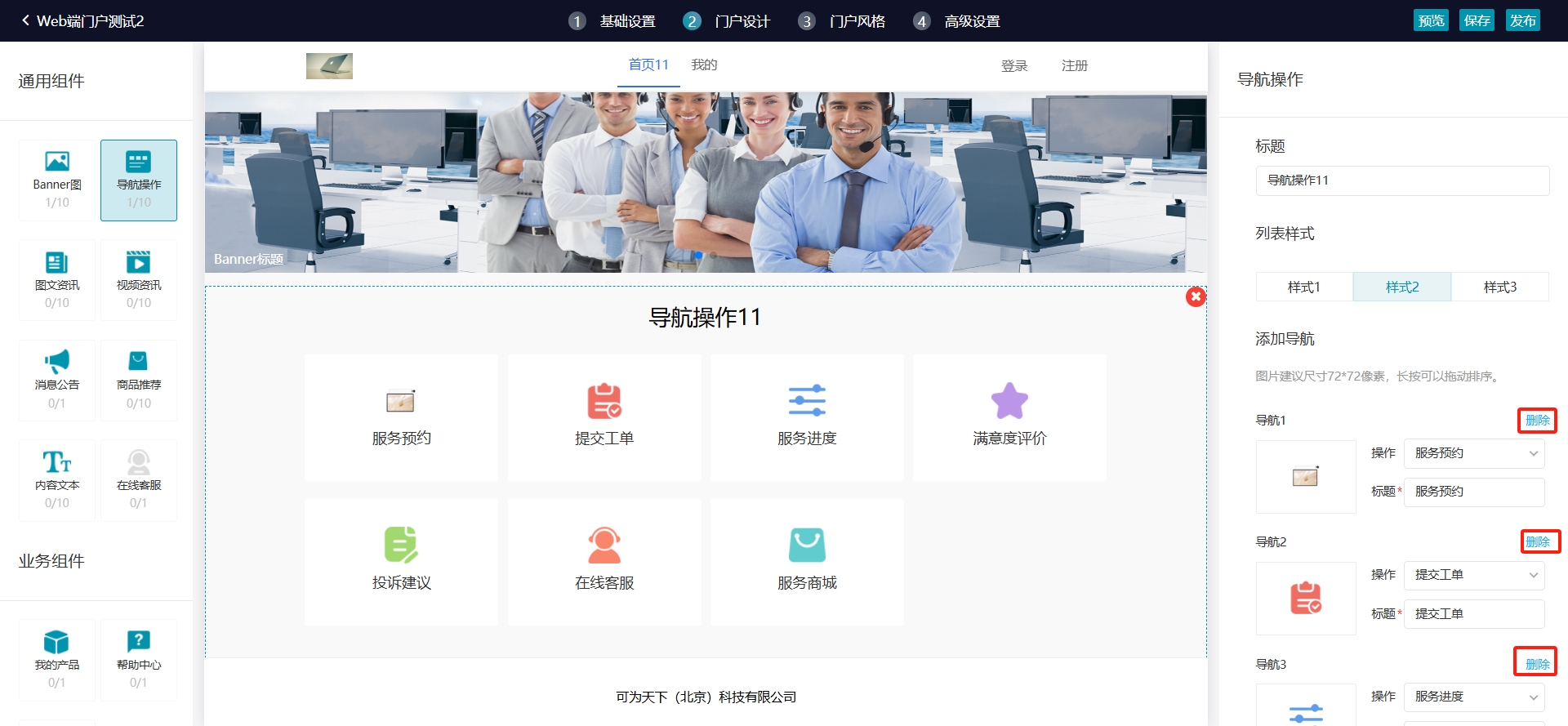
2、导航操作
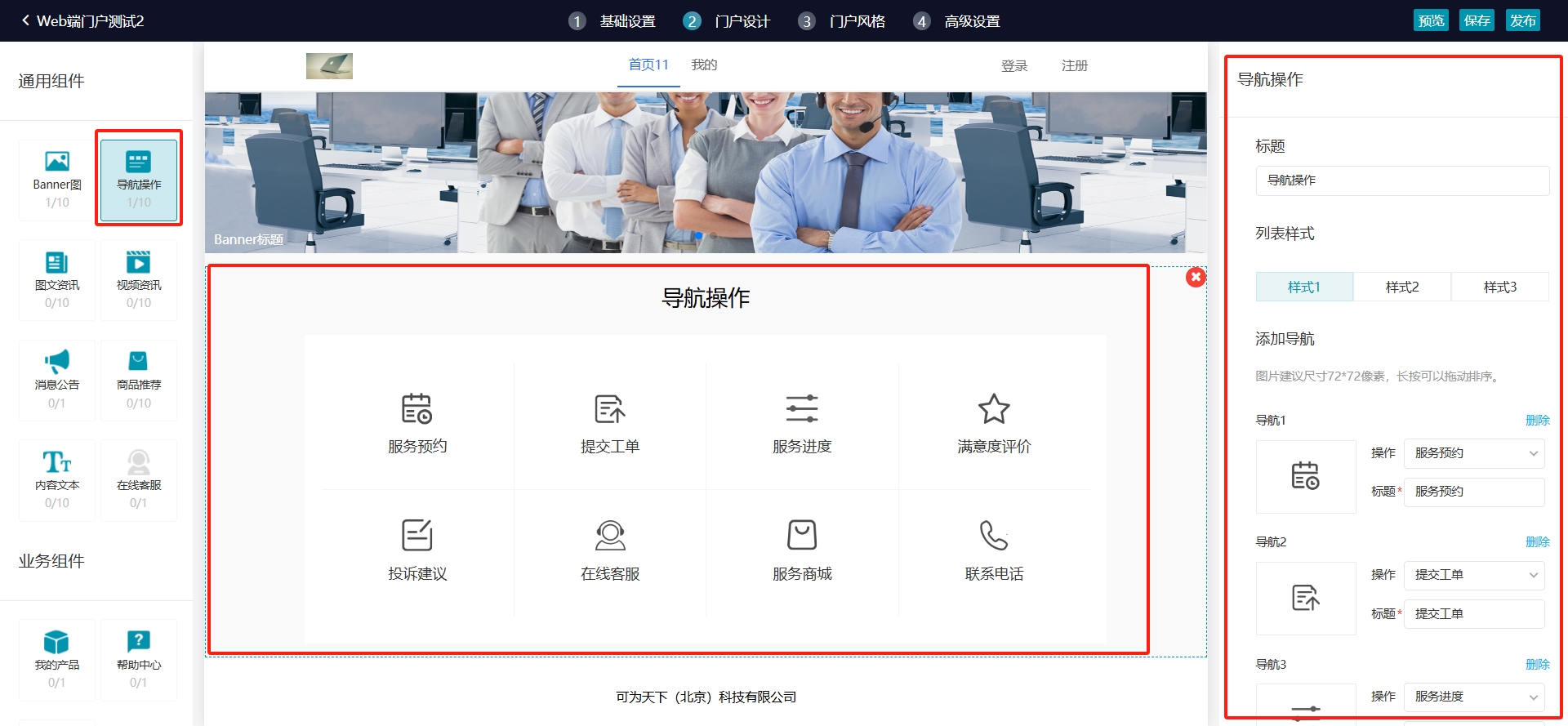
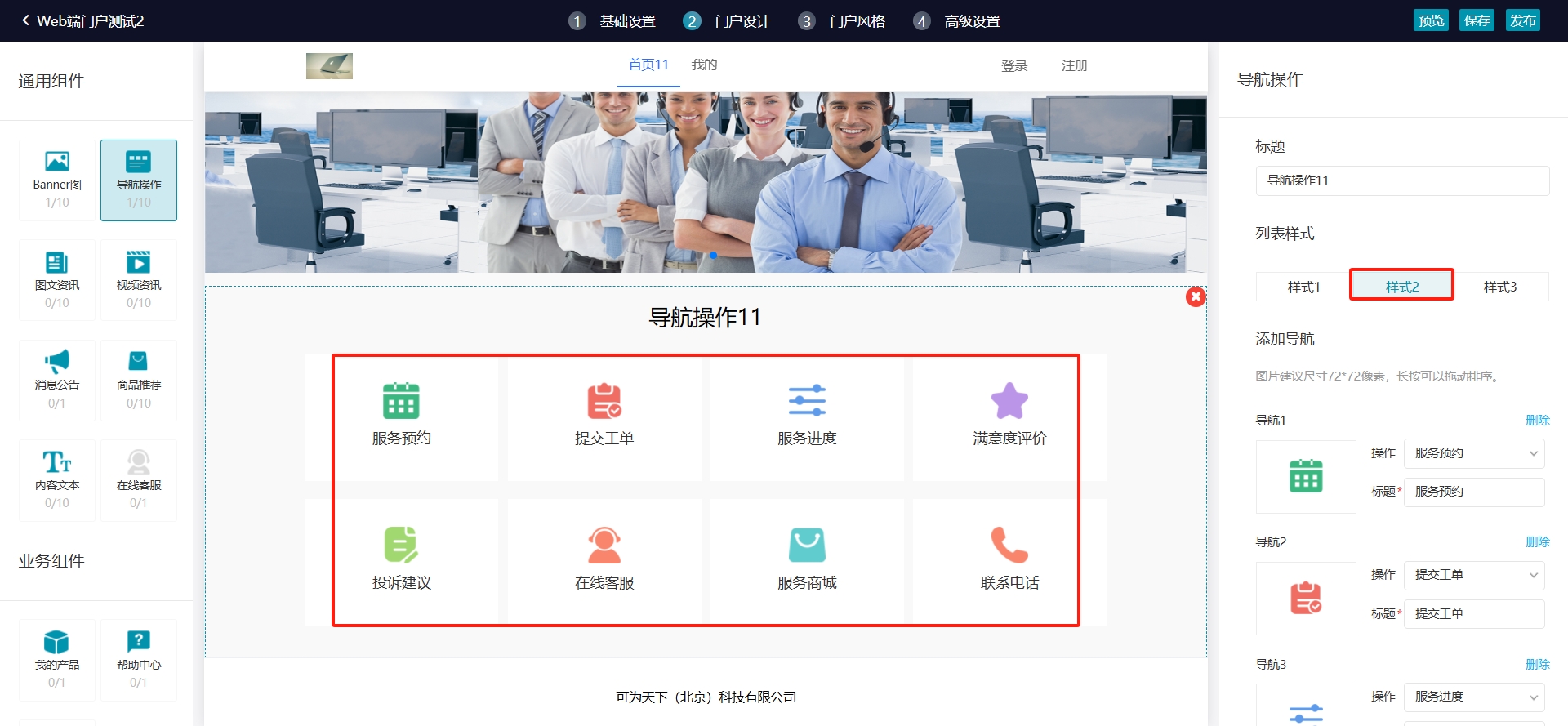
鼠标按住通用组件的导航操作拖拽至预览区域,即可添加成功,在中间区域展示,右侧显示为导航操作的属性设置区域。
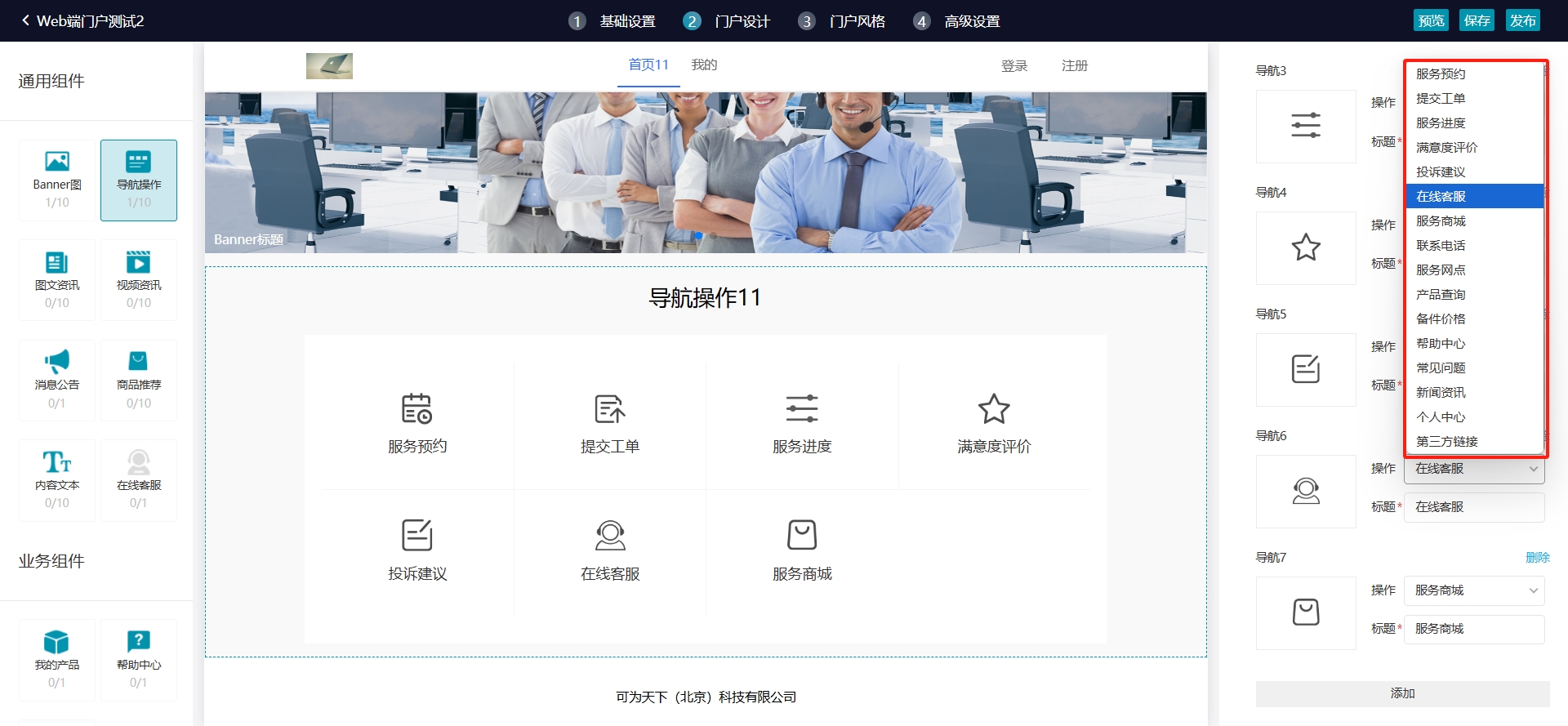
导航操作系统提供16个选项,分别为: 服务预约、提交工单、 服务进度、满意度评价、投诉建议、 在线客服、服务商城、联系电话、服务网点、产品查询、备件价格、帮助中心、常见问题、新闻资讯、个人中心、第三方链接。

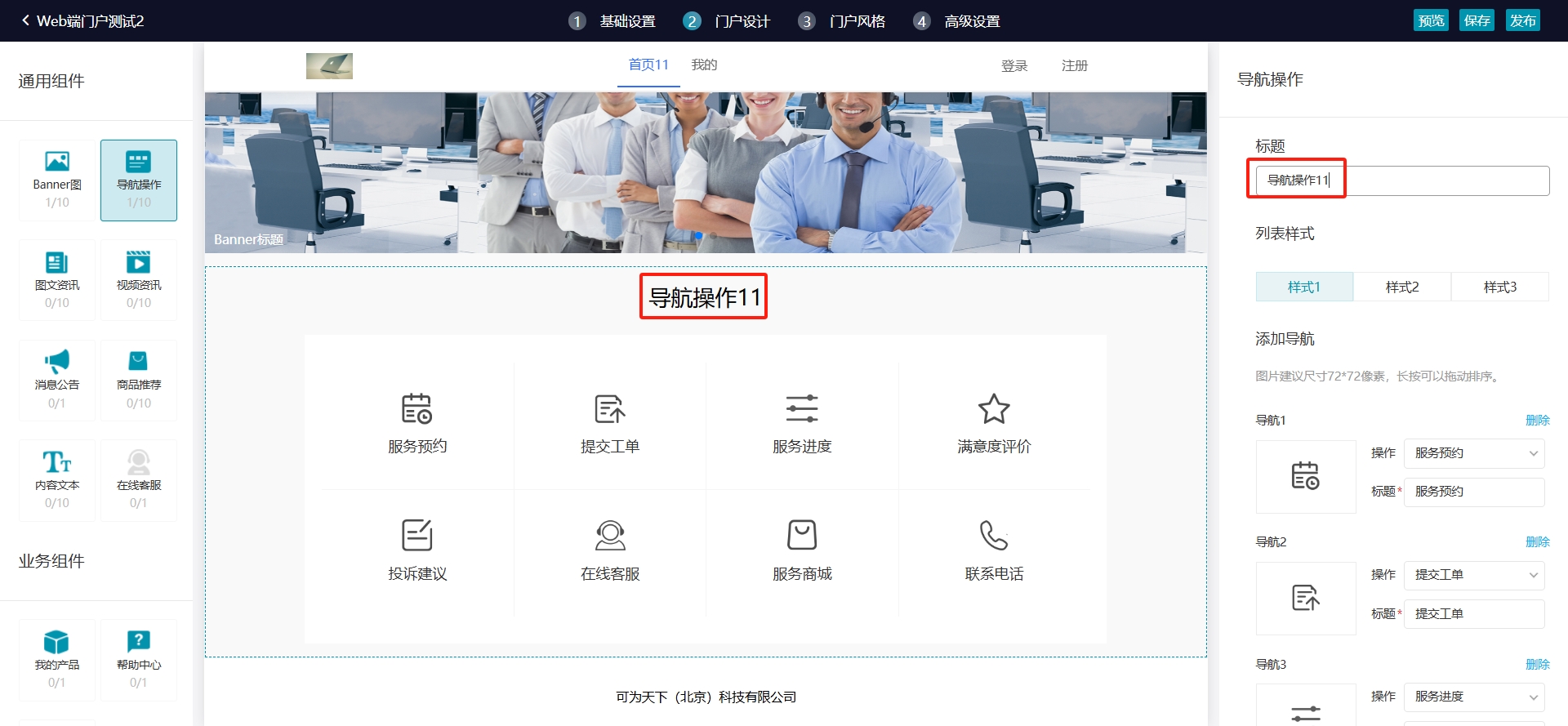
1)标题:默认文案为“导航操作”,点击标题即可修改。

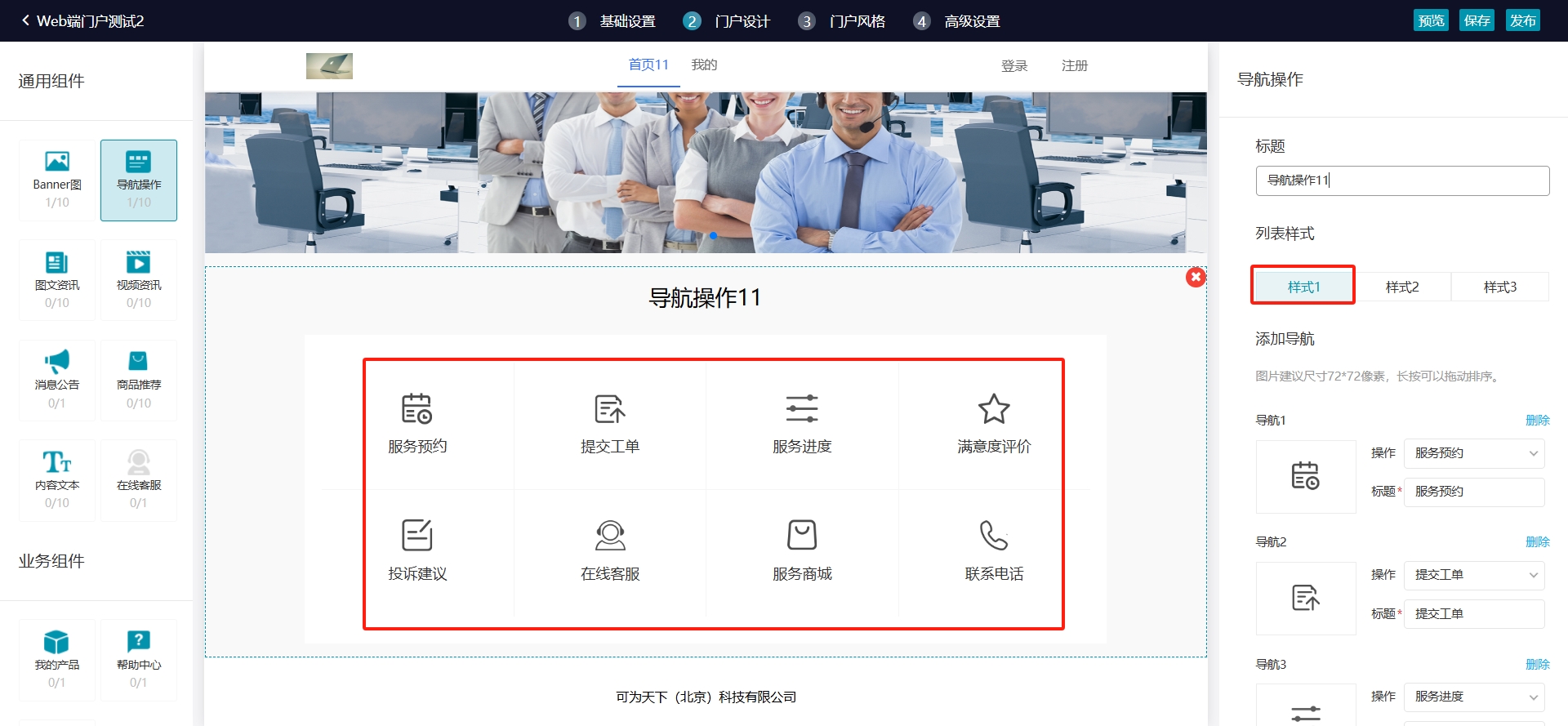
2)切换导航列表样式:默认是样式1,点击可切换样式,预览区域和属性设置同步更新成新的展示样式。



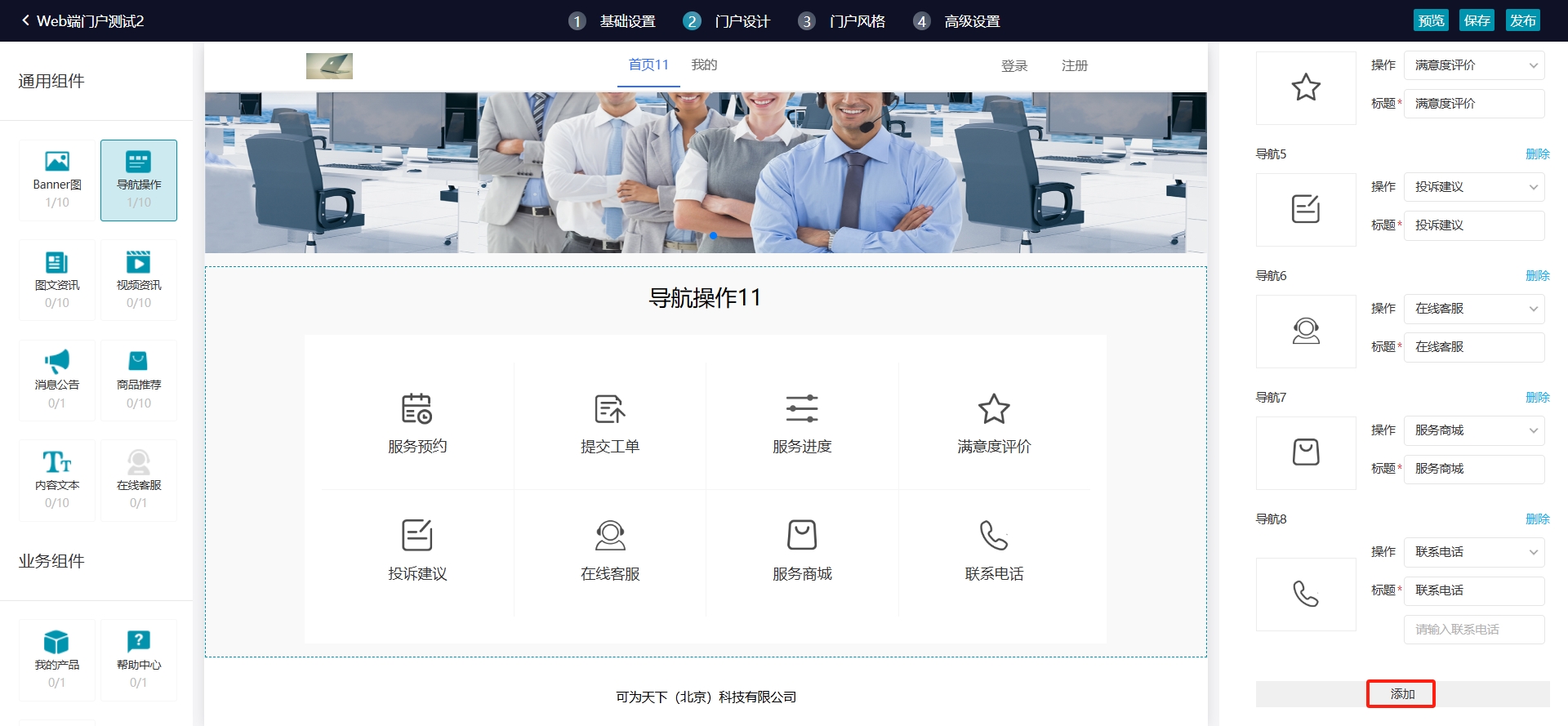
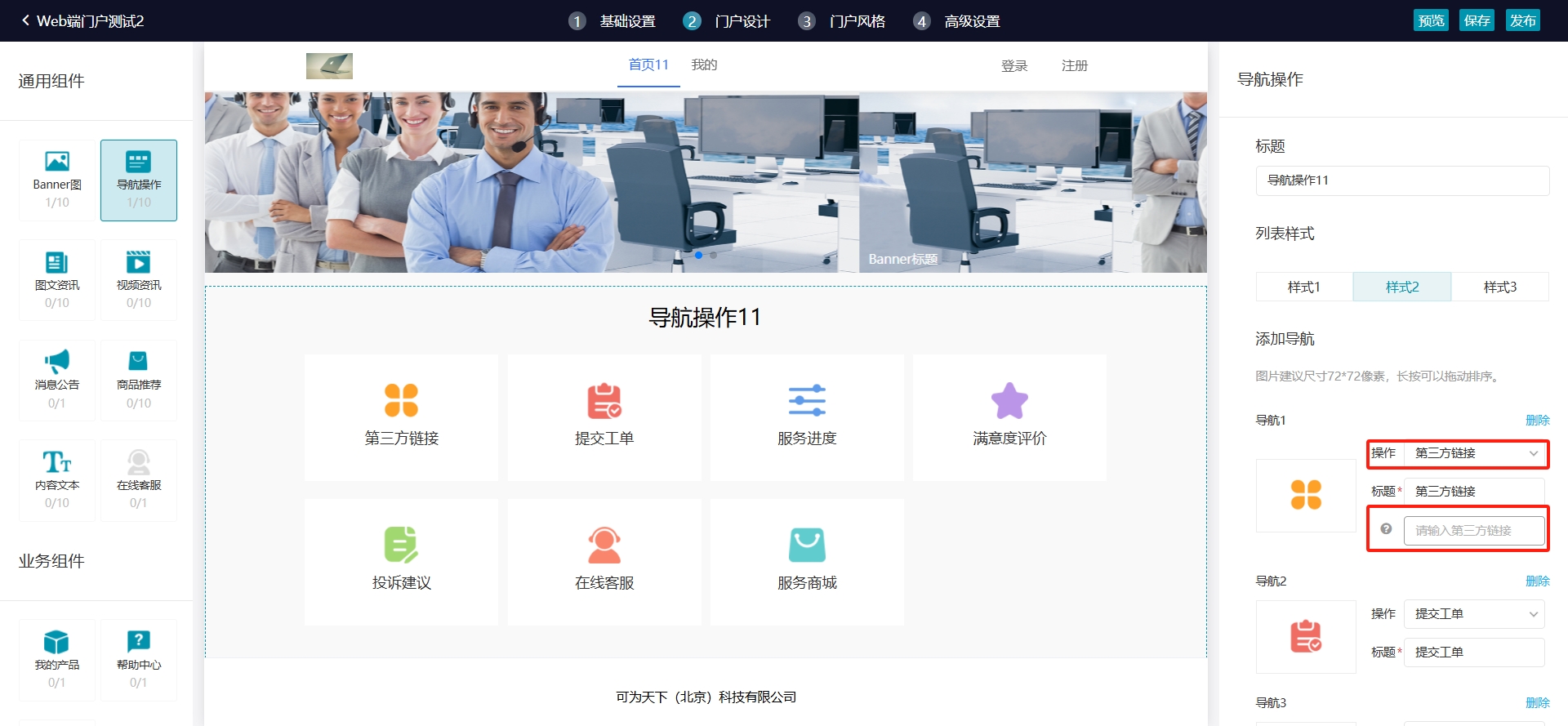
3)添加:点击【添加】,自动添加一个导航,点击操作的下拉箭头,即可选择系统提供的操作,标题自动同步信息。


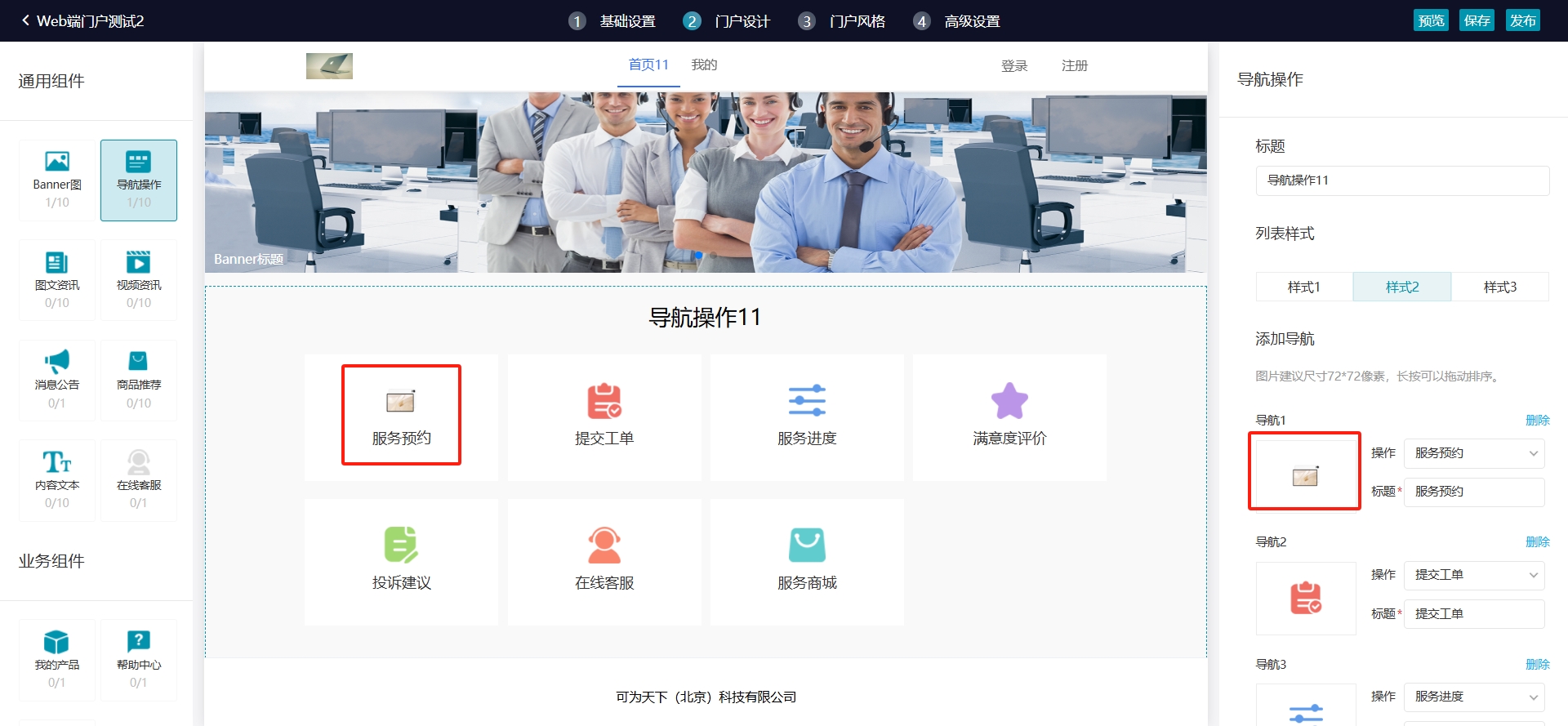
4)更换图片:右侧属性设置,点击图片,打开文件选择窗,选择目标文件,点击打开,即可上传图片。图片会同时同步到3个样式中,切换样式不会影响已更改的图片。

5)拖动排序:点击右侧导航之间,鼠标变成十字箭头后,可进行拖动排序。

6)删除:右侧属性设置,点击【删除】,即可删除成功。

7)第三方链接:选择操作为第三方链接,即可输入链接。发布后,客户点击第三方链接,即可进入第三方链接查看。

8)切换导航样式时,所有导航的设置都保留,包括:图片、标题、第三方链接。
3、图文资讯
鼠标按住通用组件的图文资讯拖拽至预览区域,即可添加成功,在中间区域展示,右侧显示为图文资讯的属性设置区域。

1)标题:默认文案是“图文资讯”,点击标题即可修改。

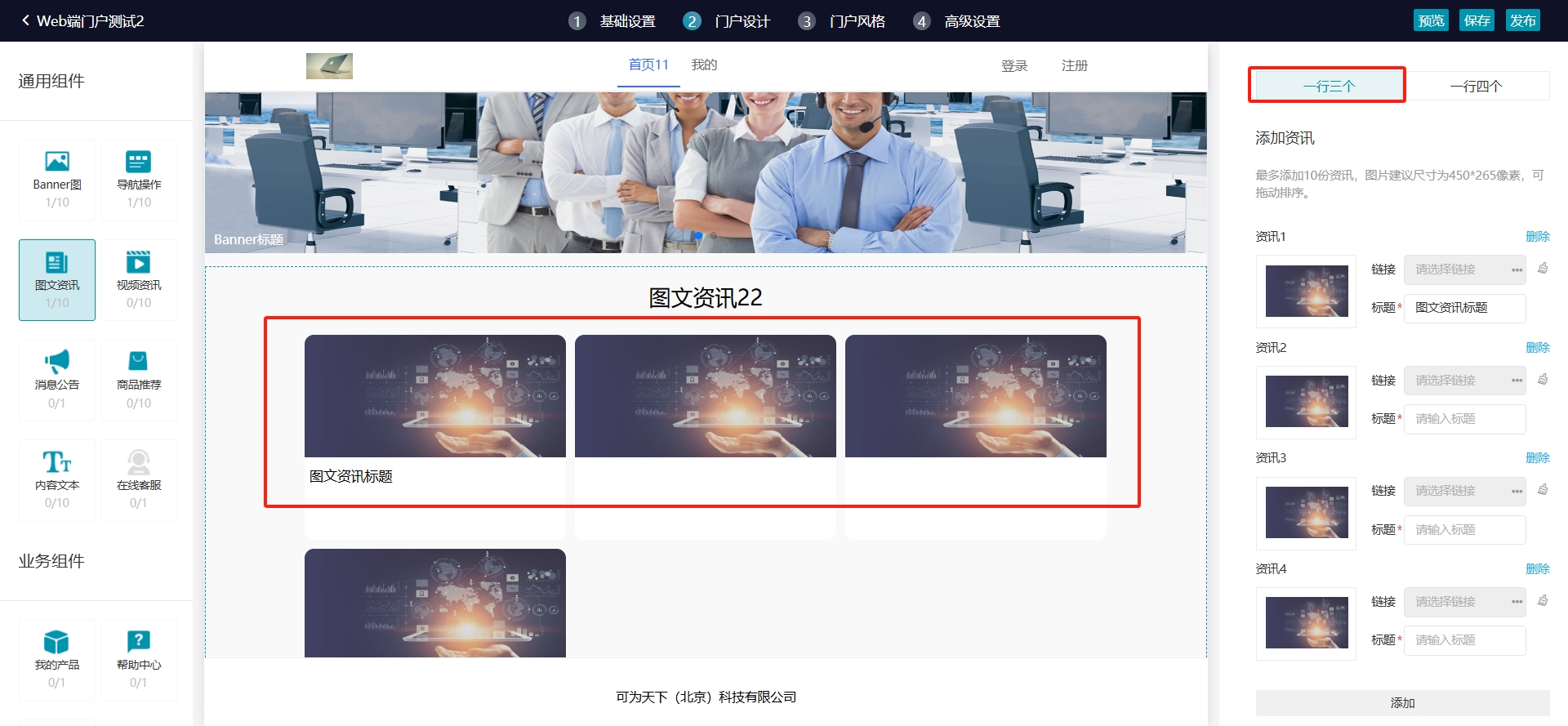
2)添加图文资讯:右侧属性设置,点击添加,即可添加成功,最多只能添加10个,超过10个之后无法添加。

3)上传/更换图片:右侧属性设置,点击图片,选择目标文件,点击打开,即可上传图片。

4)图文资讯标题:右侧属性设置,点击标题,即可输入标题。标题显示在图片的左下方。标题为必填项,不填写点击保存提示不能为空。

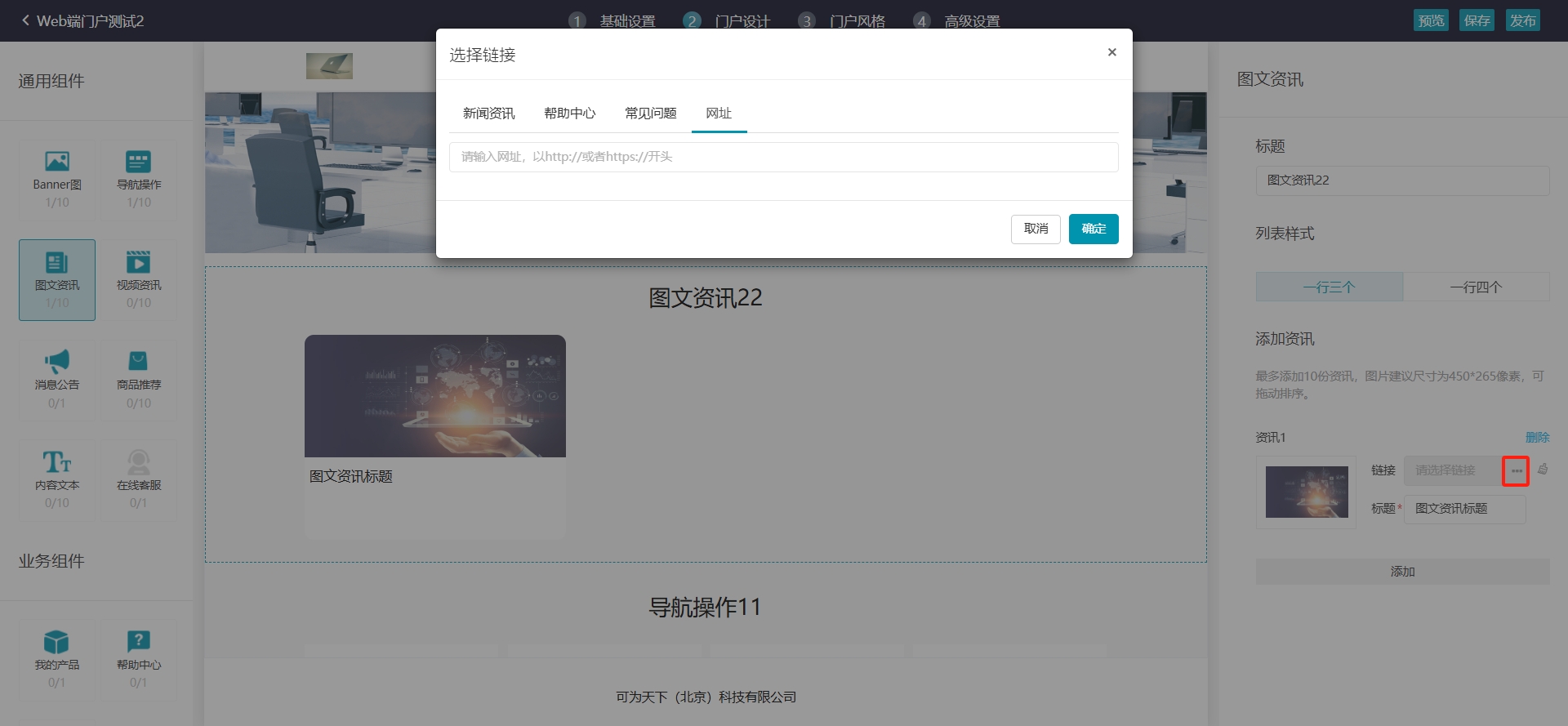
5)图文资讯链接:点击链接三个点,弹出选择框,标签为:新闻资讯、帮助中心、常见问题、网址。可以选择已发布的新闻资讯、帮助中心、常见问题的内容,也可以手动填写网址,点击确定后,门户发布成功后,客户端点击即可链接到对应的内容。

6)拖动排序:点击右侧资讯中间,鼠标变成十字箭头后,可进行拖动排序

7)删除:右侧属性设置,点击【删除】,即可删除成功。

8)清空:点击【清空】按钮,即可清空链接以及标题内容。

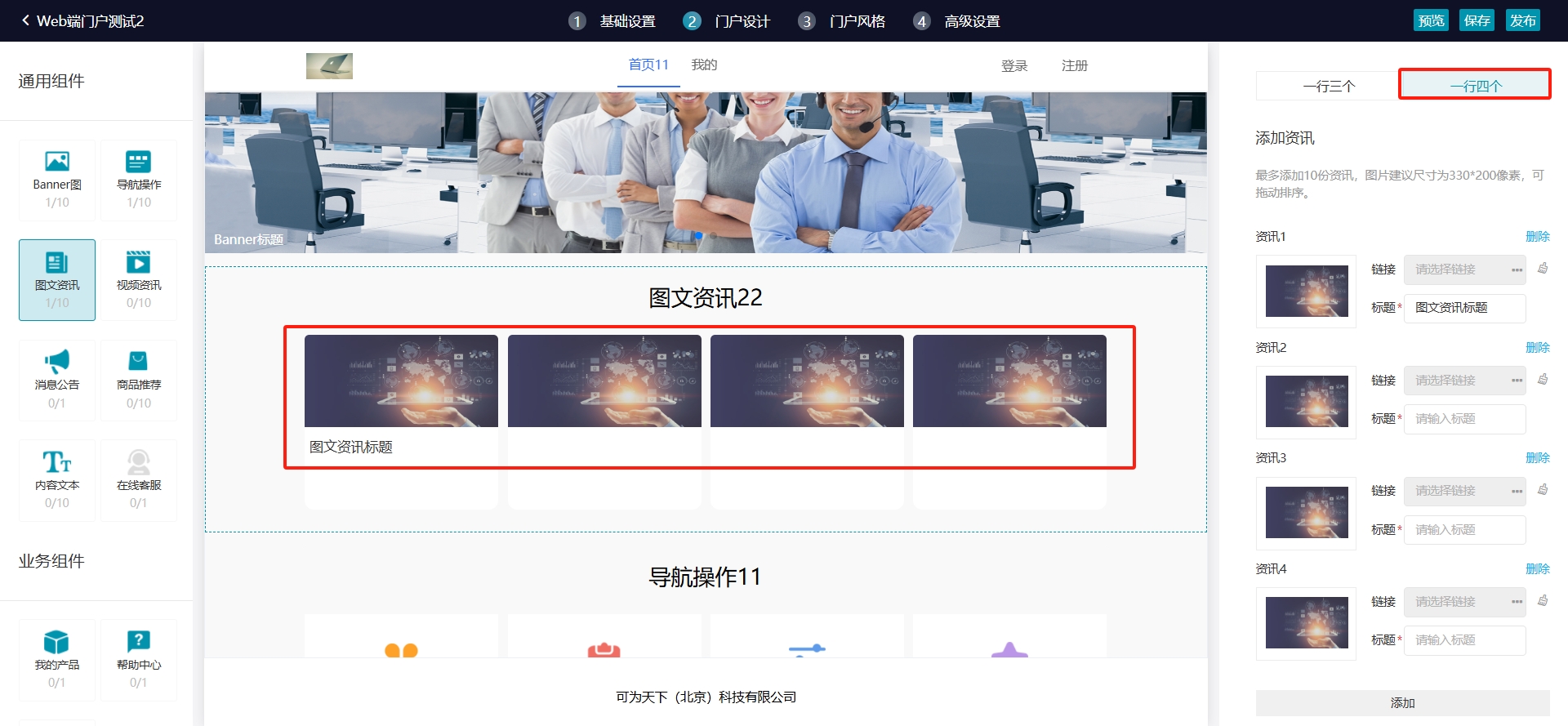
9)展示样式:支持两种,一行三个、一行四个,点击可切换样式,已经配置的属性不会修改。


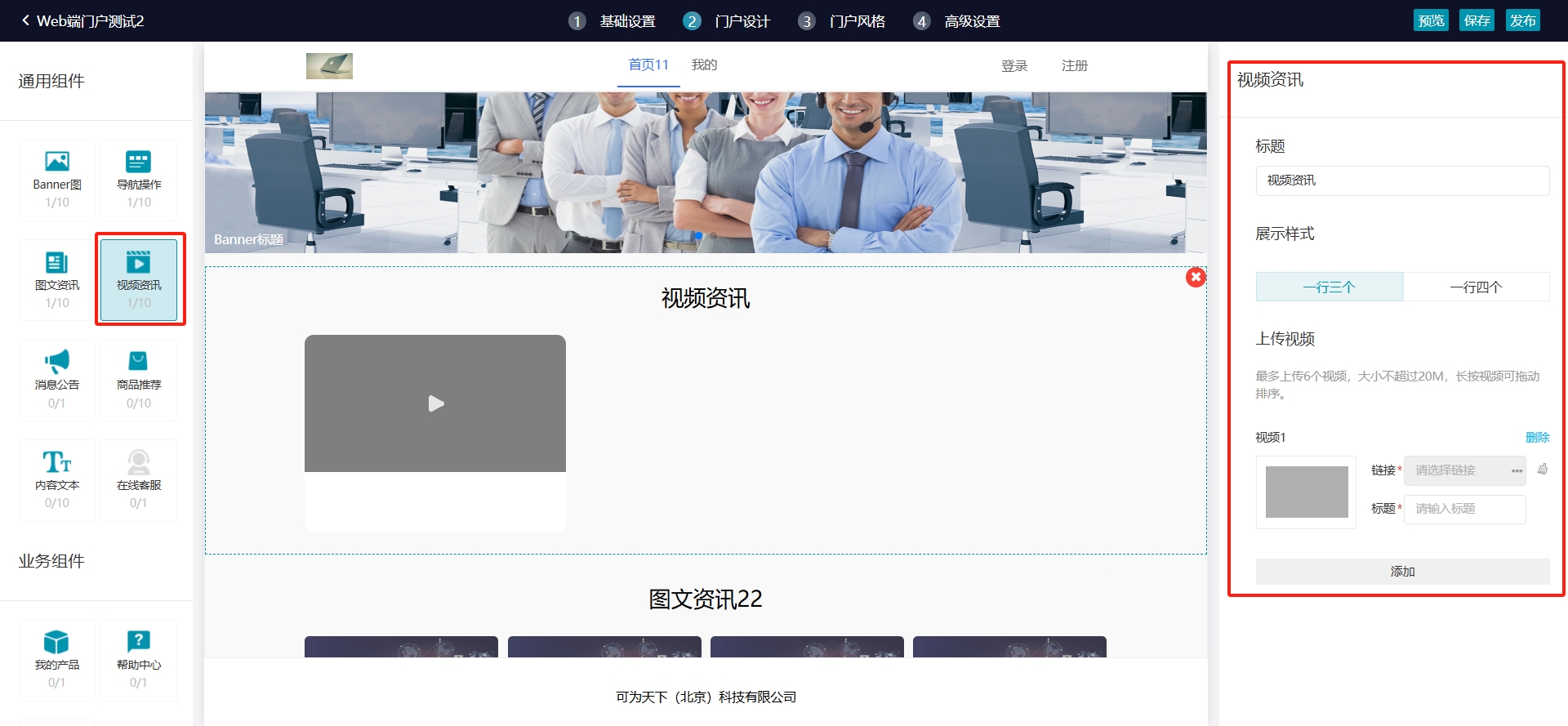
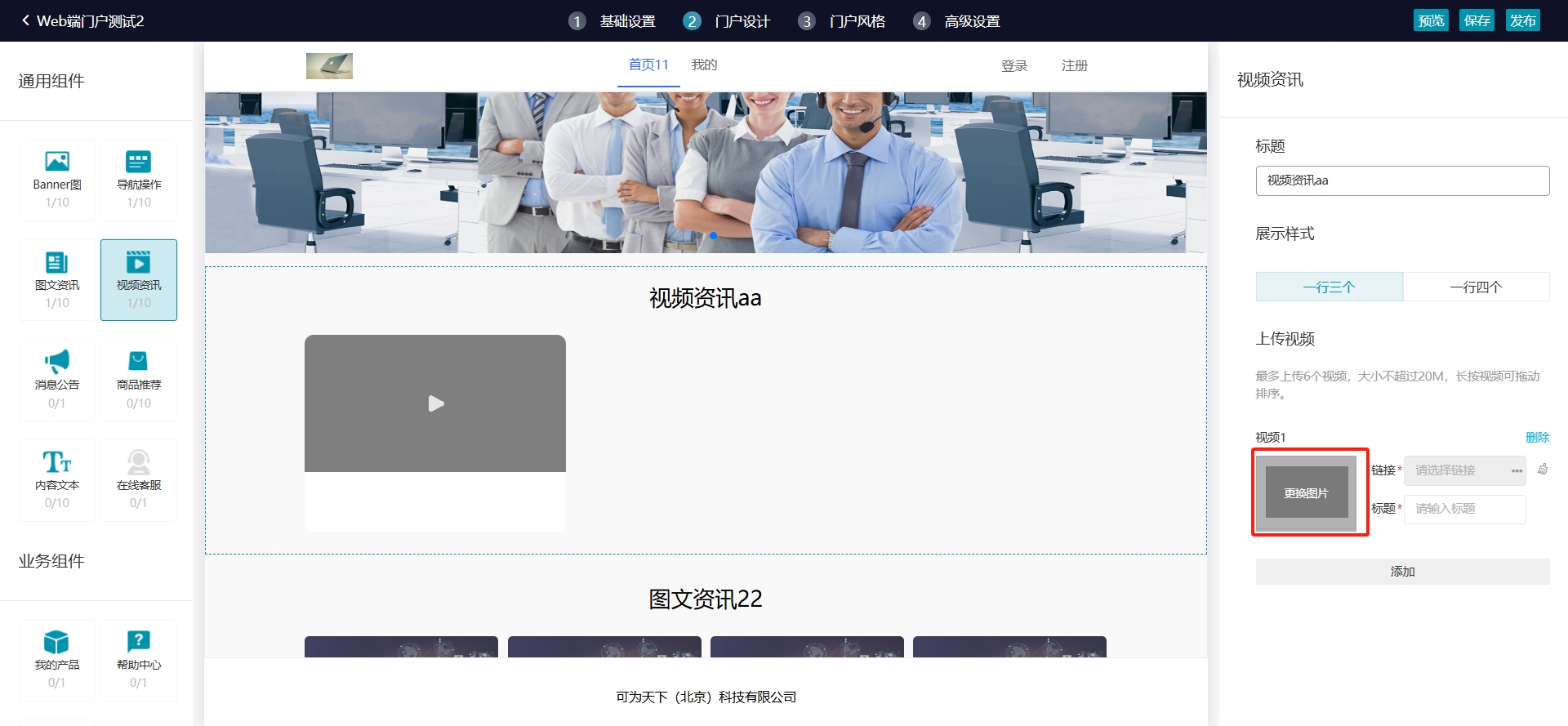
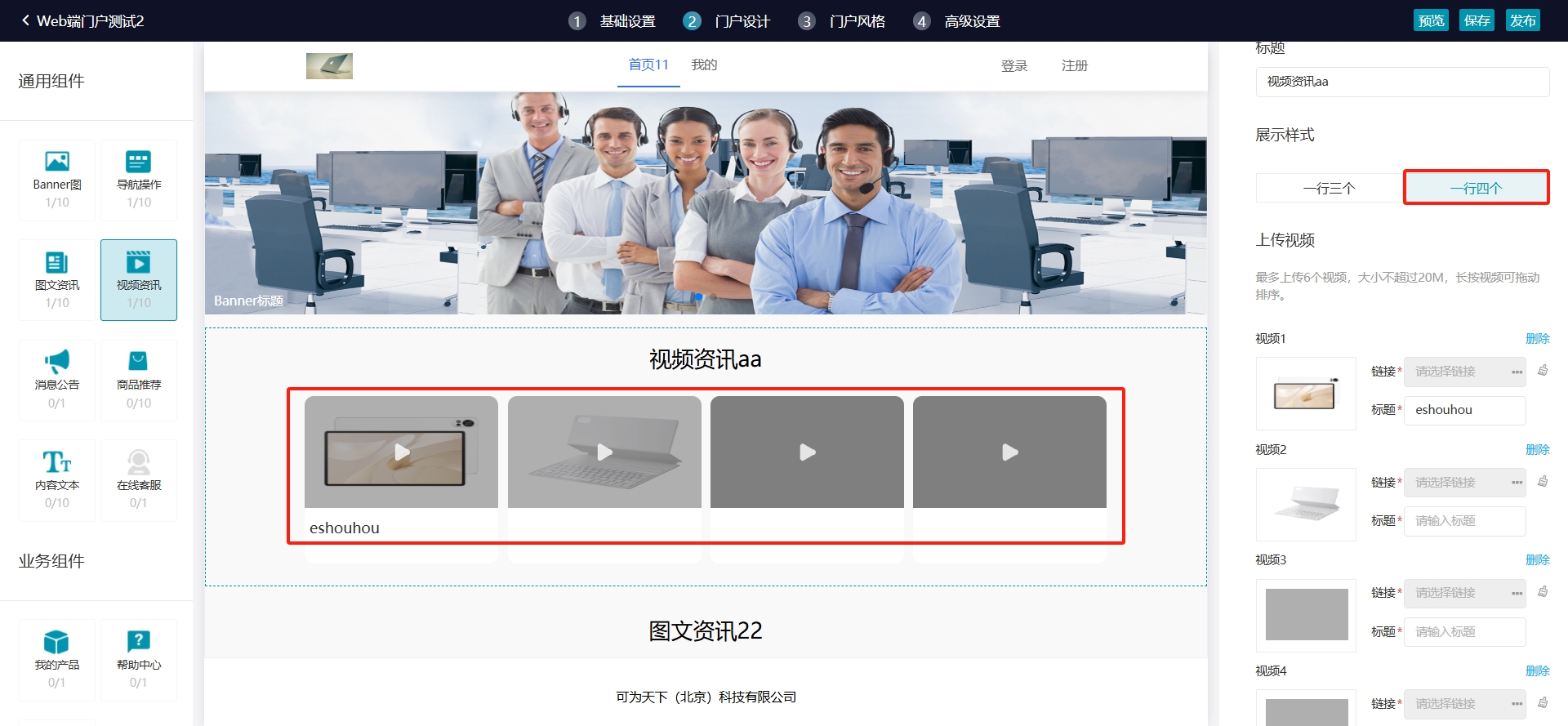
4、视频资讯
鼠标按住通用组件的视频资讯拖拽至中间预览区域,即可添加成功,右侧显示为视频资讯的属性设置区域。

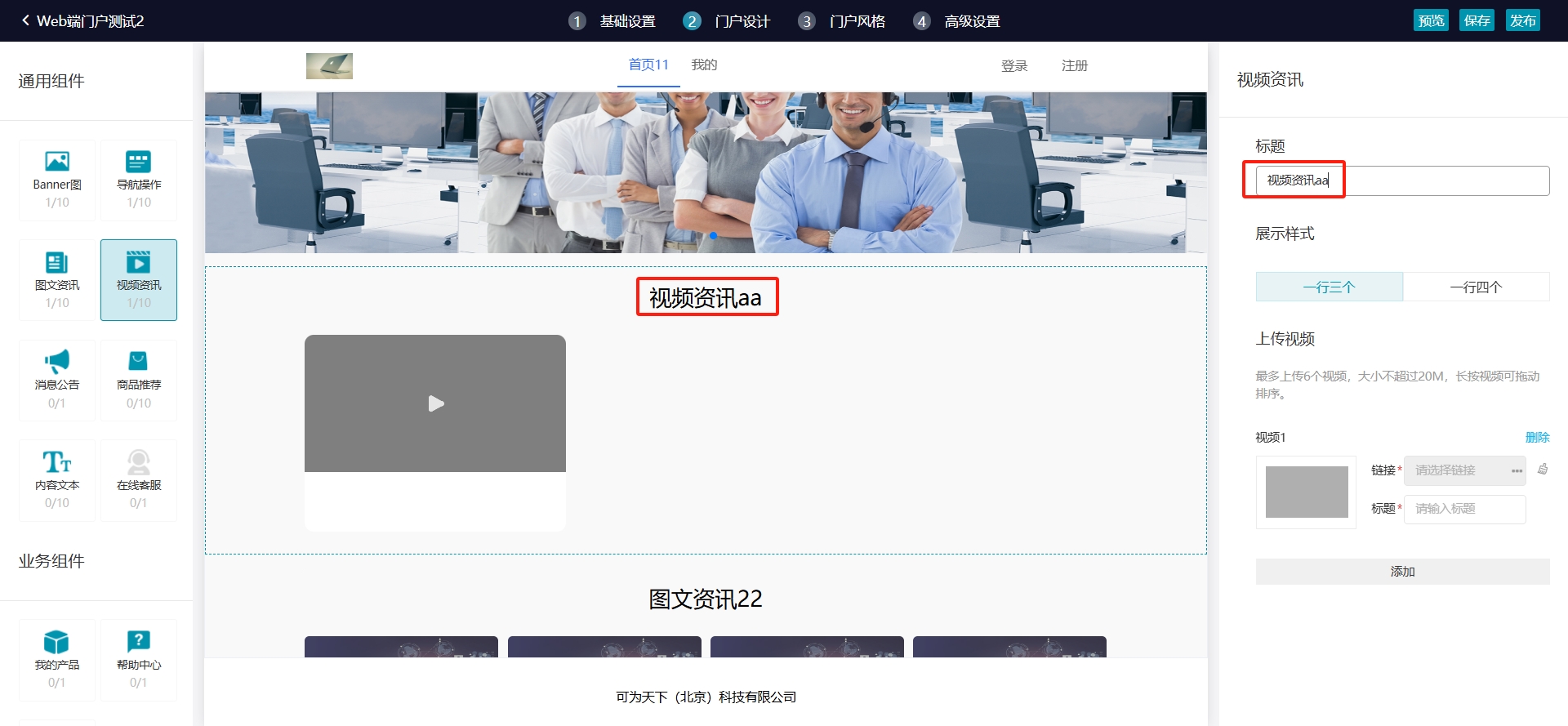
1)标题:默认文案为“视频资讯”,点击标题即可修改。

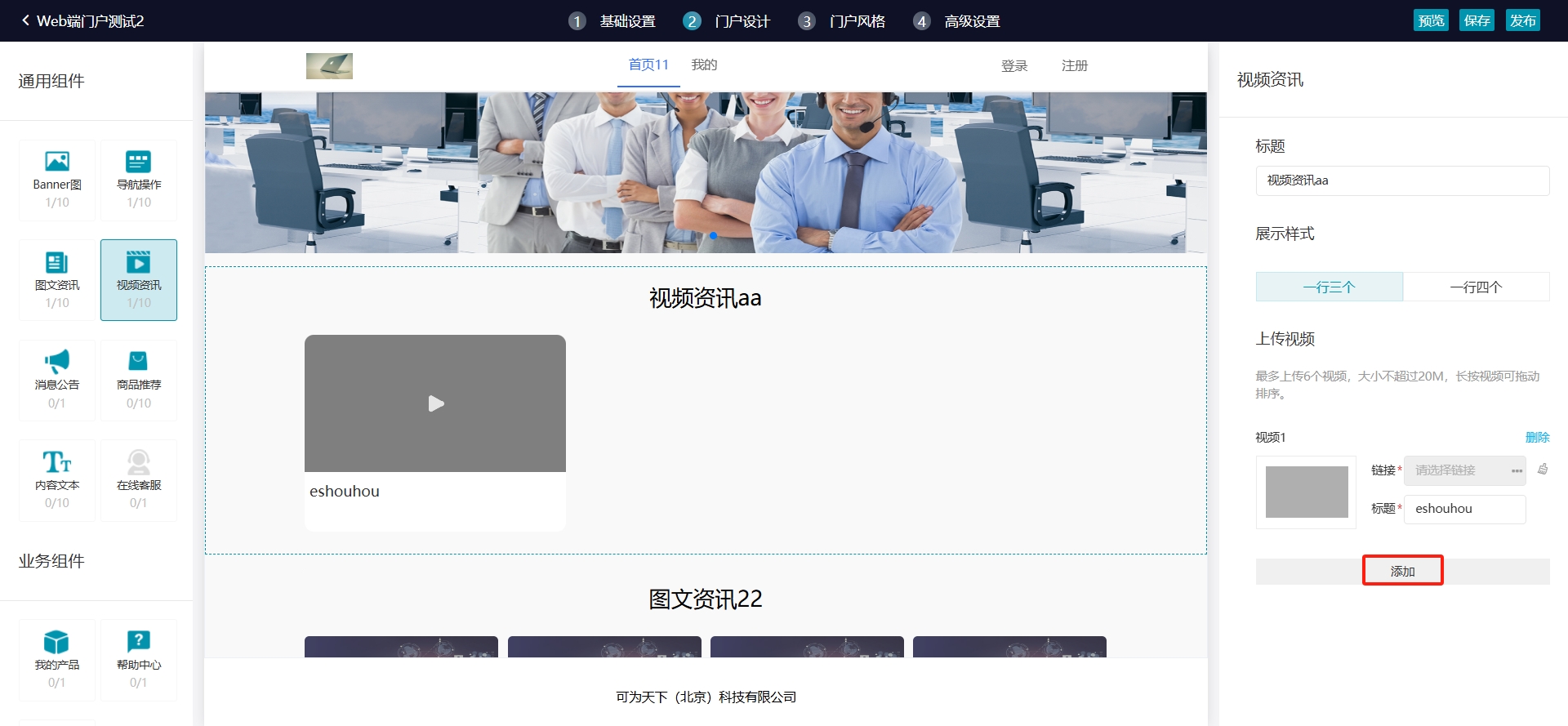
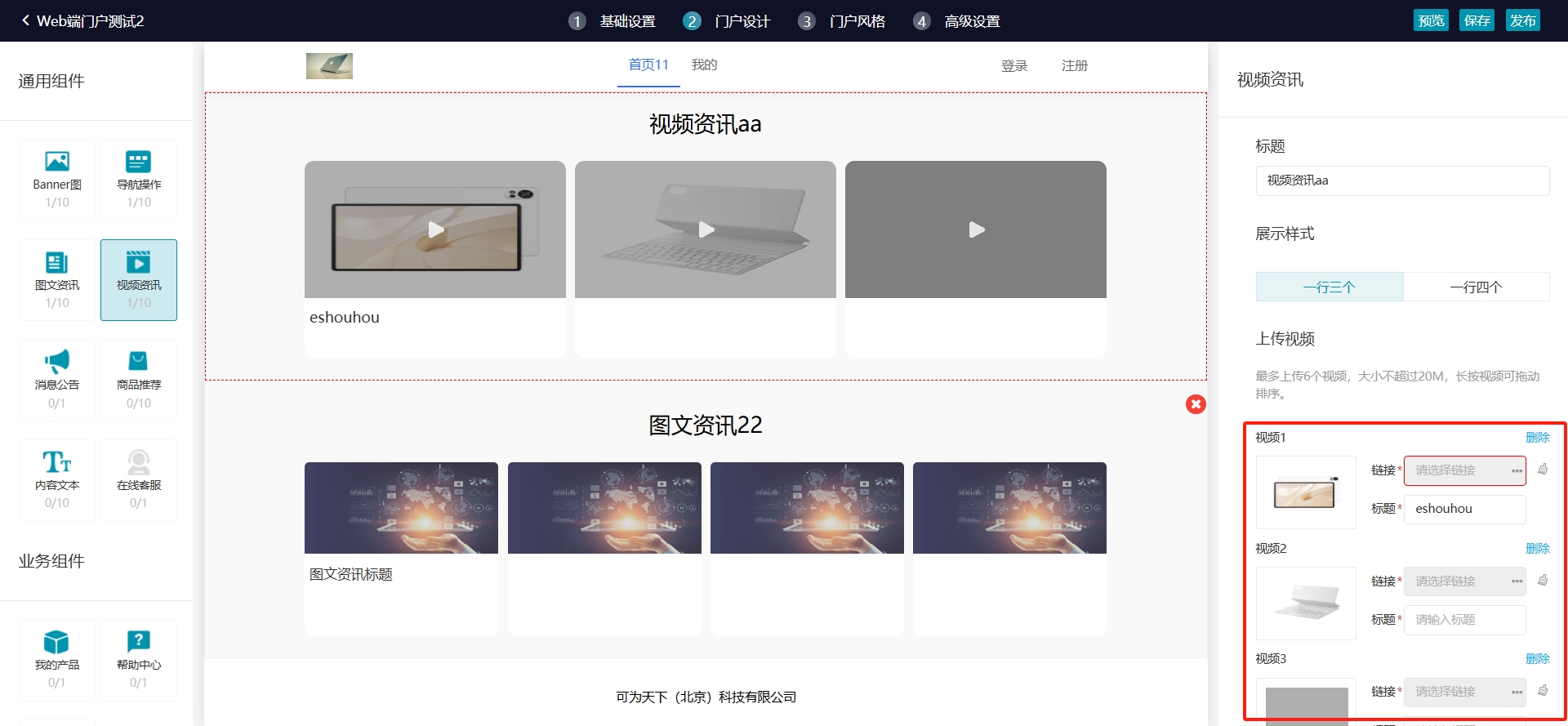
2)添加视频资讯:右侧属性设置,点击添加,即可添加成功,最多只能添加6个,超过6个之后无法添加。

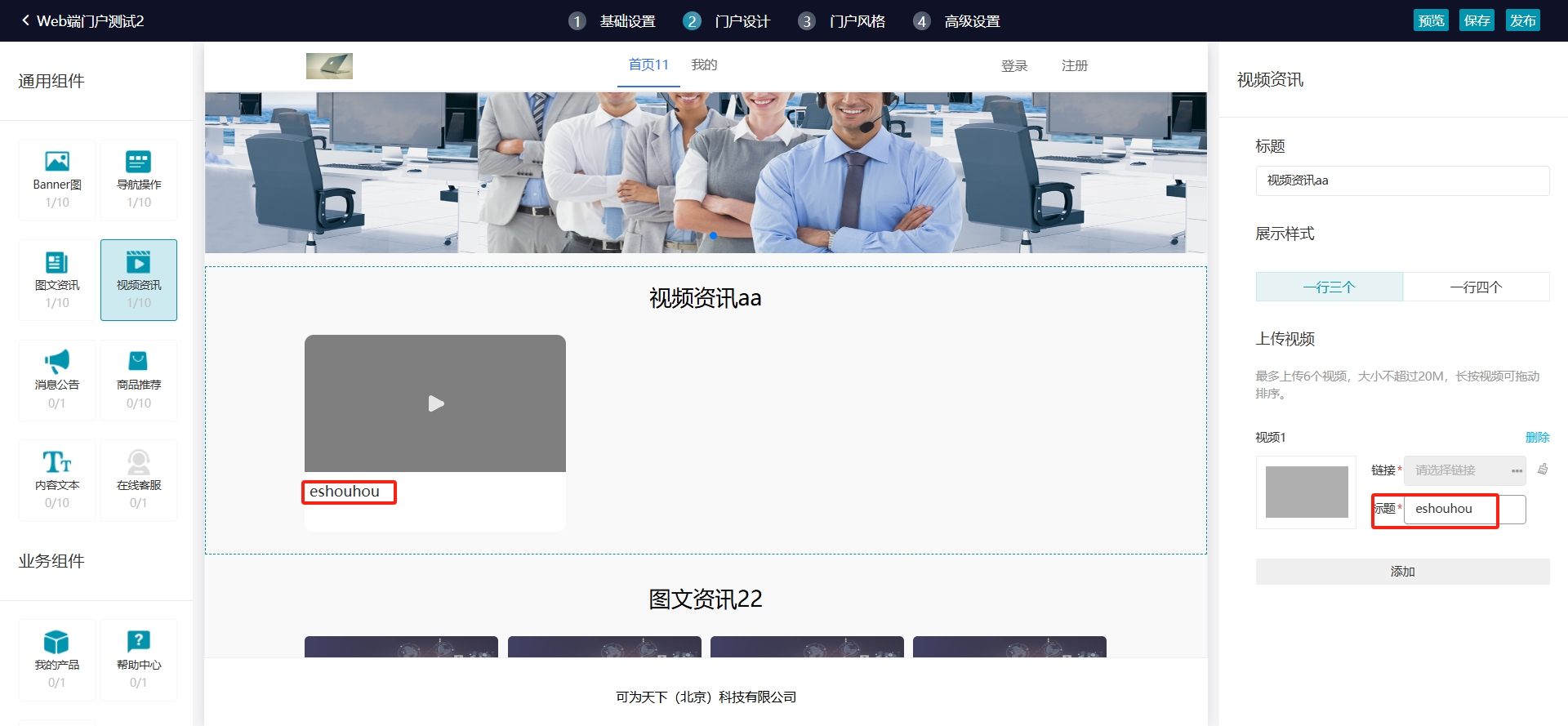
3)上传/更换封面:右侧属性设置,点击图片即可上传视频封面。

4)视频资讯标题:右侧属性设置,点击标题,即可输入标题。标题显示在视频图片左下方。
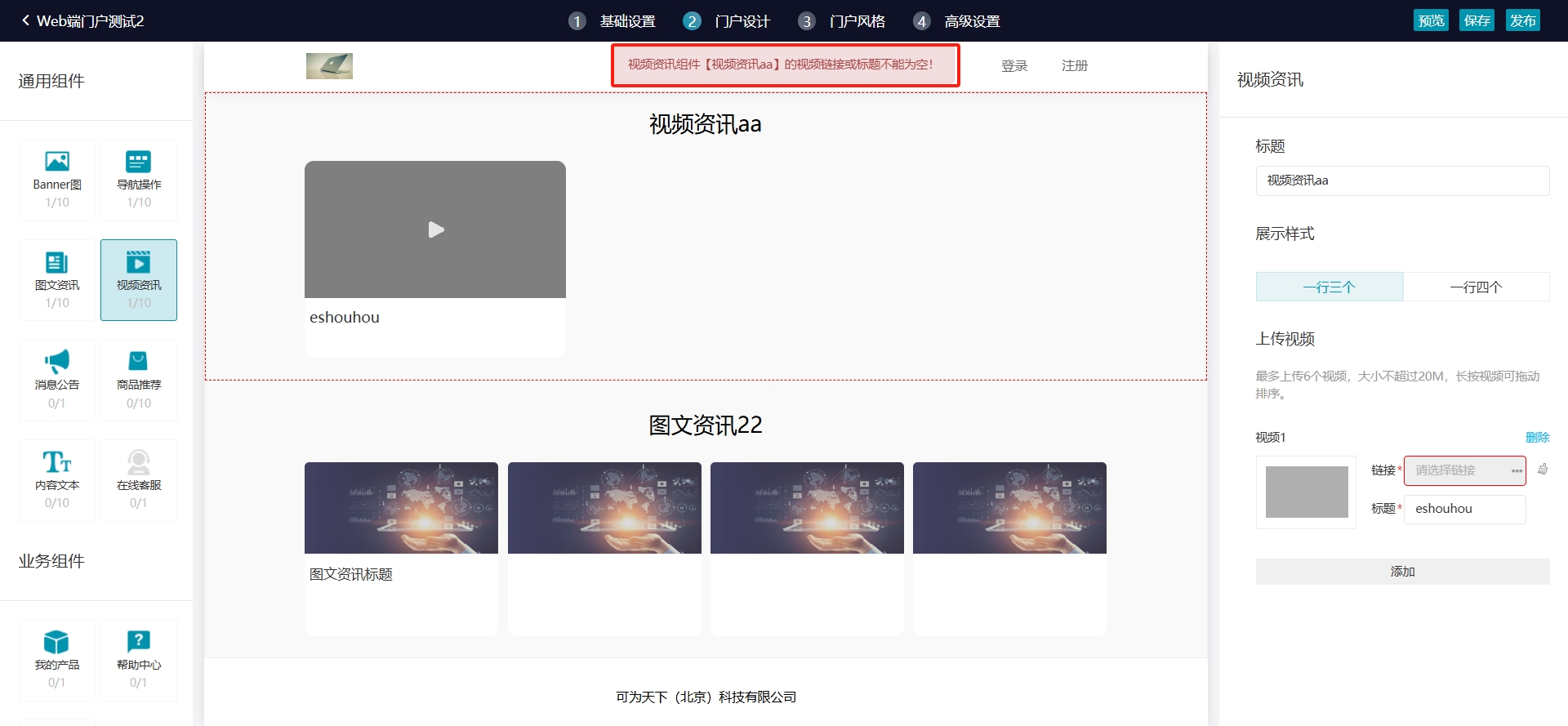
标题和链接都是必填项,任意一项不填写点击保存、切换其他设置页面、返回的情况下,都会提示不能为空。


5)拖动排序:点击右侧资讯视频之间,鼠标变成十字箭头后,可进行拖动排序。

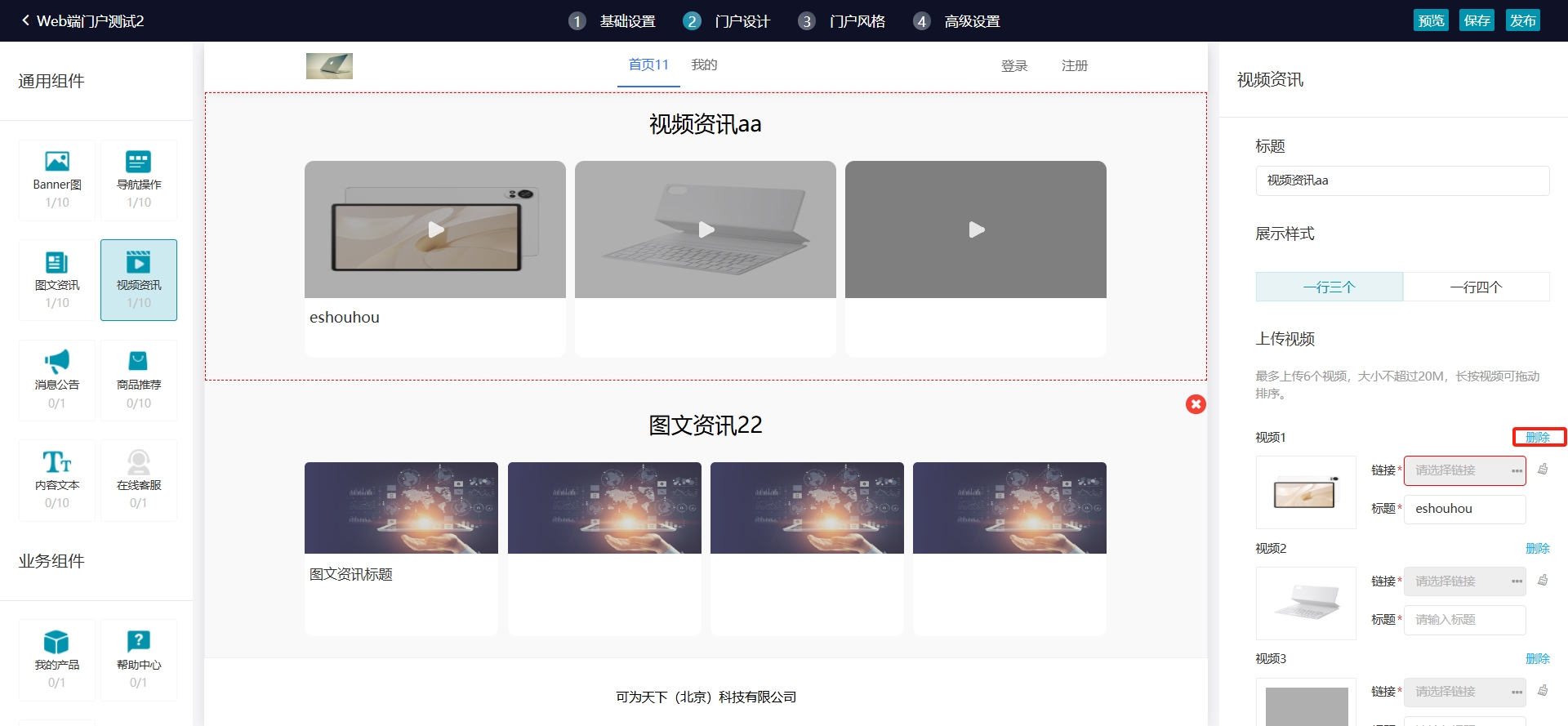
6)删除:右侧属性设置,点击【删除】,即可删除成功。

7)清空:点击【清空】按钮,即可清空链接以及标题内容。

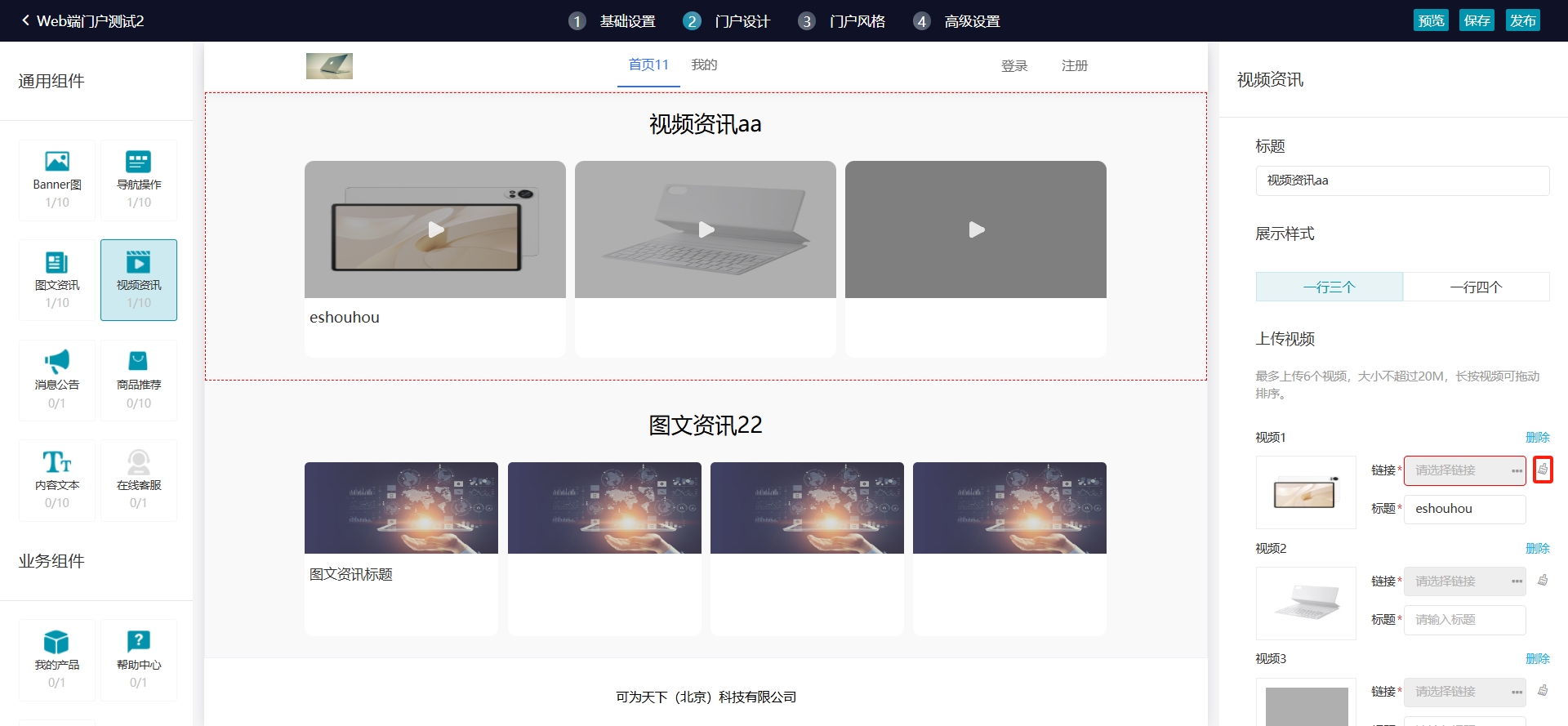
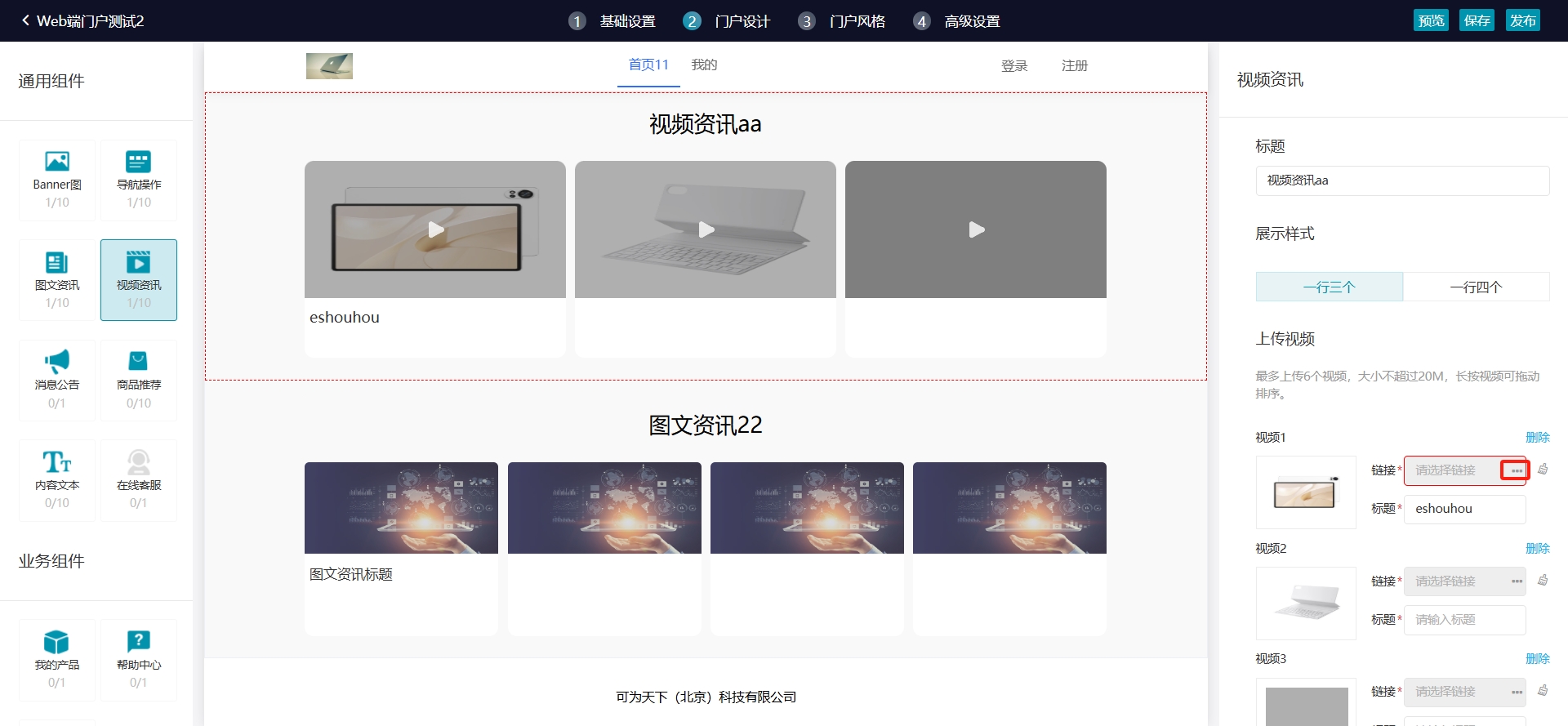
8)链接:点击链接三个点,选择视频,视频上传成功后,提示上传成功,门户发布成功后,客户端点击视频即可播放。链接是必填项,未填写链接情况下,点击保存、切换其他设置页面、返回的情况下,都会提示不能为空。

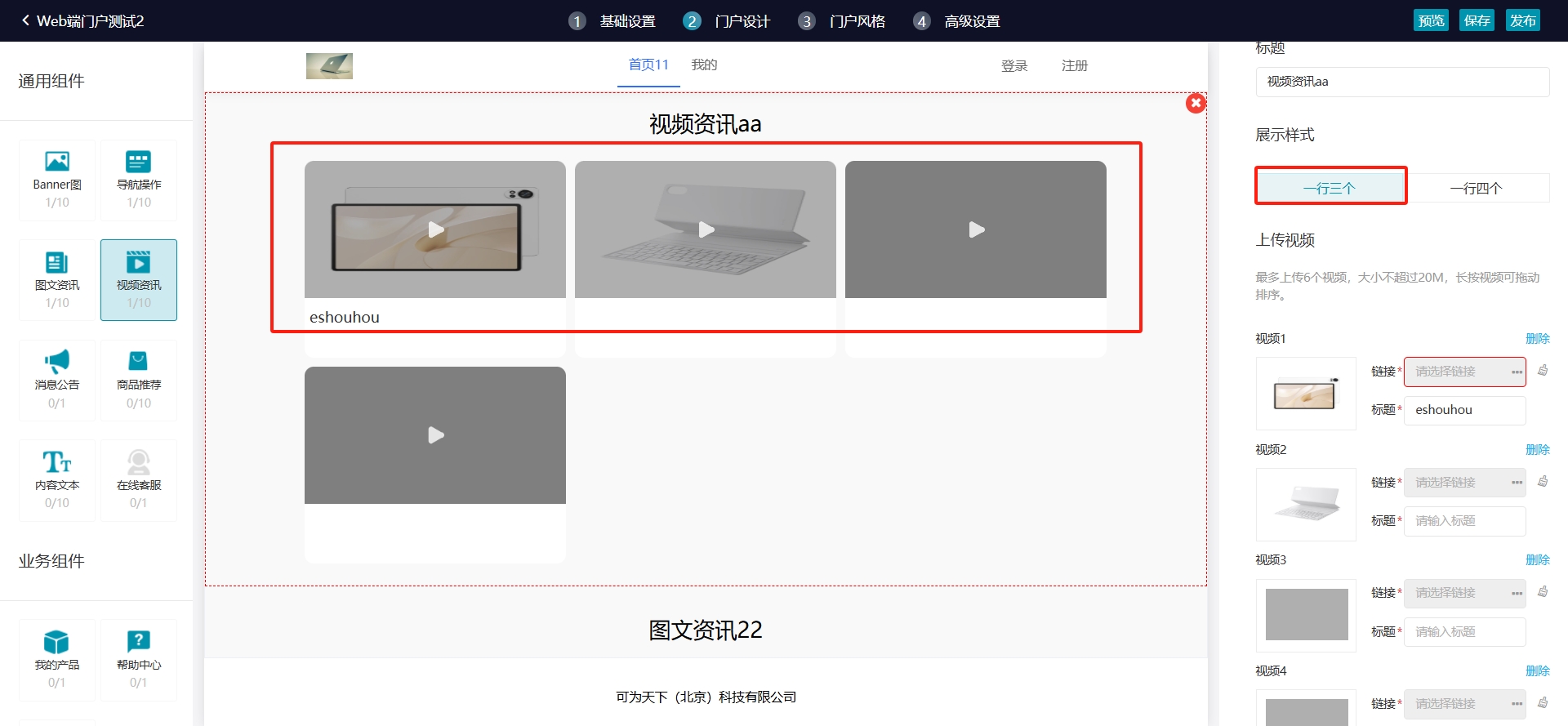
9)切换展示样式:点击一行两三个/一行四个,每行显示的视频个数与设置一样,单个视频资讯的属性设置不会被更改。


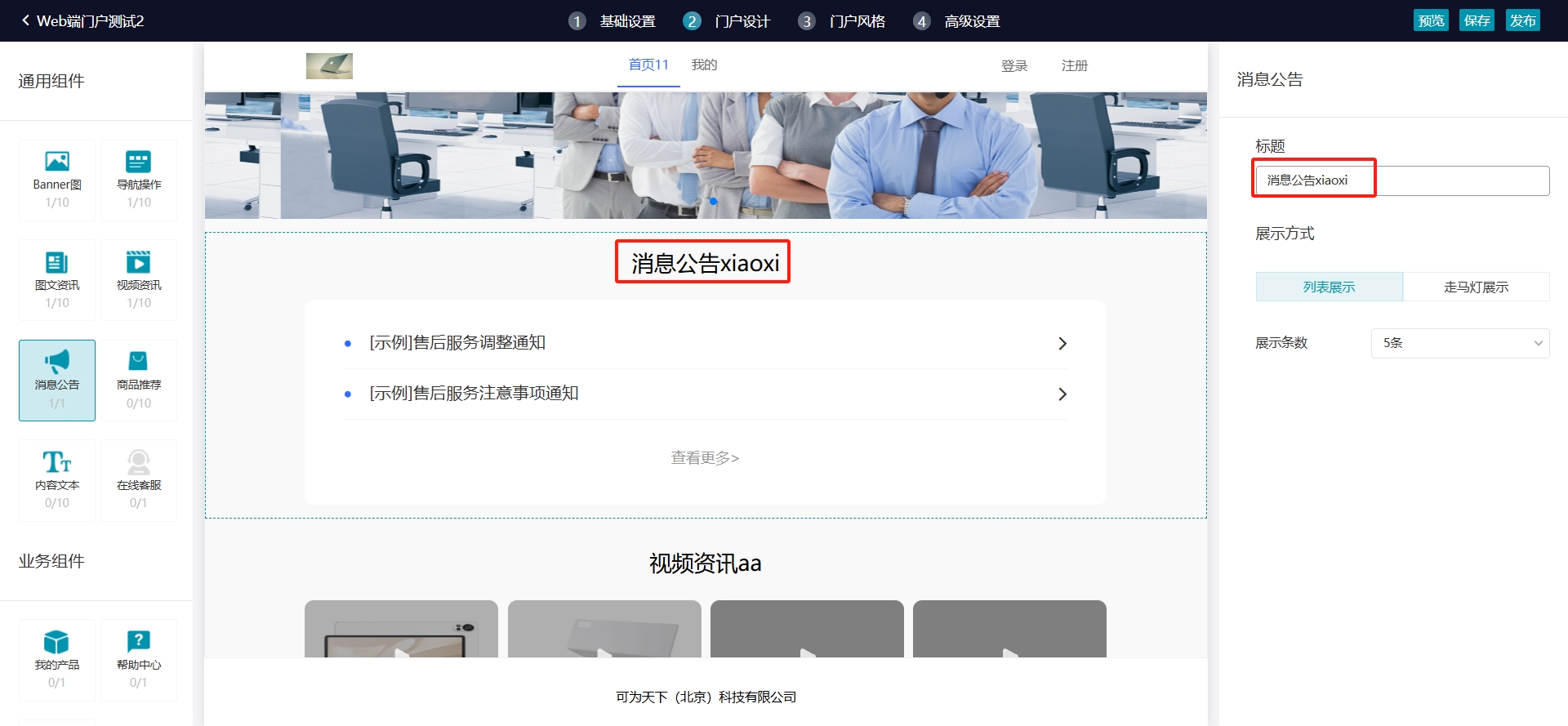
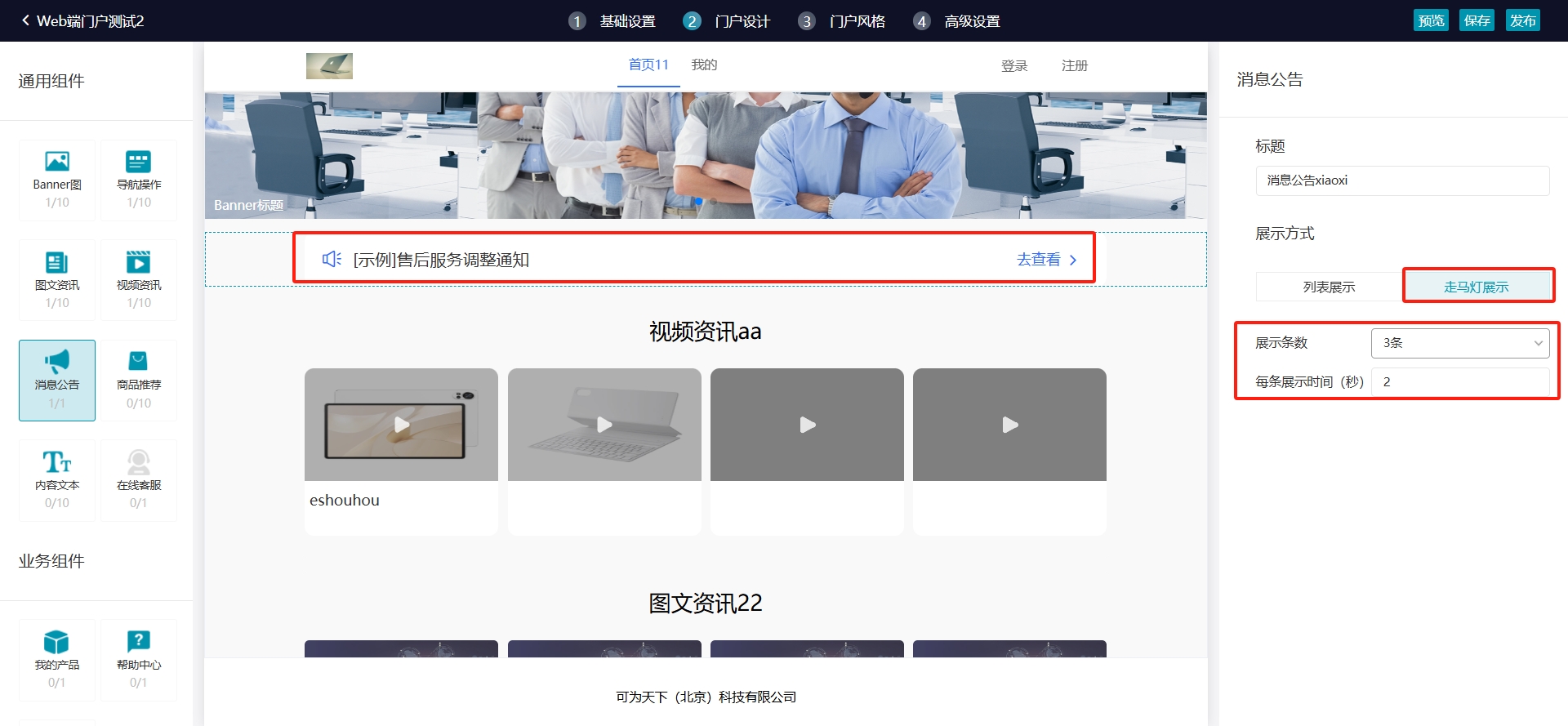
5、消息公告
鼠标按住通用组件的消息公告拖拽到中间预览区域,即可添加成功,右侧显示为消息公告的属性设置区域。
说明:只能添加一次,内容从管理端消息公告模块获取。

1)标题:默认文案“消息公告”,点击标题即可修改。

2)切换展示方式:切换到列表展示,则按照列表的形式展示您设定的条数;切换到走马灯展示,则按照走马灯的形式展示您设定的条数,每条公告的展示时间与您设置的时间一致。


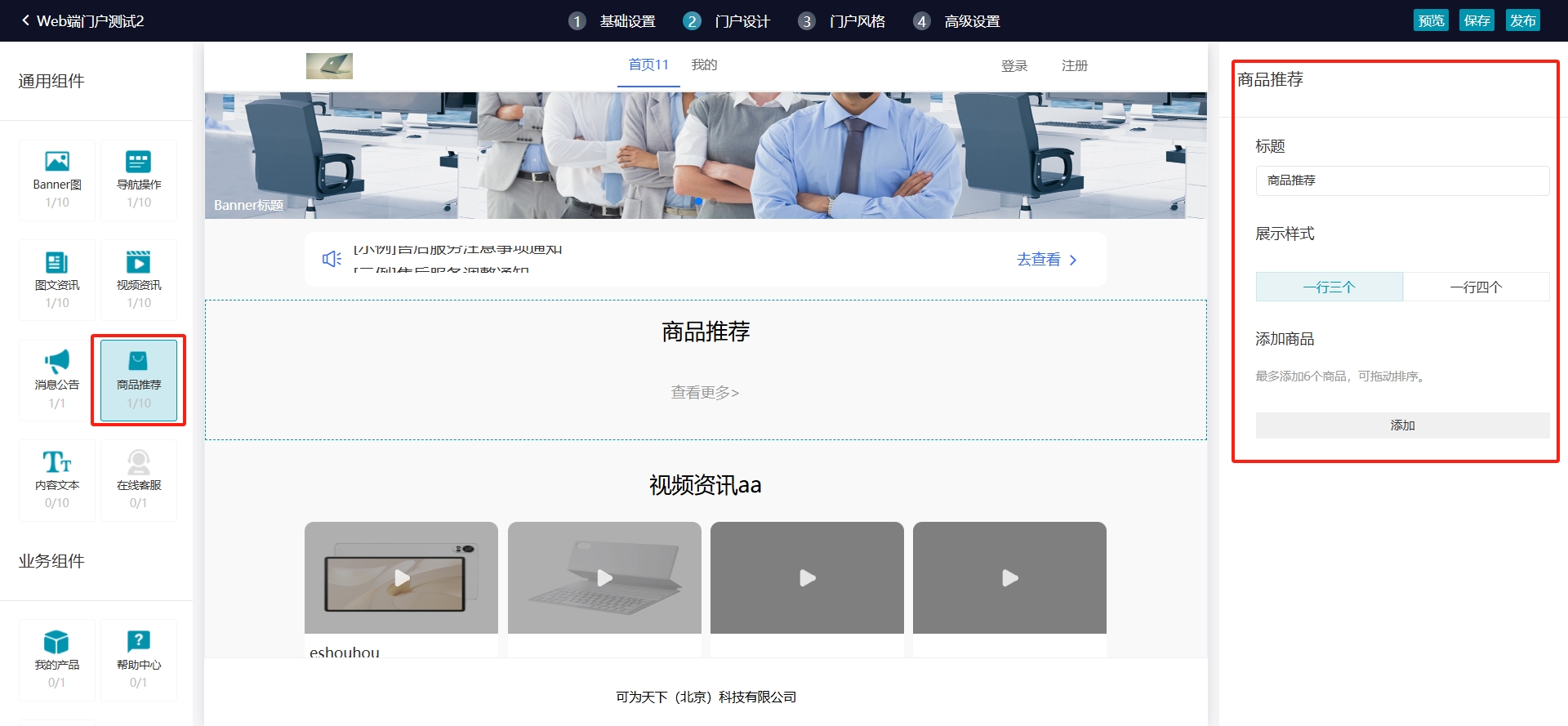
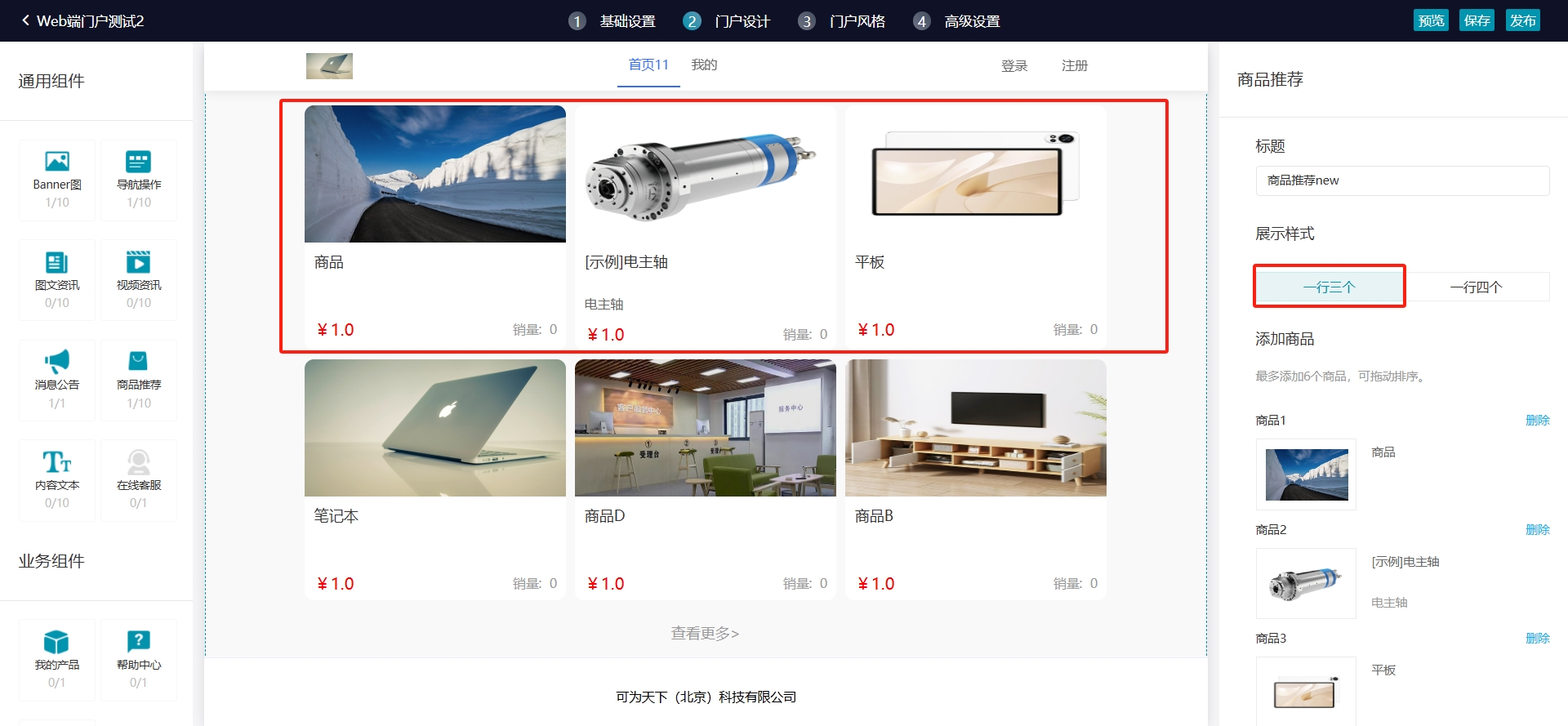
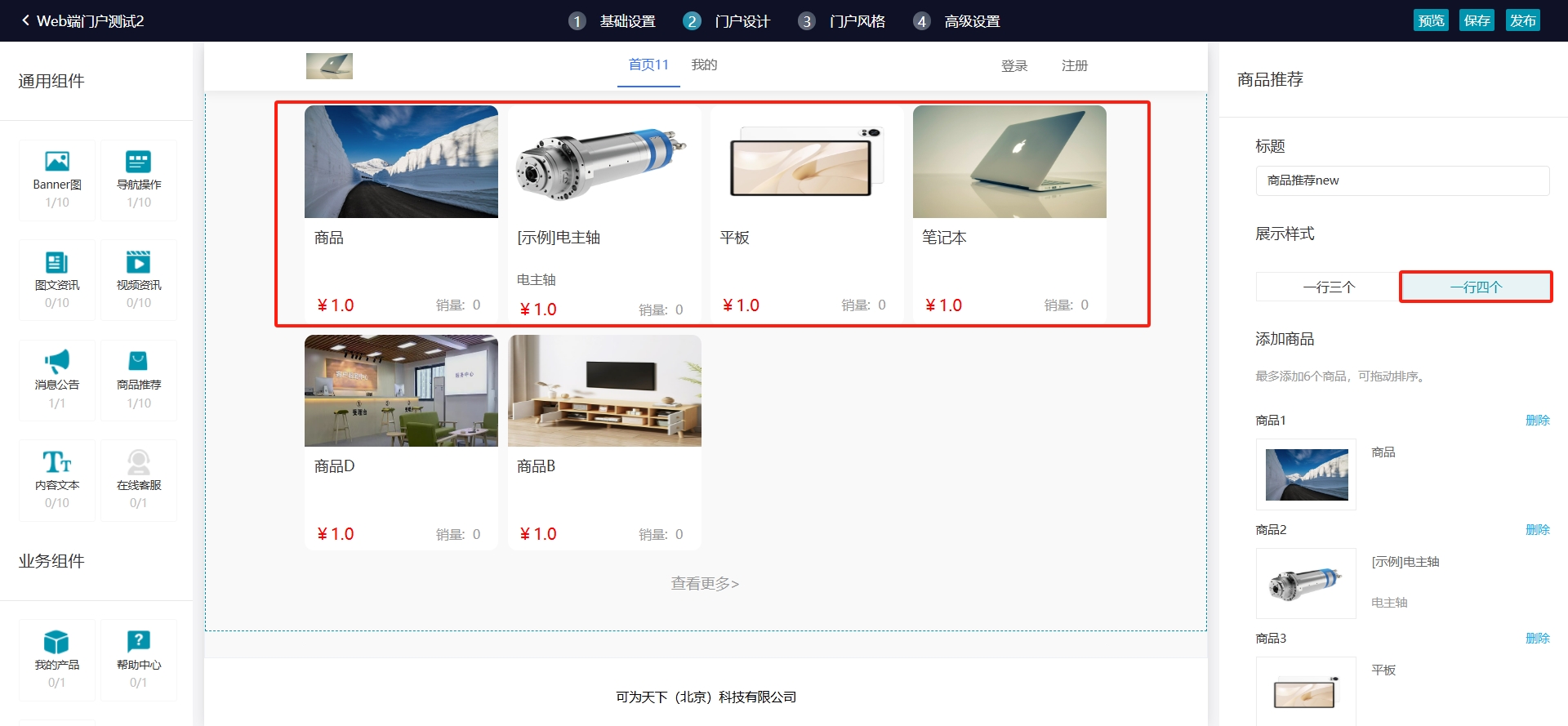
6、商品推荐
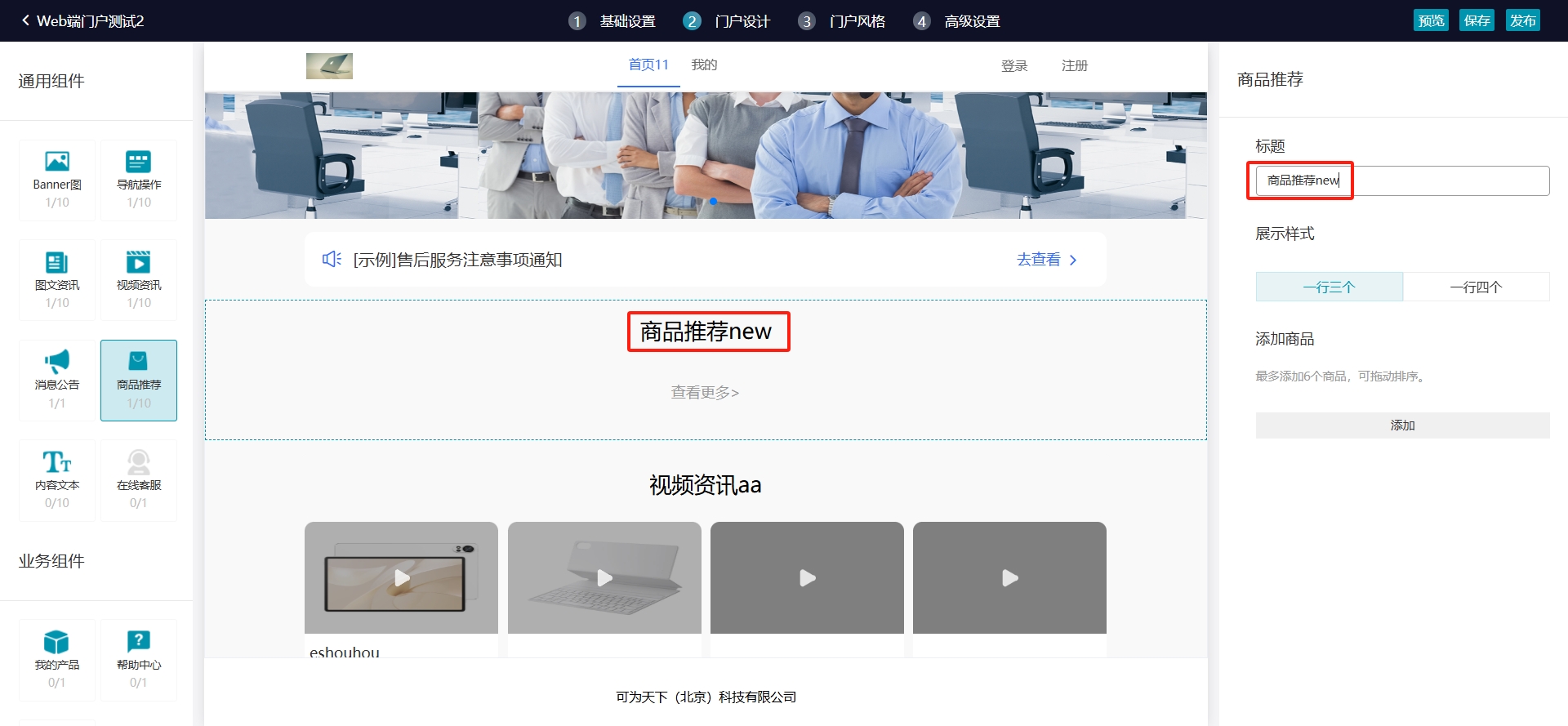
在客户门户编辑状态下,点击商品推荐拖拽到预览区域,即可添加成功,右侧显示为商品推荐的属性设置区域。

1)标题:默认文案“商品推荐”,点击标题即可修改。

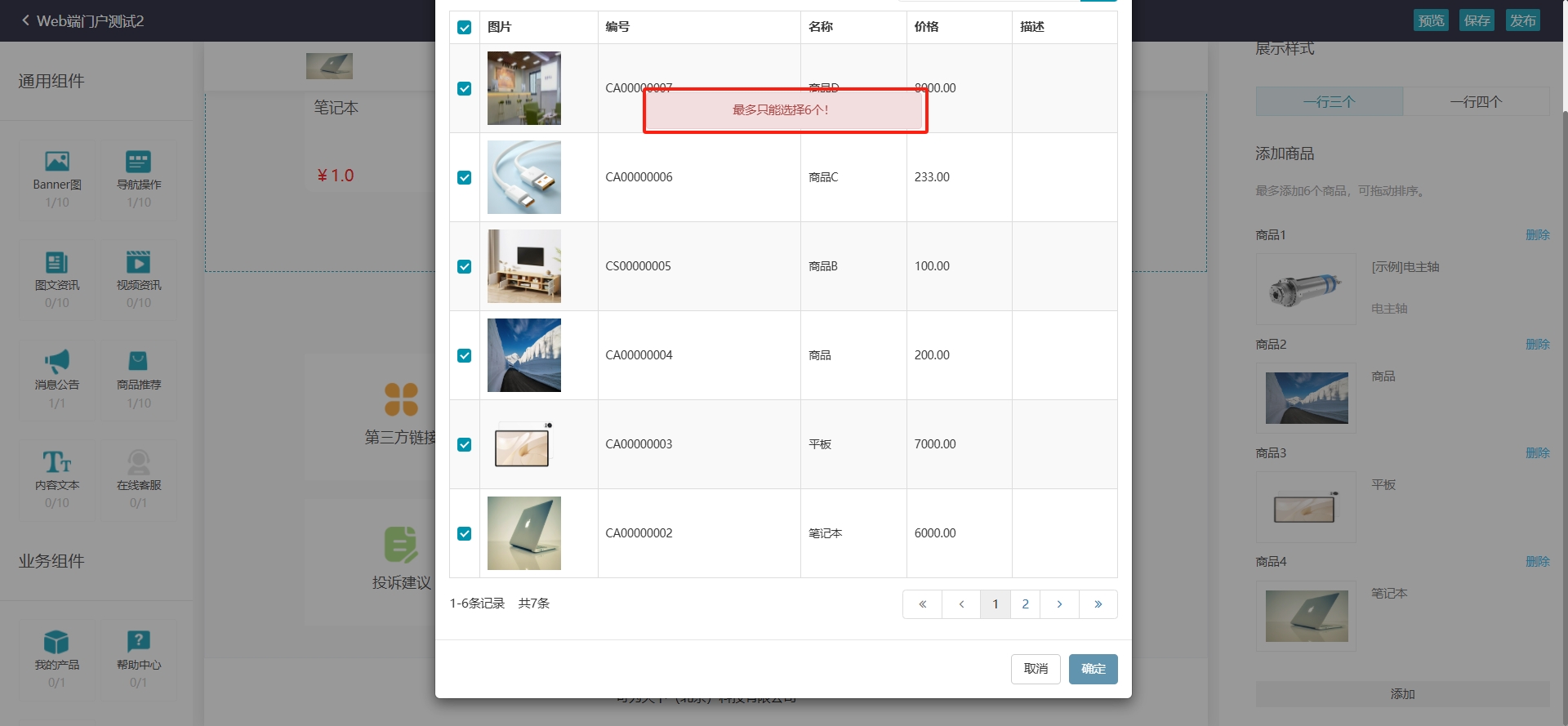
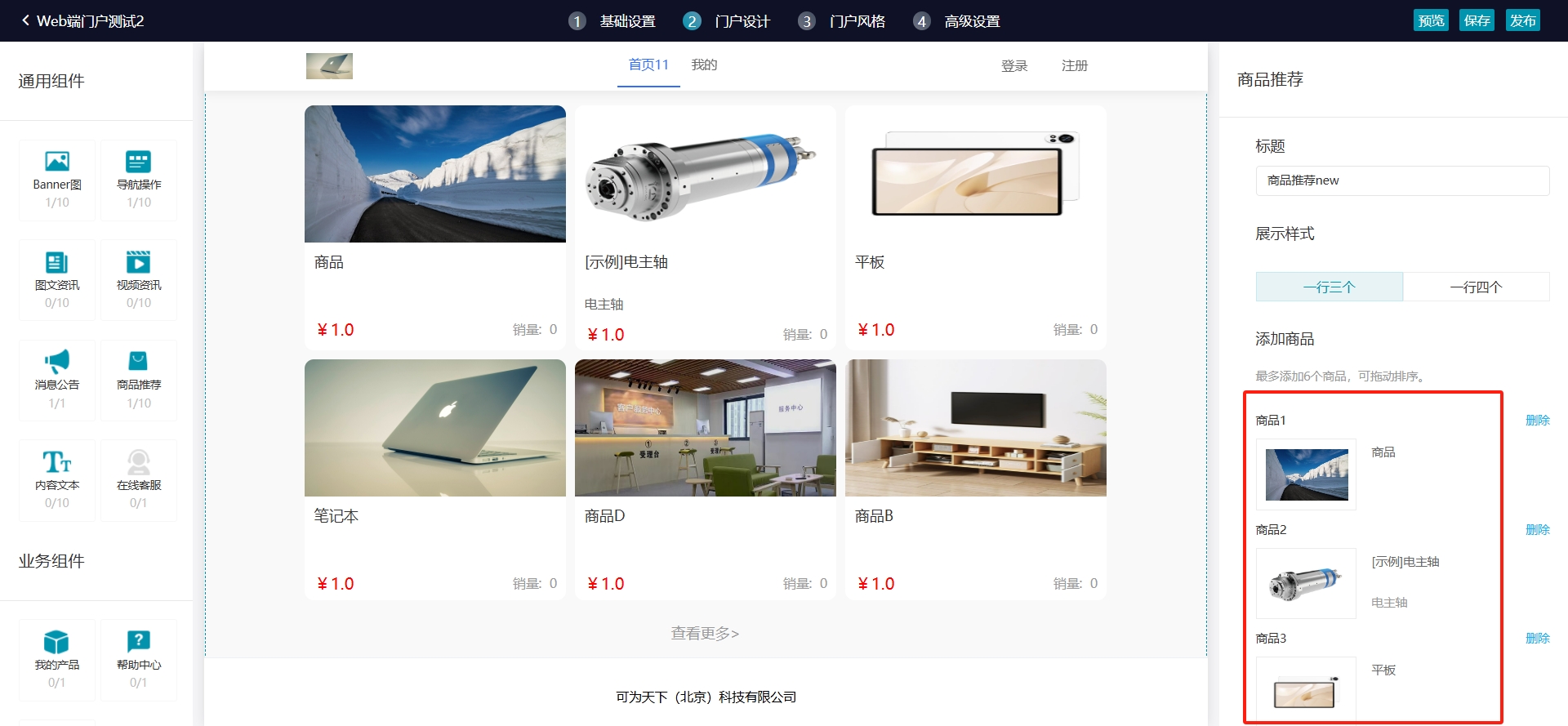
2)添加商品:右侧属性设置,点击添加,进入到选择商品页面,勾选商品,即可添加成功,最多只能添加6个,超过6个之后无法添加。

3)拖动排序:点击右侧商品之间,鼠标变成十字箭头后,可进行拖动排序。

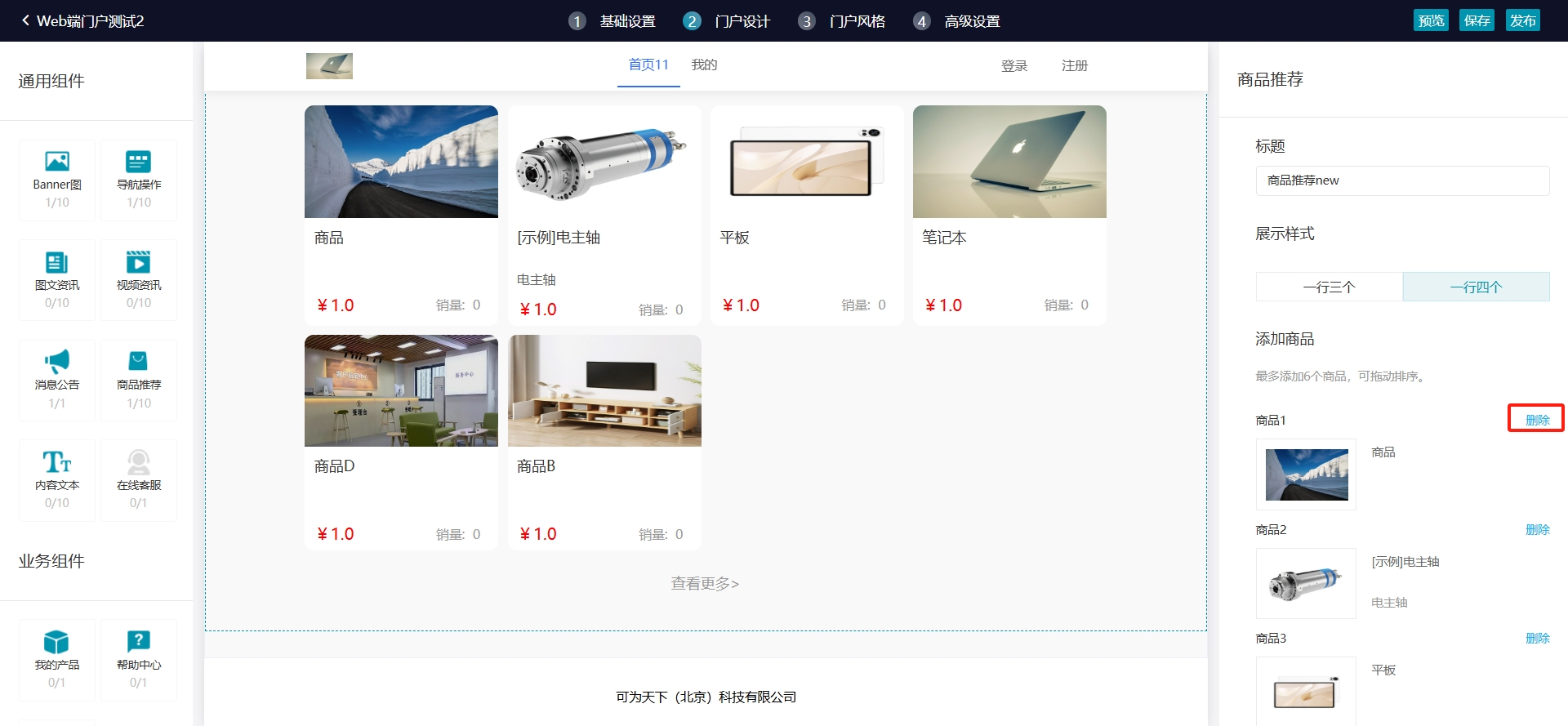
4)删除:右侧属性设置,点击【删除】,即可删除成功。

5)更改展示样式:右侧属性设置,点击一行两个/一行三个,在中间展示区域即展示一行两个/一行三个。


6)客户门户发布后,客户在Web端点击更多即可跳转到商城。
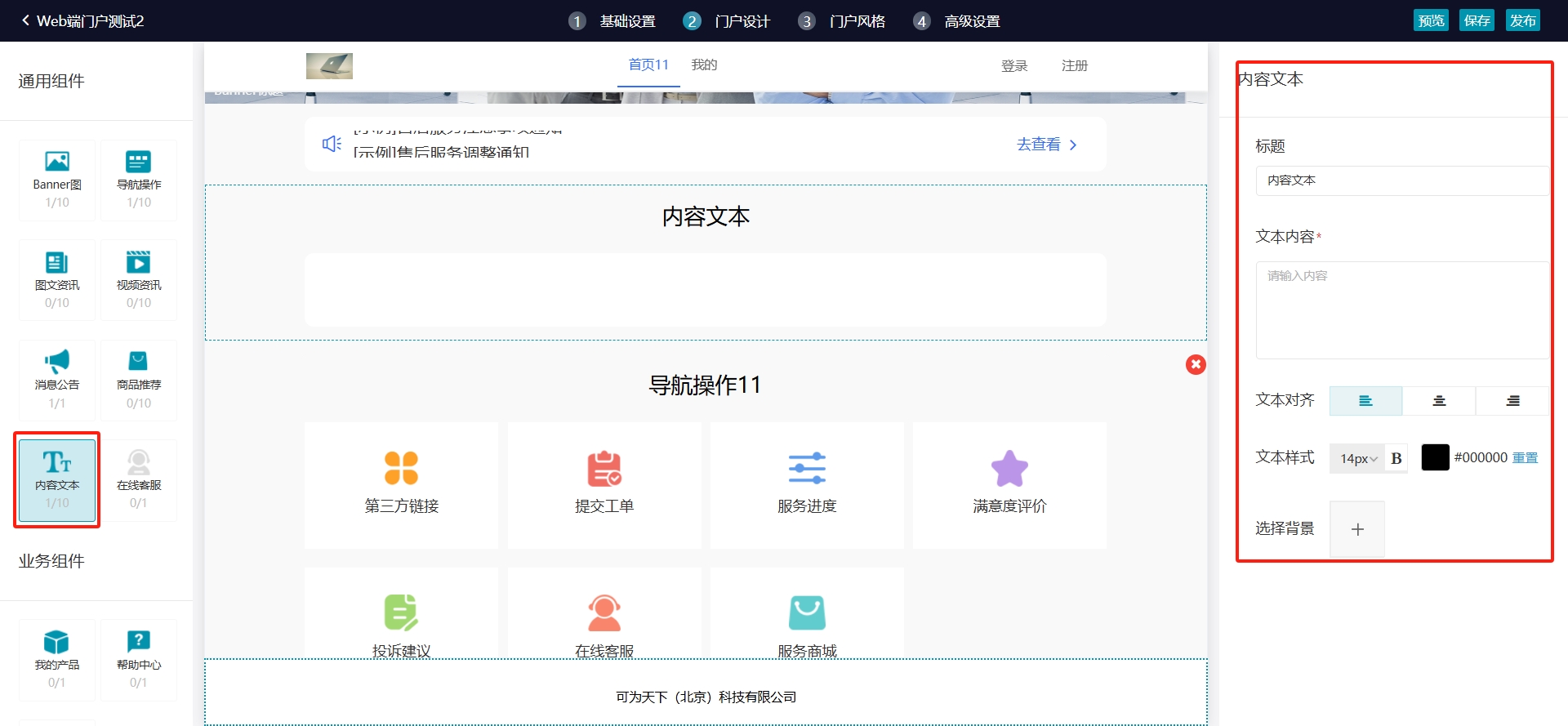
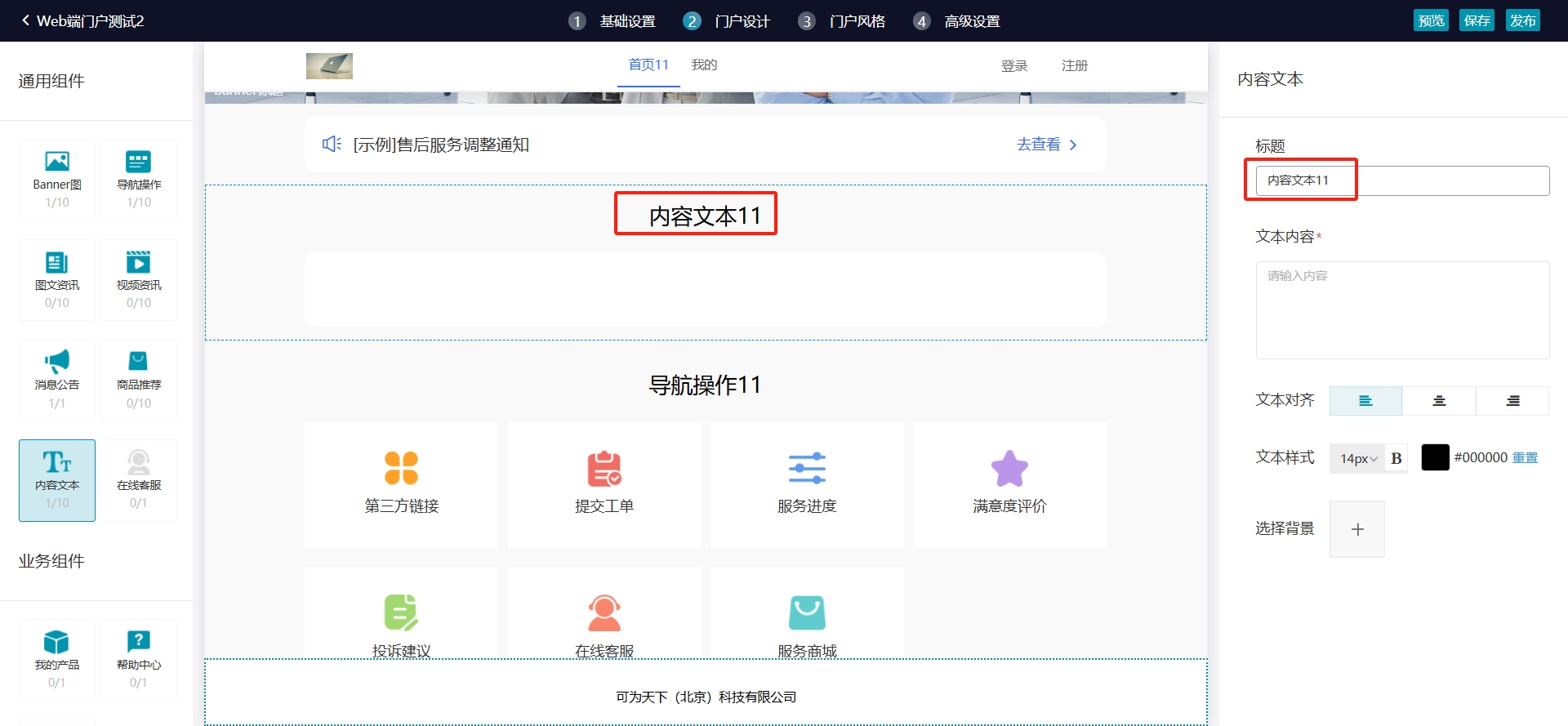
7、内容文本
在客户门户编辑状态下,点击内容文本拖拽到预览区域,即可添加成功,右侧显示为内容文本的属性设置区域。

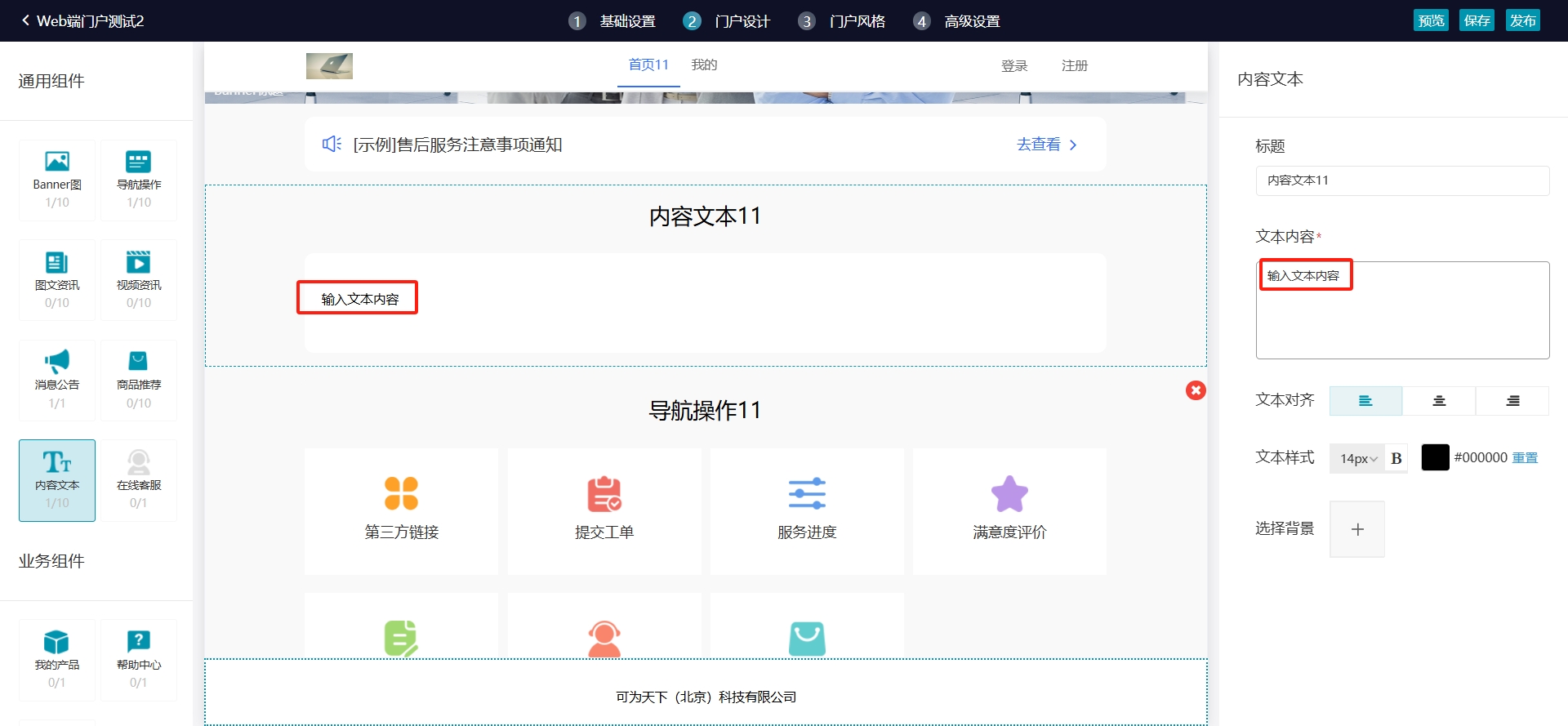
1)标题:默认文案“内容文本”,点击标题即可修改。

2)文本内容:默认是空,可以在编辑框内输入文字,预览区域实时展示输入的文字,文字默认左对齐显示

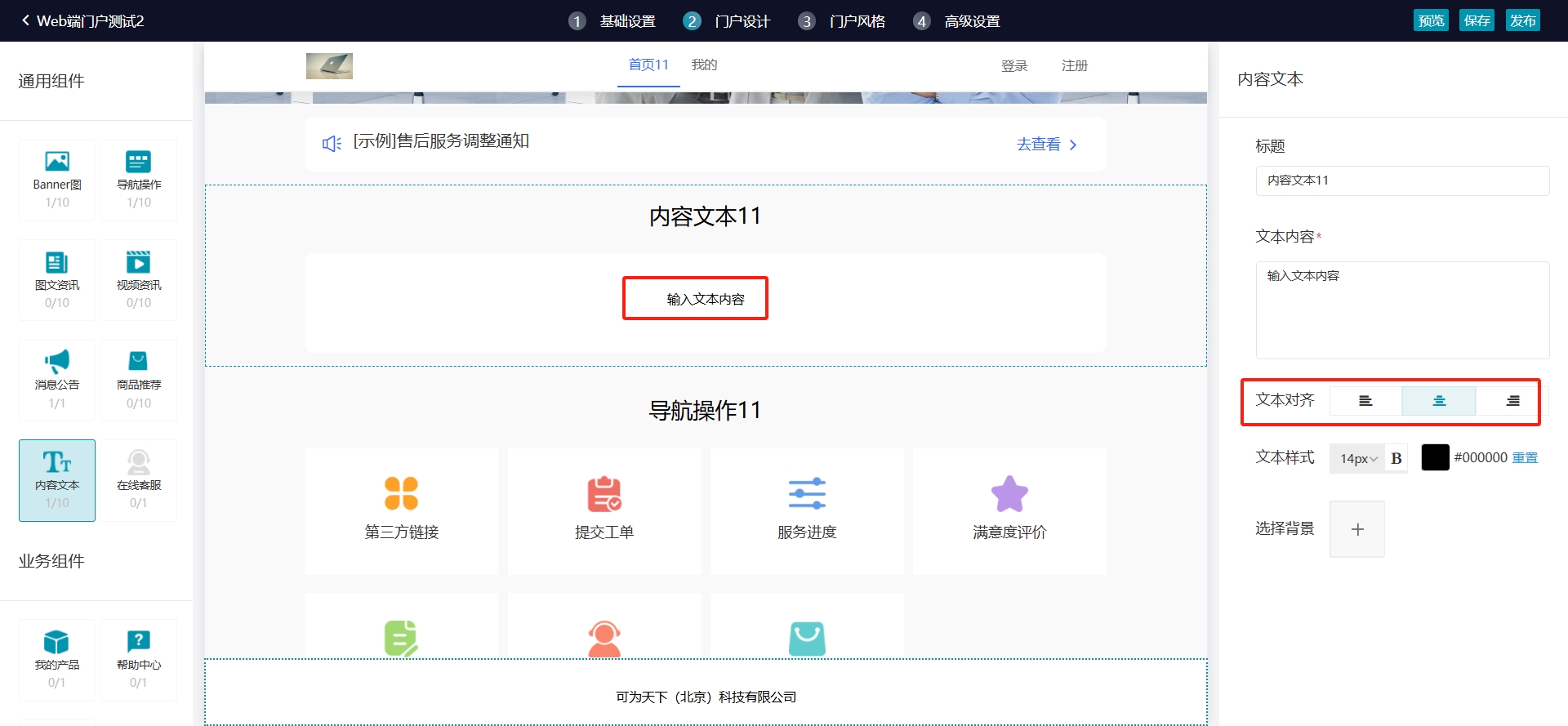
3)文本对齐:支持三种对齐方式,切换对齐方式,预览区域实时更新

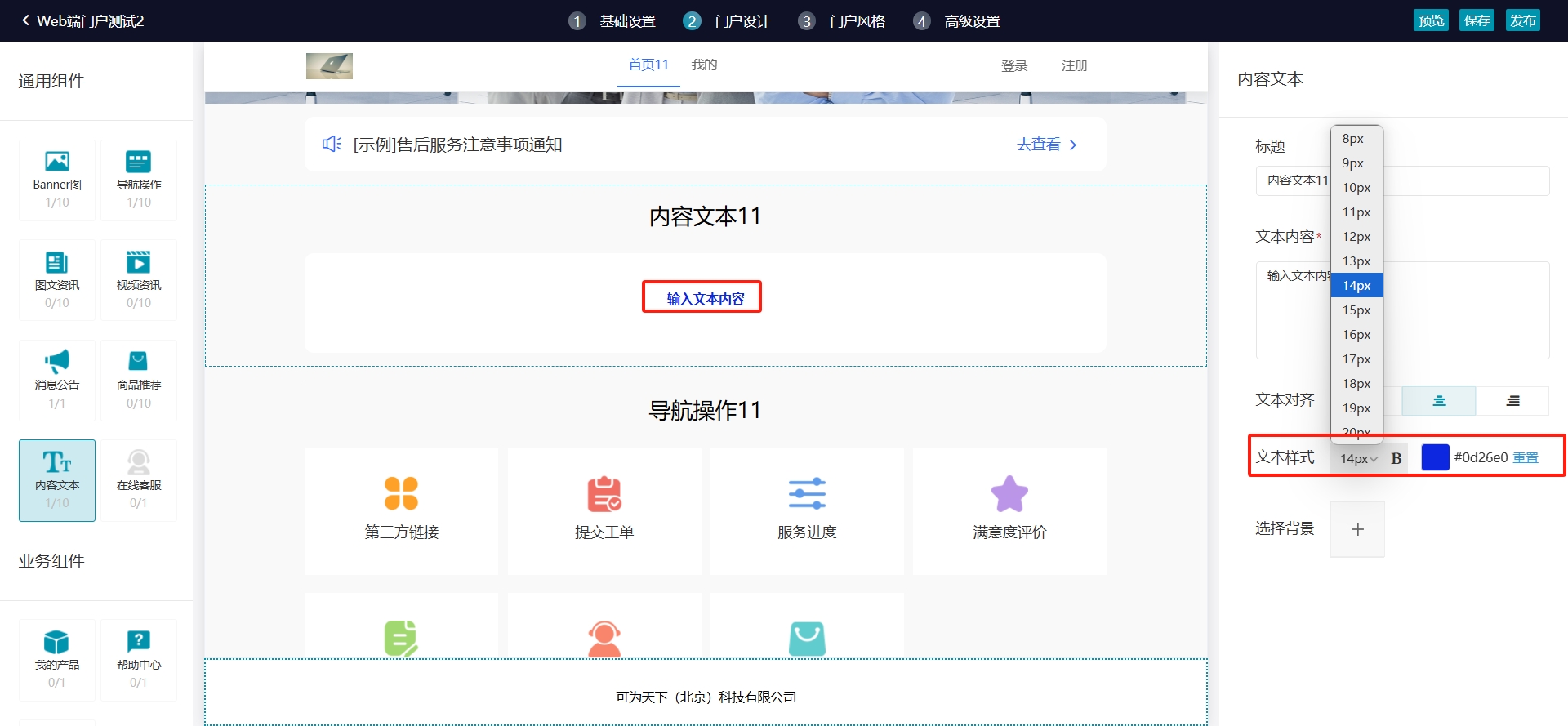
4)文本样式:支持调整文本字体大小,是否加粗,以及字体颜色的设置和重置

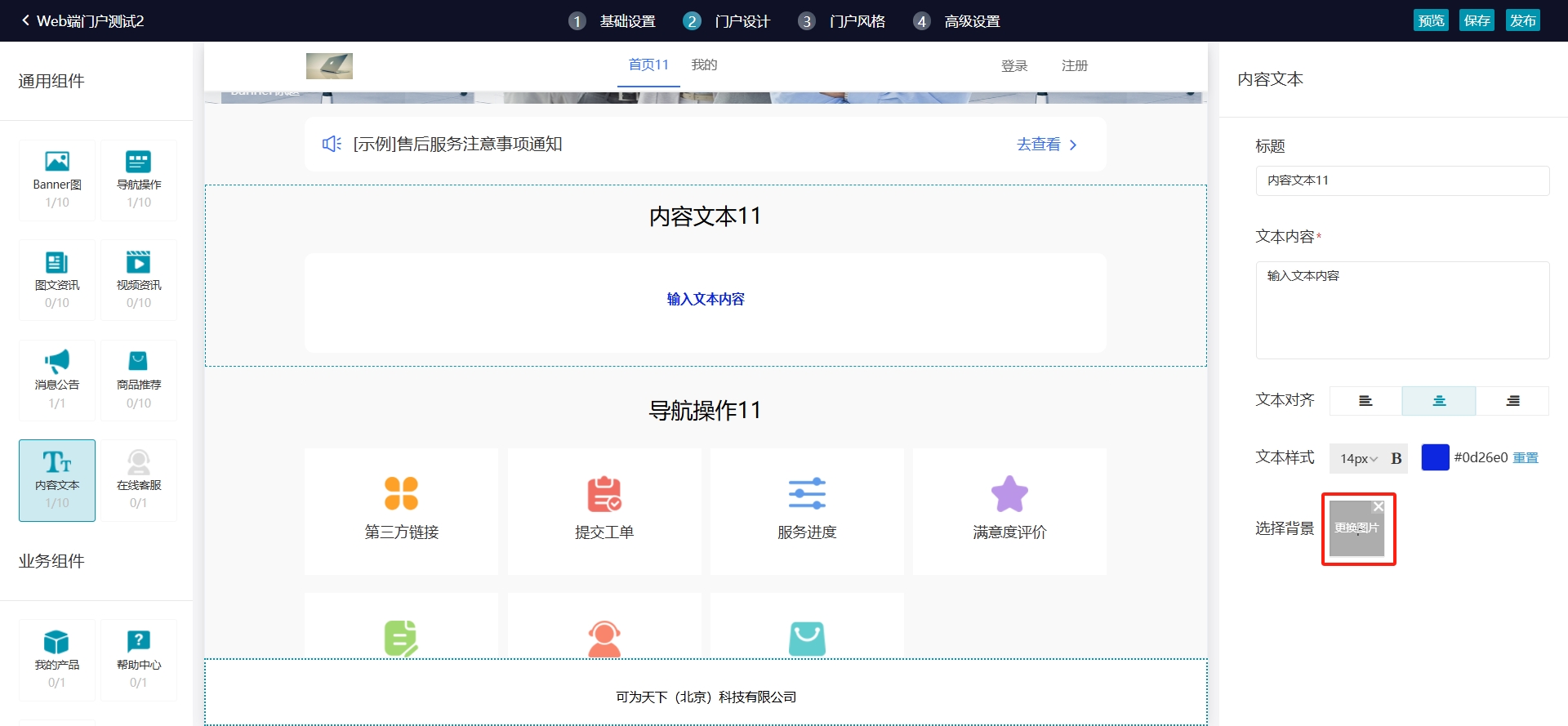
5)选择背景:点击“+”号,为内容文本添加背景图片

8、在线客服操作
在客户门户编辑状态下,点击在线客服,即可添加成功,在中间区域展示,右侧显示为在线客服的属性设置区域。(只能添加一次)
上传背景图片:右侧属性设置,点击上传图片,即可上传成功。
二、业务组件
1、我的产品
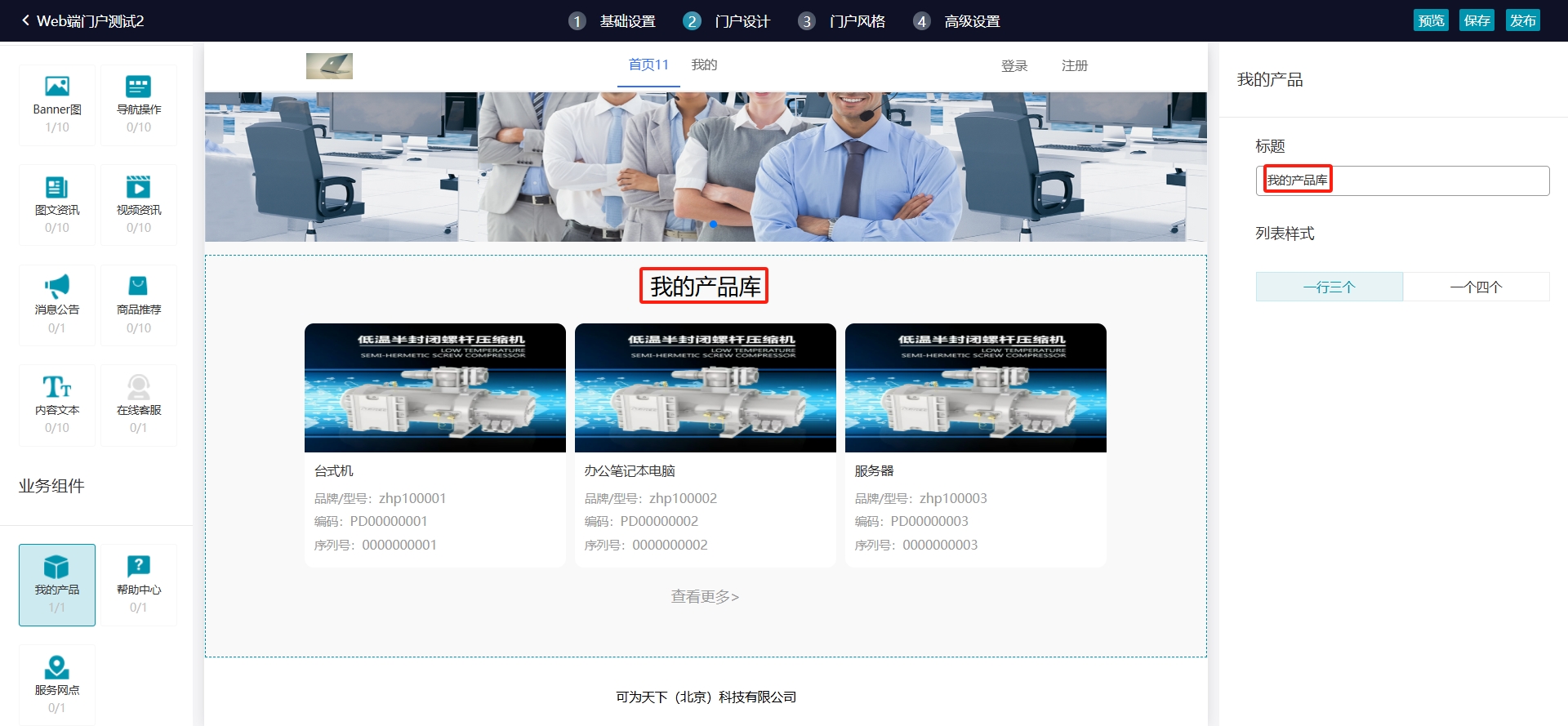
鼠标按住业务组件的我的产品拖拽至预览区域,即可添加成功,右侧显示为我的产品的属性设置区域。

1)标题:默认文案“我的产品”,点击编辑框可以修改。

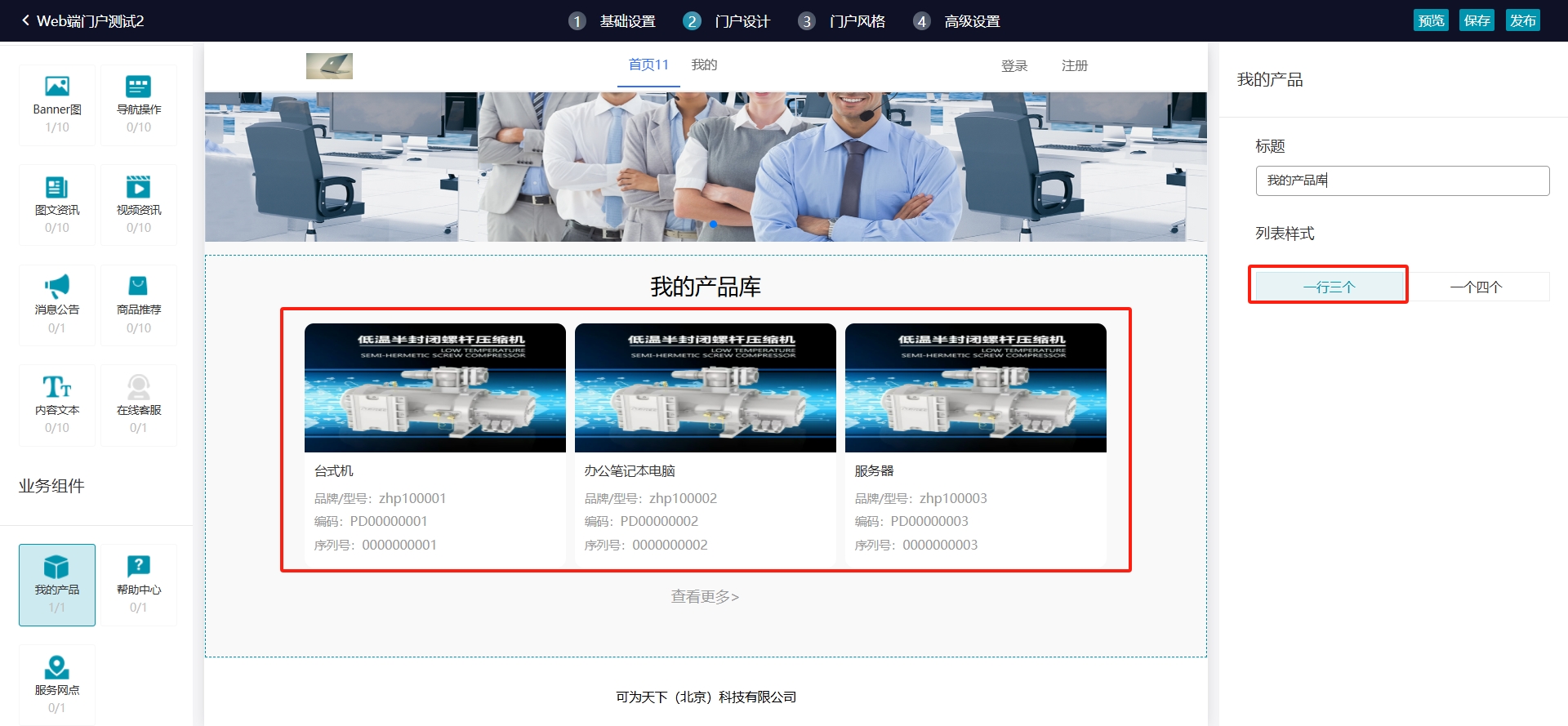
2)列表样式:支持一行三个/一行四个两种样式,点击切换,预览区实时展示效果。


2、帮助中心
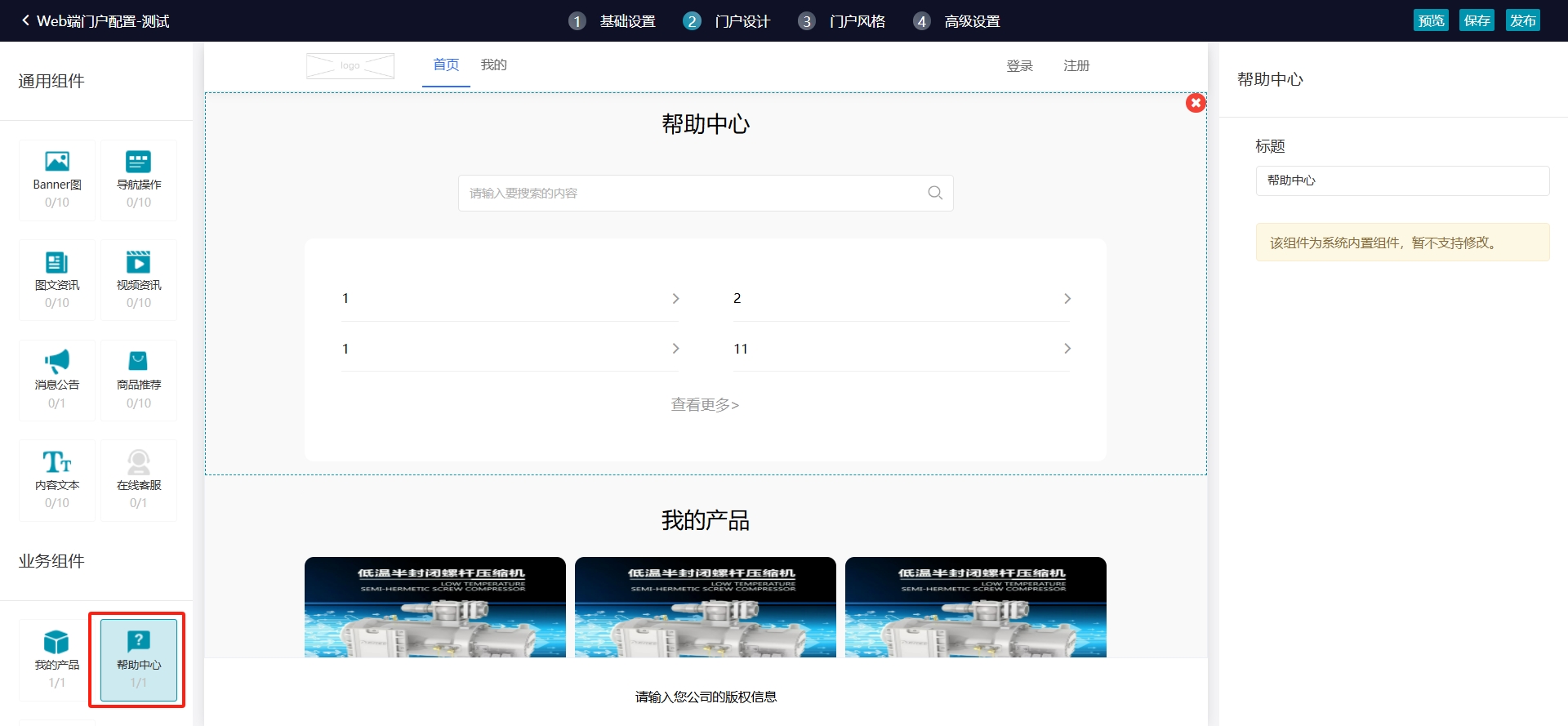
鼠标按住业务组件的帮助中心拖拽至预览区域,即可添加成功,右侧显示为帮助中心的属性设置区域。
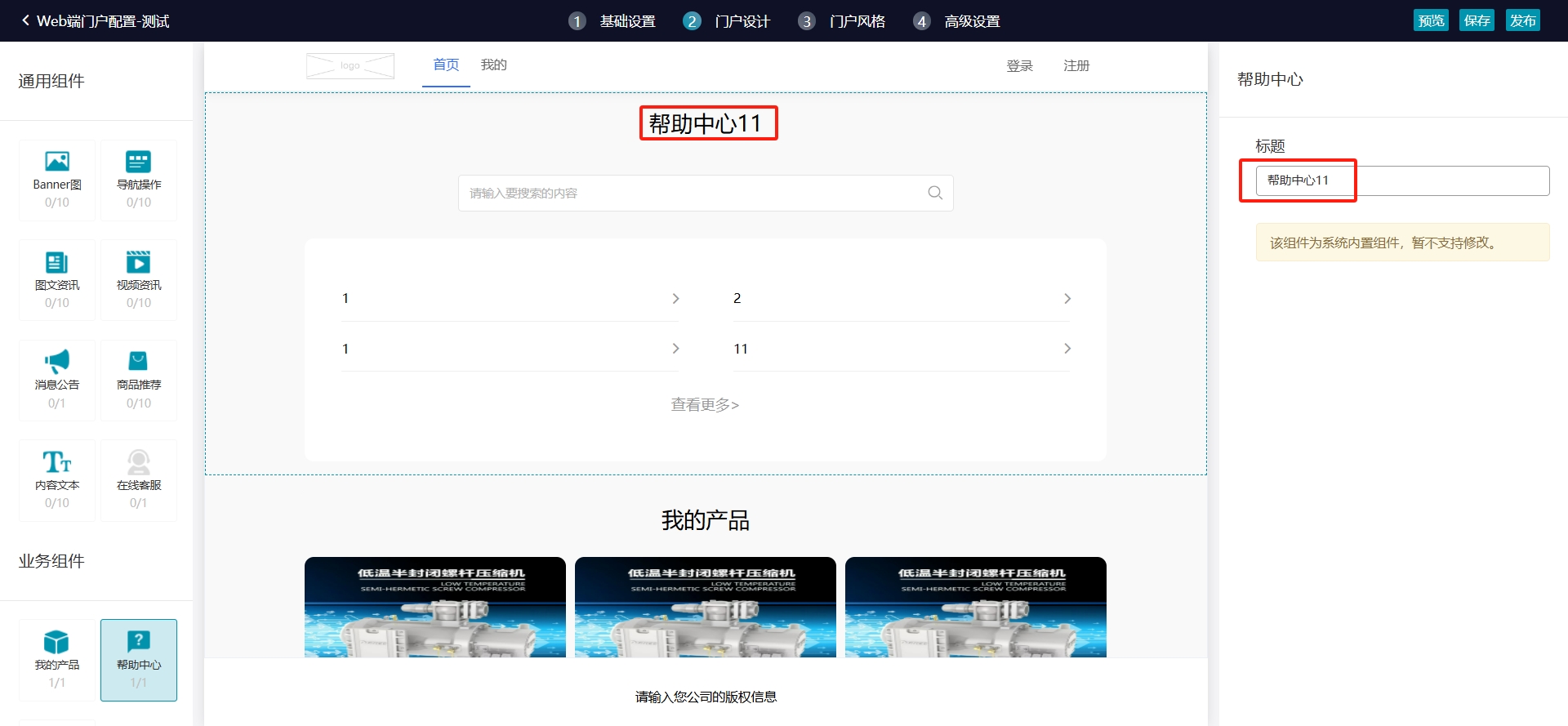
说明:帮助中心是系统组件,除标题外,其他都不支持自定义修改。

1)标题:默认文案“帮助中心”,点击编辑框可以修改。

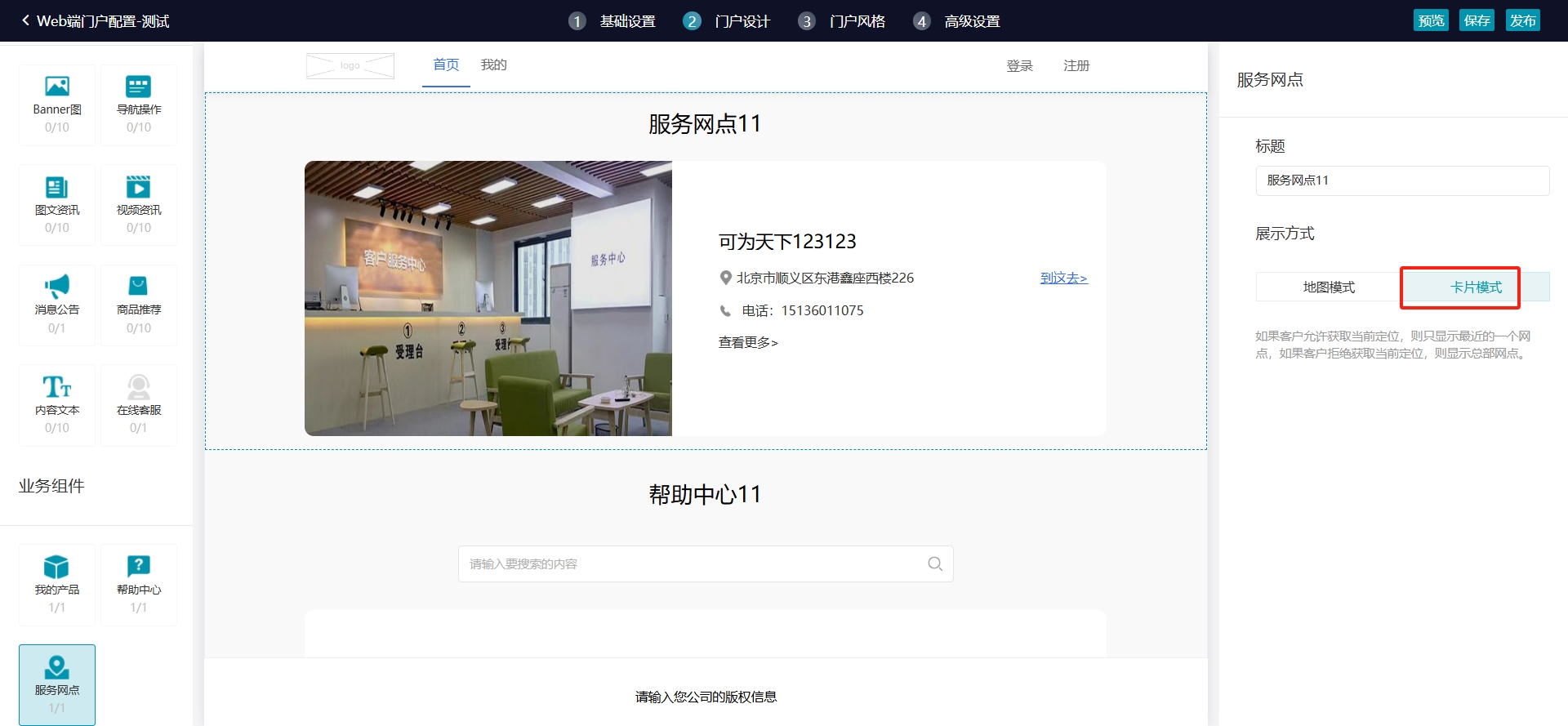
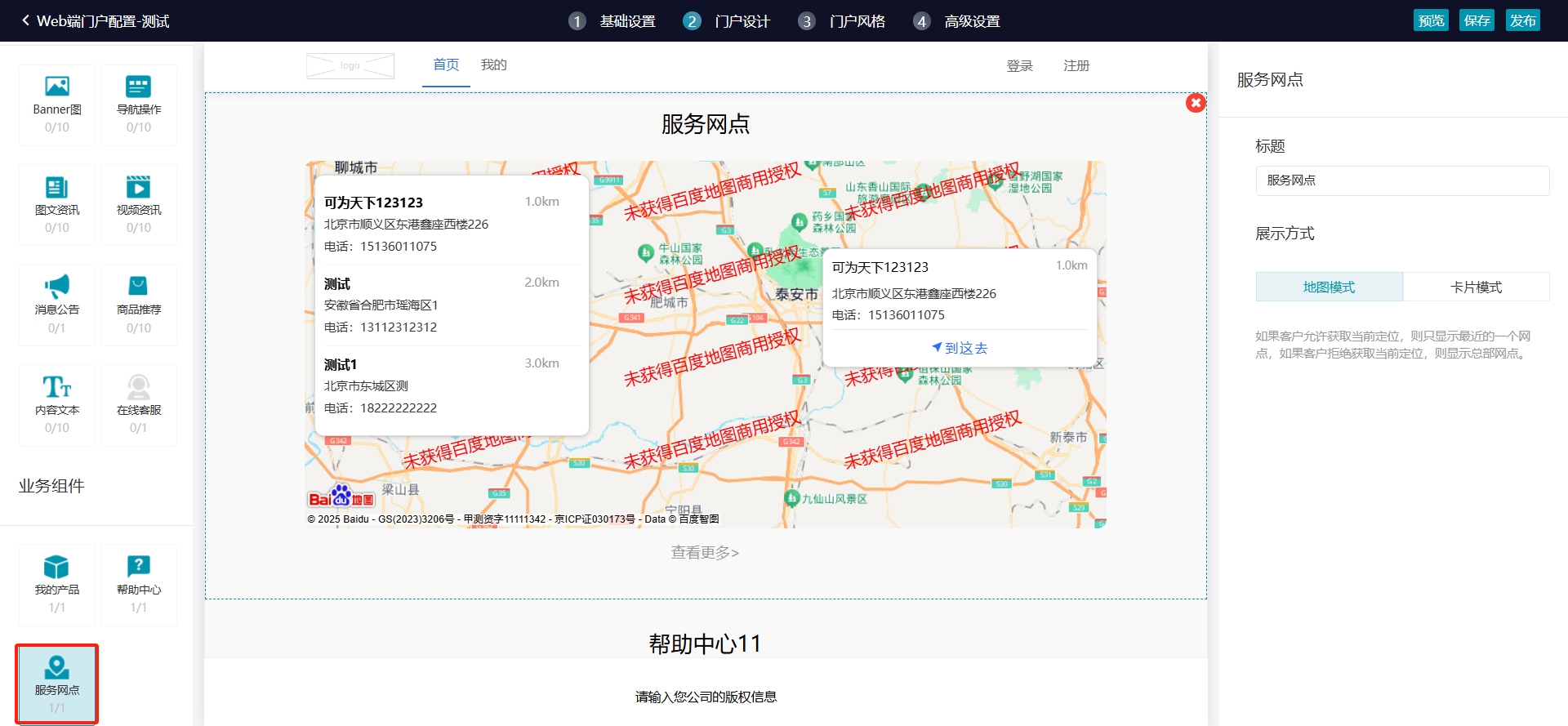
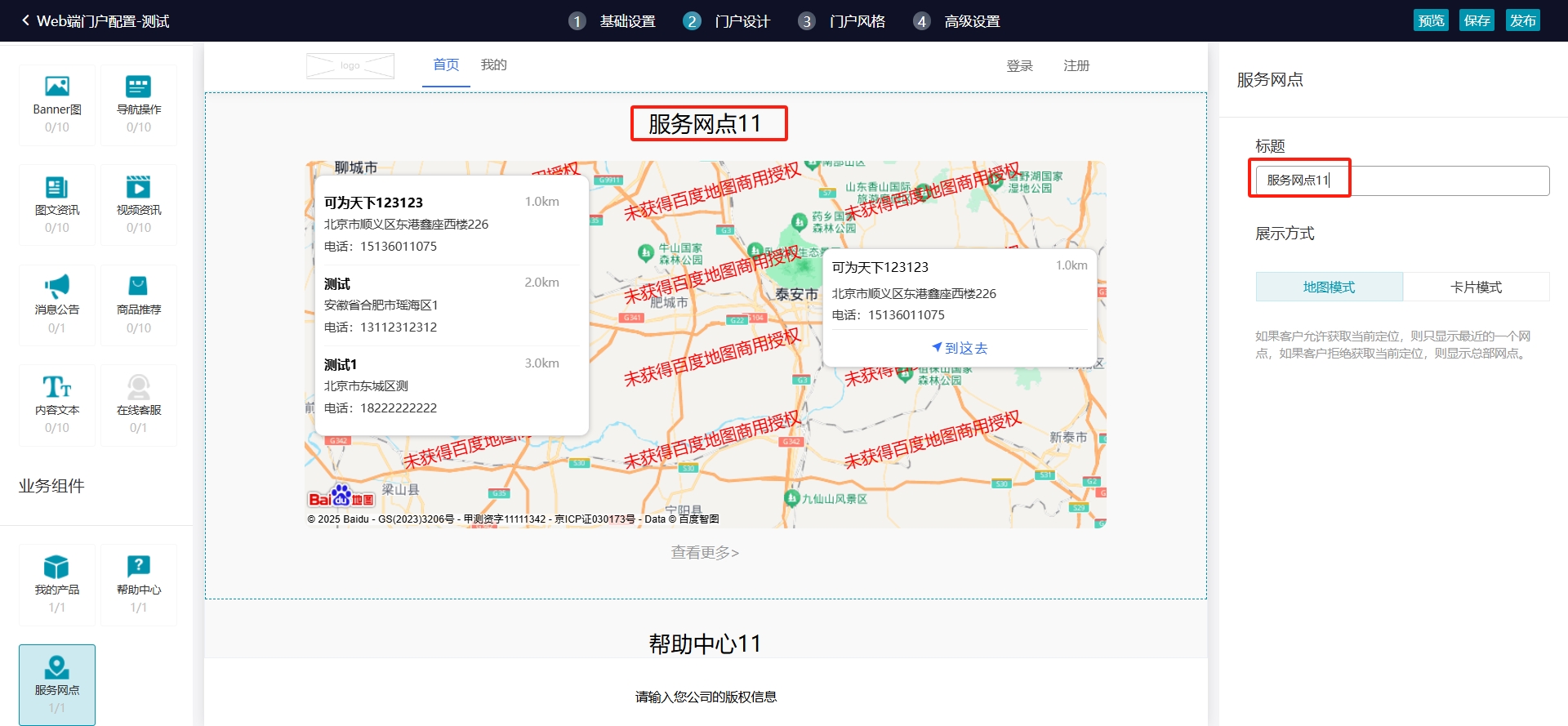
3、服务网点
鼠标按住业务组件的服务网点拖拽到预览区域,即可添加成功。右侧显示服务网点的属性设置。

1)标题:默认文案“服务网点”,点击编辑框可以修改。

2)展示样式:支持地图模式/卡片模式两种,默认是地图模式,点击切换,预览区实时展示切换效果。